引言
在学过JavaScript之后,我们都知道对象分为内置对象 、宿主对象 、自定义对象,我们经常用到的浏览器中的内置对象就是宿主对象的一种,浏览器的内置对象有很多,本文就来详细讲解一下History对象的属性与方法吧。
- 公众号:前端印象
- 不定时有送书活动,记得关注~
- 关注后回复对应文字领取:【面试题】、【前端必看电子书】、【数据结构与算法完整代码】、【前端技术交流群】
正文
因为把浏览器的所有内置对象逐个详细讲解,文章篇幅会很长,所以我把每个对象的讲解都放在不同的文章中,大家如果还想了解其他的浏览器内置对象,可以划到文章最后一部分,那里有跳转链接。
一、History对象的作用
History对象是用来把网页浏览历史用类似栈的方式进行表示。
这定义听起来非常的抽象,其实History对象的作用就跟浏览器的前进和后退很像,我们来用几幅图来理解一下。首先我们先回顾一下浏览器的返回上一个页面 和 跳转到下一个页面 这两个功能。
就类似于上图的左边两个按键,大家是否感觉很熟悉呢?我们用一张动图感受一下

该动图展示的是页面1跳转到页面2,页面2跳转到页面3,然后可以通过浏览器的后退和前进按钮在这三个页面之间切换。
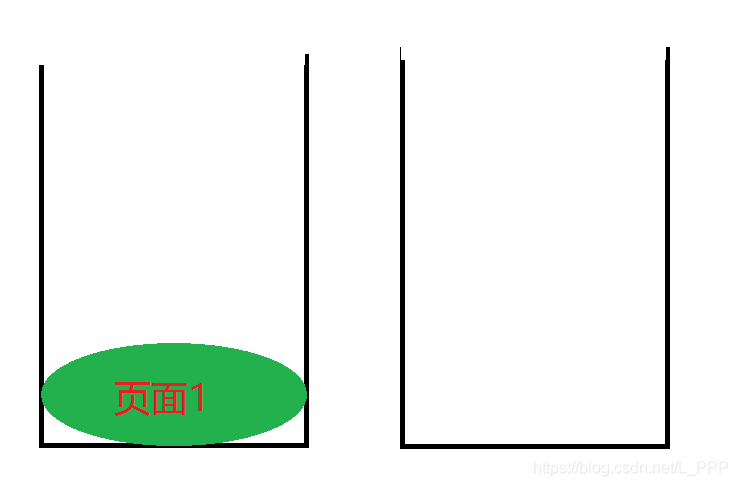
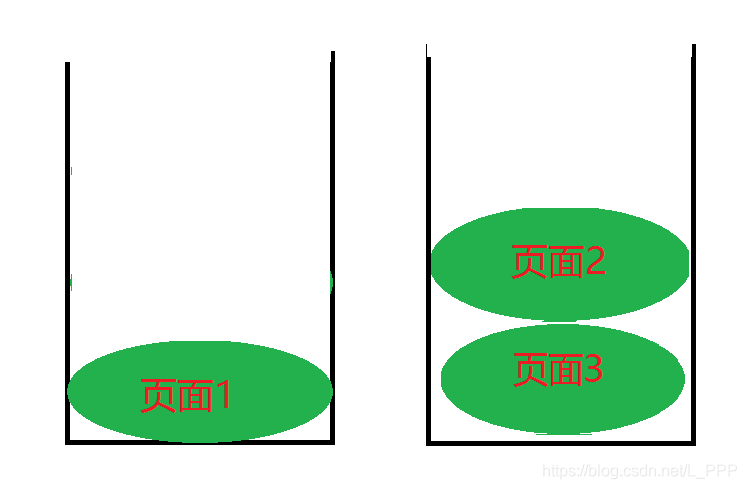
接下来我们来看一下它的实现原理,因为有些小伙伴可能不知道栈结构,这里我就拿两个没有盖子的杯子来举例,第一个杯子最上面的绿色块儿代表当前所在的页面
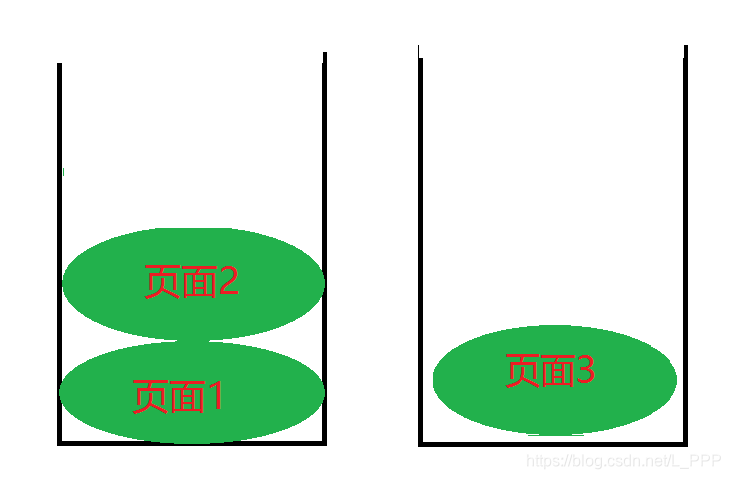
首先我们浏览器未做任何跳转页面操作时,这第一个杯子中有一个页面1,表示当前页面为页面1,第二个杯子为空

