经过数十年的改进,JavaScript已成为有史以来最流行的编程语言之一。一切始于1995年,当时Brendan Eich用了10天的时间创建了JavaScript。从那时起,它已经看到了多个版本,更新,并发展到了新的水平。在这个关于JavaScript的博客中,我们将学习JavaScript的基本概念。
这是我将在此博客中介绍的主题列表:
- What is JavaScript
- What can JavaScript do?
- JavaScript Frameworks
- The Big Picture: HTML, CSS & JavaScript
- Benefits of JavaScript
- Fundamentals of JavaScript
什么是JavaScript?
您是否曾经以为您的网站缺少某些内容? 也许它不够吸引人,或者没有您想像的那么有创造力。JavaScript是缺少的部分,可用于增强网页,应用程序等,以提供更加用户友好的体验。

什么是JavaScript?
JavaScript是网络的语言,通过向其添加动作来使网络看起来更生动。更准确地说,它是一种编程语言,可让您在网页上实现复杂而美观的事物/设计。当您发现某个网页不仅仅是坐在那里盯着您看时,您可以知道该网页正在使用JavaScript。
JavaScript的功能
- 脚本语言而不是Java: 实际上,JavaScript与Java无关。那为什么叫“ Java”脚本呢?JavaScript最初发布时称为Mocha,后来被重命名为LiveScript,然后在Netscape(创建JavaScript)和Sun达成许可协议时重命名为JavaScript。
- 基于对象的脚本语言,支持多态性,封装和某种程度上的继承。
- 解释语言:不必像需要编译器的Java和C一样进行编译。
- JavaScript在浏览器 中运行:您可以在Google Chrome,Internet Explorer,Safari等上运行它。JavaScript不仅可以在浏览器中执行,而且可以在服务器和具有JavaScript引擎的任何设备上执行。

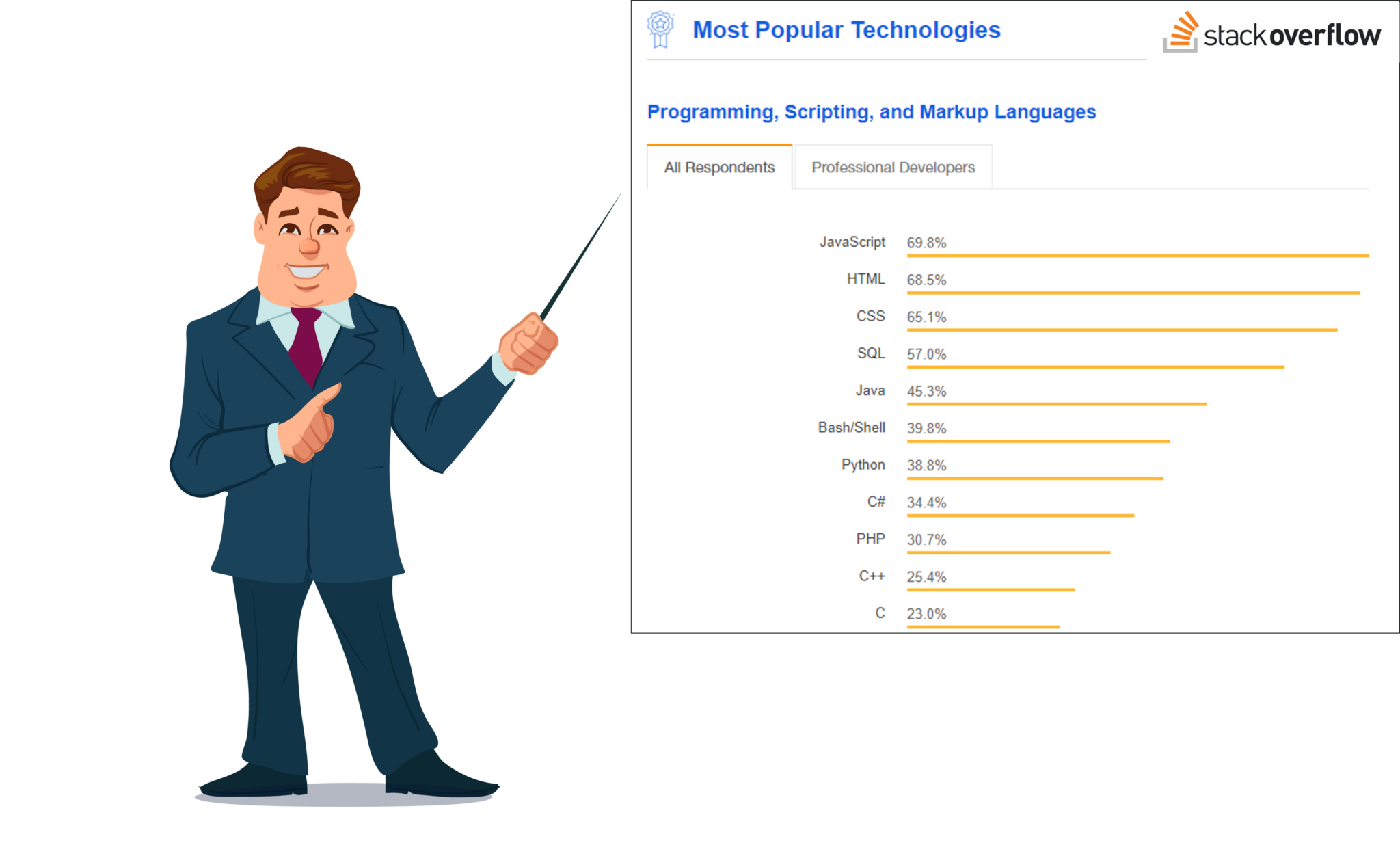
什么是JavaScript – Stackoverflow统计信息
当前,我们有100多种编程语言,每天都在创建新的语言。在这些 语言中,很少有能在市场上带来巨大变化的强大语言,而JavaScript是其中之一。
JavaScript一直是流行编程语言的清单。 根据StackOverflow的数据,JavaScript连续第六年保持最受欢迎和最常用的编程语言。
JavaScript可以做什么?
- JavaScript主要以创建精美的网页和应用程序而闻名。谷歌地图就是一个例子。如果要浏览特定的地图,只需要做的就是用鼠标单击并拖动。什么样的语言可以做到这一点?你猜对了!是JavaScript。
- JavaScript也可以用于智能手表。例如,流行的智能手表制造商Pebble。Pebble创建了Pebble.js,这是一个小的JavaScript框架,允许开发人员使用JavaScript为Pebble系列手表创建应用程序。

