解决方案流程图
流程图

问题&解决方案&验证
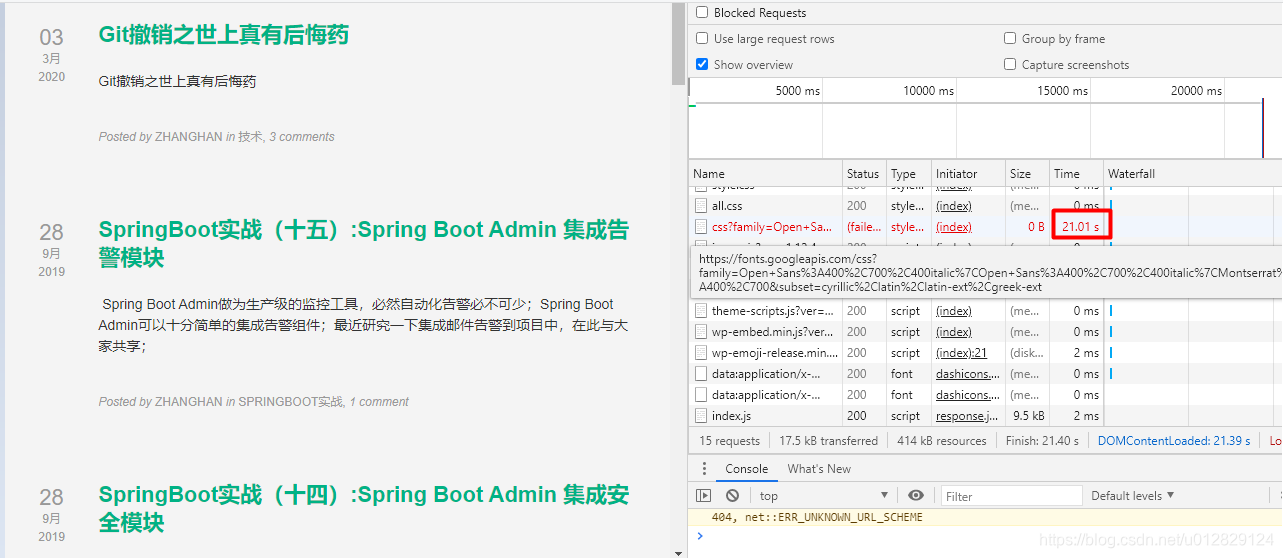
定位问题(加载一个CSS超时)

解决步骤
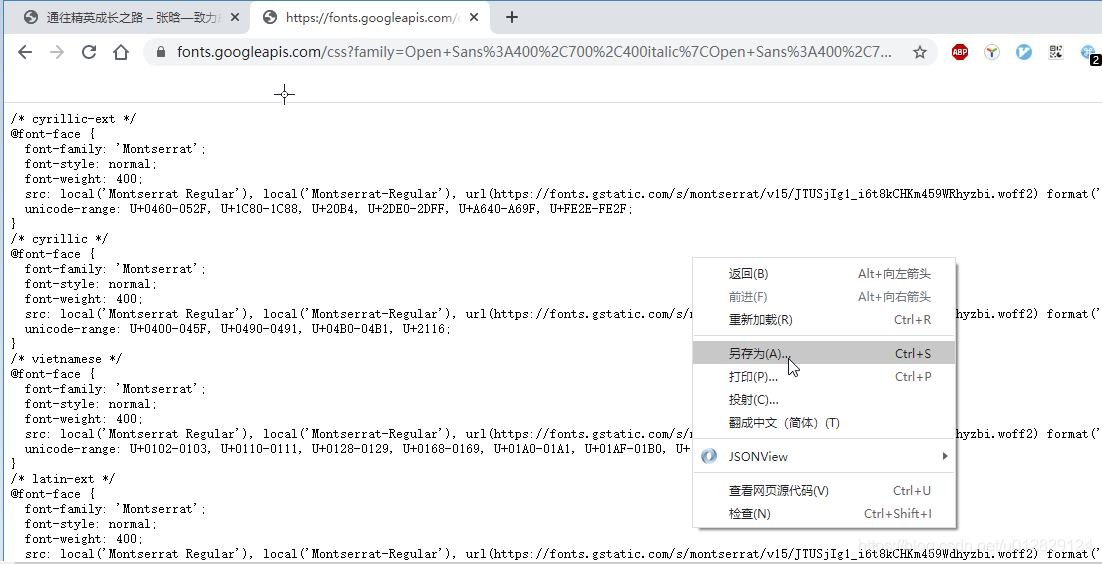
下载访问超时的CSS(Google浏览器中F12中可以找到加载CSS地址)并保存到本地(用可以连上google网络)
查看当前WordPress使用主题(通过其他加载正常css可以看出当前使用bento主题)
进入服务器WordPress程序及当前使用主题目录下
cd /www/wwwroot/zhanghan.xin/wp-content/themes/bento/
查找引用css的文件(在此以all.css为例,因为从F12结果可以看出all.css是本地加载)
find . | xargs grep -ril 'all.css'
查看functions.php内容,并定位到all.css位置,通过分析找出加载google的css代码
vim functions.php
修改代码从本地读取css文件
将本地之前下载好的css.css上传到服务器当前主题文件目录下
验证
再次访问网站,发现加载速度正常且样式加载正常
总结
遇到问题解决完后及时总结共享,一方面自己以后再遇到类似问题可以参考博文快速解决,另一方面为其他博友提供一种解决问题的思路和方案
————————————————
版权声明:本文为CSDN博主「当年的春天」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/zhanghan18333611647/article/details/109064258