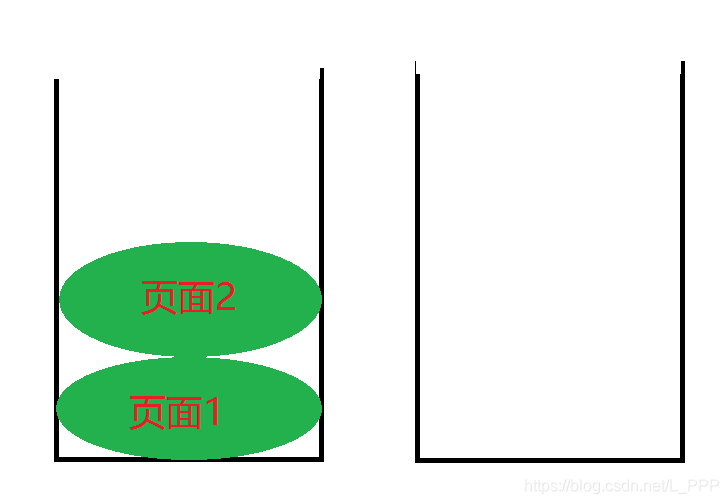
这时我们从页面1跳转到页面2,就会往第一个杯子中放入一个绿色块儿(页面2),此时页面2处于第一个杯子的最上方,表示当前页面为页面2,但第二个杯子仍为空

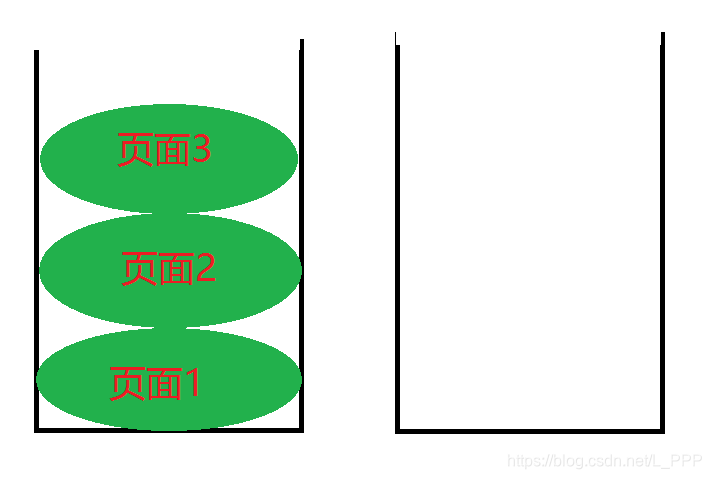
这时我们从页面2跳转到页面3,就会往第一个杯子中放入一个绿色块儿(页面3),此时页面3处于第一个杯子的最上方,表示当前页面为页面3,第二个杯子还是为空