什么是JavaScript – JavaScript的应用
- 最流行的网站,例如Google,Facebook,Netflix,Amazon等,都利用
JavaScript来建立他们的网站。 - 在诸如移动应用程序,数字艺术,Web服务器和服务器应用程序之类的东西中,JavaScript也用于制作游戏。许多开发人员正在使用JavaScript构建小型游戏和应用程序。
JavaScript框架
JavaScript流行的一个主要原因是JavaScript框架。这是最流行的JavaScript框架的简要介绍:
1. AngularJS是Google的网络开发框架,为快速的应用程序开发提供了一组现代开发和设计功能。
2. ReactJS是另一个主要由Facebook维护的顶级JavaScript框架,它落实于Facebook和Instagram的用户界面,展示了其在维护这种高流量应用程序方面的效率。

什么是JavaScript – JavaScript框架
3. MeteorJS主要用于提供后端开发。在后端使用JavaScript节省时间并积累专业知识是Meteor的主要思想之一。
4. 当您想扩展您的网站并使之更具交互性时,可以使用jQuery。像Google,WordPress和IBM这样的公司都依赖jQuery。
The Big Picture: HTML, CSS & JavaScript
任何熟悉JavaScript的人都知道,它与HTML和CSS有关。但是这三者之间是什么关系呢?让我用一个类比解释一下。

