一、什么是Ajax
Ajax是浏览器提供的一套方法,可以实现页面无刷新更新数据,提高用户浏览网站应用的体验,通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
比如以下新闻网站:

当我鼠标滑到页面最下放时,会有一个显示"加载中"的按钮,当我点击这个按钮时,页面下方会显示出新的内容,而并没有刷新页面,这里并不是用display:none将内容隐藏起来了,而是Ajax技术的运用,Ajax就是可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
二、Ajax的功能使用场景
除了以上例子外,还有很多使用了Ajax技术的地方
例如:
1.网站的登录注册提示

2.分页功能

这些功能都是在更新页面内容的同时不需要页面重新加载
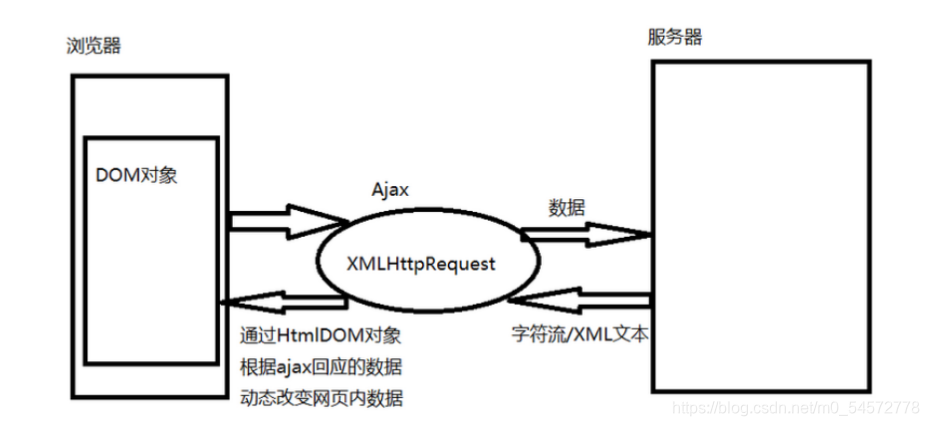
三、Ajax的工作原理
认识XMLHttpRequest对象
XMLHttpRequest是与浏览器本身内置的request相互独立的与服务器交互的请求对象。要使用ajax, XML HttpRequest对象就是基础,没有它,就没有异步传输的可能。这是一种异步请求的技术, 简单滴说就是JavaScript通过XML
HttpRequest对象向服务器请求数据和处理响应,达到用户看到的页面无刷新效果。
客户端通过XMLHttpRequest对象向服务器发起异步请求,从服务器获取数据,然后通过JavaScript操作DOM节点来更新页面数据。

四、Ajax的优缺点
优点:
1.减轻服务器的负担,Ajax一般只从服务器获取只需要的数据。
2.无刷新页面更新,减少用户等待时间。
3.更好的客户体验,可以将一些服务器的工作转移到客户端完成,节约网络资源,提高用户体验
4.基于标准化的并被广泛支持的技术,不需要下载插件或者小程序
缺点
1.页面中存在大量js,给搜索引擎带来困难
2.破坏浏览器的后退与加入收藏书签功能
3.破坏了程序的异常机制。
五、创建Ajax
1.初始化XMLHttpRequest对象
// new ActiveXObject('Microsoft.XMLHTT')ie7以下使用
let ajax_ = new XMLHttpRequest() || new ActiveXObject('Microsoft.XMLHTT')
- 1
- 2
2.声明Ajax 请求地址以及请求方式
// 2建立链接 请求方式 get请求 请求地址 异步 ajax_.open('get', './content.json', true)
- 1
- 2
3.发送请求
ajax_.send();
- 1
4.onreadystatechange接收返回值
ajax_.onreadystatechange = function() { // 请求状态码 if (ajax_.readyState == 4) { // 响应的状态 if (ajax_.status == 200) { console.log(ajax_.responseText); } else { console.log('获取连接失败'); } } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
总结
本人也是小白一枚,正在学js阶段,讲到了Ajax,对Ajax并没有什么深层的理解,只能将Ajax最基础的整理一下
文章来源: blog.csdn.net,作者:阎涛涛,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/m0_54572778/article/details/115030850