什么是JavaScript – HTML,CSS和JavaScript
将HTML(超文本标记语言)视为网络的骨架。用于显示网络。
另一方面,CSS就像我们的衣服。我们穿上时髦的衣服,看起来更好。同样,网络也很时尚。它使用CSS表示级联样式表以进行样式设置。
然后是JavaScript,它将生命带入了网页。就像孩子们使用滑板四处走动一样,网络也在JavaScript的帮助下运动。
JavaScript的好处
有这么多开发人员喜欢使用JavaScript的原因,这是有原因的。嗯,使用JavaScript开发Web应用程序有很多好处,这里有一些好处:
 它易于学习且易于实现。 它是一种弱类型编程语言,与Java和C ++等强类型编程语言不同,后者具有严格的编码规则。
它易于学习且易于实现。 它是一种弱类型编程语言,与Java和C ++等强类型编程语言不同,后者具有严格的编码规则。
 在当今世界,这一切都与快速有关,并且因为JavaScript主要是一种客户端编程语言,所以它之所以非常快速,是因为任何代码都可以立即运行,而不必与服务器联系并等待答案。
在当今世界,这一切都与快速有关,并且因为JavaScript主要是一种客户端编程语言,所以它之所以非常快速,是因为任何代码都可以立即运行,而不必与服务器联系并等待答案。
 诸如AngularJS,ReactJS之类的 丰富框架集可用于构建Web应用程序并执行不同的任务。
诸如AngularJS,ReactJS之类的 丰富框架集可用于构建Web应用程序并执行不同的任务。
 建立交互式网站: 我们都被设计精美的网站所吸引,而JavaScript是吸引如此诱人的网站和应用程序的原因。
建立交互式网站: 我们都被设计精美的网站所吸引,而JavaScript是吸引如此诱人的网站和应用程序的原因。
 JavaScript是一种解释型语言,由于Web可以解释JavaScript,因此不需要编译器。您只需要一个浏览器,例如Google Chrome或Internet Explorer,就可以在浏览器中进行各种操作。
JavaScript是一种解释型语言,由于Web可以解释JavaScript,因此不需要编译器。您只需要一个浏览器,例如Google Chrome或Internet Explorer,就可以在浏览器中进行各种操作。
 JavaScript是独立于平台的, 并且所有主要浏览器(例如Internet Explorer,Google Chrome,Mozilla Firefox,Safari等)都支持JavaScript。
JavaScript是独立于平台的, 并且所有主要浏览器(例如Internet Explorer,Google Chrome,Mozilla Firefox,Safari等)都支持JavaScript。
JavaScript基础知识
在这个什么是JavaScript博客中,我们将介绍JavaScript的以下基本原理
变量
变量是赋予存储位置的名称,该存储位置用作临时存储数据的容器。它们不过是保留存储值的存储位置而已。

什么是JavaScript –变量
要在JavaScript中声明变量,请使用'let'关键字。例如:
let age;
age=22;在上面的示例中,我通过使用'let'关键字声明了一个变量'age',然后在其中存储了一个值(22)。因此,此处将一个存储位置分配给了“年龄”变量,并且该变量包含一个值,即“ 22”。
常量
要在JavaScript中声明常量,请使用'const'关键字。例如:
const mybirthday;
mybirthday='3rd August'; 数据类型
您可以将不同类型的值分配给变量,例如数字或字符串。在JavaScript中, 有两类数据类型:

什么是JavaScript –数据类型
对象
对象是具有属性和类型的独立实体,非常类似于现实生活中的对象。例如,假设一个女孩的名字叫Emily,年龄是22岁,眼睛颜色是棕色。在此示例中,对象是女孩,她的名字,年龄和眼睛颜色是她的属性。

什么是JavaScript –对象示例
对象也是变量,但是它们包含许多值,因此可以声明一个存储所有这些属性的对象,而不是为每个属性声明不同的变量。
要在JavaScript中声明一个对象,请使用'let'关键字,并确保 使用大括号以使所有属性值对都在大括号。 例如:
let girl= {
name: 'Emily',
age: 22,
eyeColour: 'Brown'
};在上面的示例中,我声明了一个名为“ girl”的对象,它具有3个具有值(Emily,22,Brown)的属性(名称,年龄,眼睛的颜色)。
数组
数组是一种数据结构,其中包含一系列元素,这些元素在单个变量中存储多个值。
例如,让我们考虑一下您去购物以购买艺术品的情况。您购买的物品清单可以放入一个数组中。

什么是JavaScript –数组示例
要在JavaScript中声明数组,请在方括号中使用'let'关键字,并且所有数组元素都必须括在其中。例如:
let shopping=[];
shopping=['paintBrush','sprayPaint','waterColours','canvas'];在上面的示例中,我声明了一个名为“购物”的数组,并在其中添加了四个元素。
同样,数组元素从零开始编号。例如,这是您访问第一个数组元素的方式:
shopping[0];方法
要在JavaScript中声明函数,请使用'function'关键字。例如:
function product(a, b) {
return a*b;
}在上面的示例中,我声明了一个名为“ product”的函数,并向该函数传递了两个参数“ a”和“ b”,这两个变量是其乘积由该函数返回的变量。 现在,为了调用函数并将值传递给这些参数,您必须遵循以下语法:
product(8,2);在上面的代码片段中,我使用一组值(8和2)调用product函数。这些是变量“ a”和“ b”的值,它们被称为函数的参数。
条件语句–if
条件语句是在满足特定条件时执行的一组规则。仅当指定的条件成立时,“ if”语句才用于执行代码块。

什么是JavaScript –if流程图
要在JavaScript中声明if语句,请使用'if'关键字。语法为:
if(condition) {
statement;
}现在让我们看一个例子:
let numbers=[1,2,1,2,3,2,3,1];
if(numbers[0]==numbers[2]) {
console.log('Correct!');
}在上面的示例中,我定义了一个数字数组,然后定义了一个if块。在此块中有一个条件和一个语句。条件为'(numbers [0] == numbers [2])',语句为'console.log('Correct!')'。如果满足条件,则仅将执行该语句。
条件语句-else
如果相同条件为false,则使用Else语句执行代码块。

什么是JavaScript –else则流程图
语法为:
if(condition) {
statement a;
}
else (condition) {
statement b;
}let numbers=[1,2,1,2,3,2,3,1];
if(numbers[0]==numbers[4] {
console.log("Correct!");
}
else {
console.log("Wrong, please try again");
}在上面的示例中,我定义了一个if块以及一个else块。因此,如果if块中的条件为false,则执行else块。自己尝试一下,看看会得到什么!
循环
循环用于重复特定的块,直到满足某些结束条件为止。JavaScript中有三类循环:
- while循环
- do while循环
- for循环
While循环
当条件为true时,将执行循环内的代码。

什么是JavaScript – while循环流程图
语法为:
while(condition) {
loop code;
}现在让我们看一个例子:
let i=0;
while(i < 5) {
console.log("The number is " +i);
i++;
}do while循环
此循环将首先执行代码,然后检查条件,并在条件成立时重复执行。

什么是JavaScript –do while循环流程图
请参考语法以更好地理解它:
do {
loop code;
} while(condition);该循环在检查条件是否为真之前执行一次代码块,然后只要条件为真,就会重复执行该循环。
现在让我们看一个例子:
do {
console.log("The number is " +i);
i++;
}
while(i > 5);上面的代码与while循环代码相似,不同的是,首先执行do循环中的代码块,然后才检查while循环中的条件。如果条件成立,则再次执行do循环。
for循环
当给定条件为TRUE时,for循环重复执行循环代码。它在执行循环体之前测试条件。

什么是JavaScript – for循环流程图
语法为:
for(begin; condition; step) {
loop code;
}在以上语法中:
- begin语句在循环代码执行之前执行一次
- 条件定义执行循环代码的条件
- 每次执行代码块后,都会执行step语句
例如:
for (i=0;i<5;i++) {
console.log("The number is " +i);
}在上面的示例中,我定义了一个for循环,在其中定义了begin,condition和step语句。begin语句是“ i = 0”。执行begin语句后,for循环中的代码将执行一次。接下来,检查条件,如果“ i <5”,则执行循环内的代码。此后,将执行最后一步语句(i ++)。试试这个,看看会得到什么!
switch
switch语句用于根据不同的条件执行不同的操作。

什么是JavaScript –switch案例流程图
让我们看一下切换大小写的语法:
switch(expression) {
case 1:
code block 1
break;
case 2:
code block 2
break;
default:
code block 3
break;
}- switch表达式被求值一次
- 将表达式的值与每种情况的值进行比较
- 如果匹配,则执行相关的代码块
让我们用一个例子来尝试一下:
let games='football';
switch(games) {
case "throwball":
console.log("I dislike throwball!");
break;
case "football":
console.log("I love football!");
break;
case "cricket":
console.log("I'm a huge cricket fan!");
break;
default:
console.log("I like other games");
break;
}在上面的示例中,switch表达式为“ games”,游戏的值为“ football”。将“游戏”的价值与每种情况的价值进行比较。在此示例中,将其与“ throwball”,“板球”和“ football”进行比较。“ games”的值与大小写“ football”相匹配,因此将执行“ football”大小写内的代码。自己尝试一下,看看会得到什么!
至此,我们结束了本博客的结尾。我希望您发现此博客内容丰富,也希望您对JavaScript有基本的了解。在我的下一个关于JavaScript的博客中,我将介绍深入的概念,请继续关注。