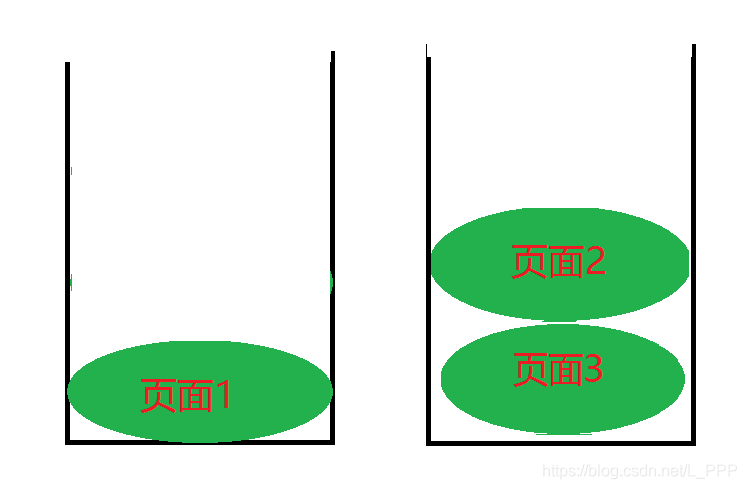
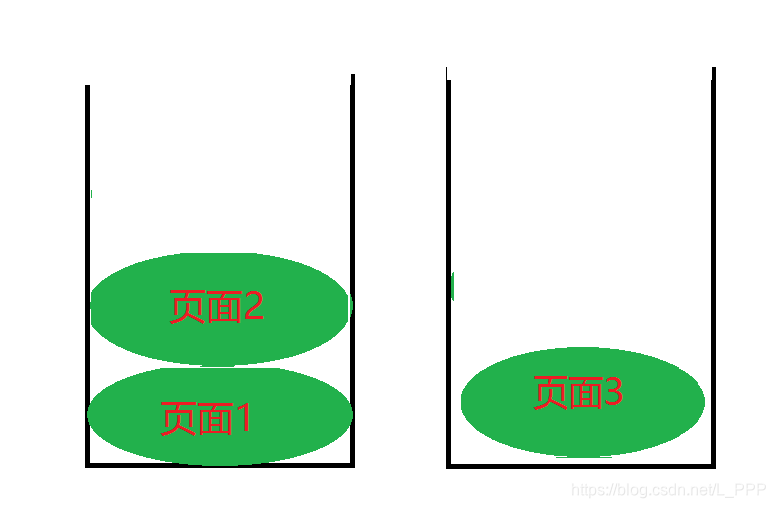
现在我们使用浏览器的后退功能,也就是返回上一个页面,此时将页面3放到第二个杯子中,这时页面2就变成了第一个杯子中最上面的绿块儿了,所以此时处于页面2

现在我们再次使用浏览器的后退功能,也就是返回上一个页面,此时将页面2放到第二个杯子中,这时页面1就变成了第一个杯子中最上面的绿块儿了,所以此时处于页面1

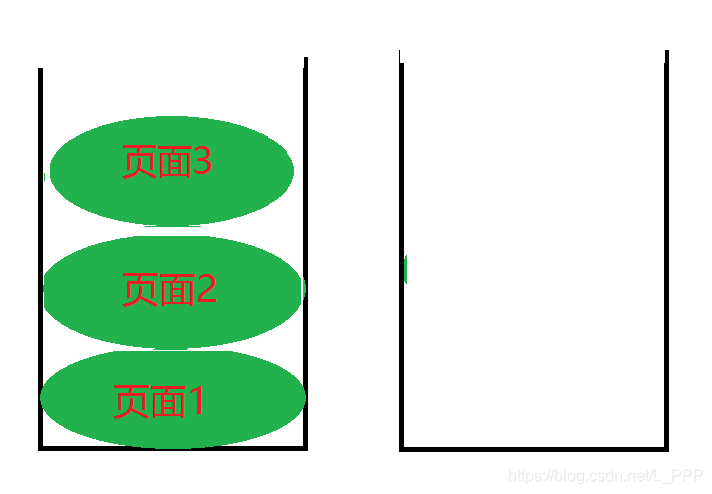
我们再使用一下浏览器的前进功能,此时将第二个杯子最上面的绿块儿,也就是页面2,放到第一个杯子中,此时页面2又变成了第一个杯子中最上面的绿块儿,所以当前页面为页面2

我们再使用一下浏览器的前进功能,此时将第二个杯子最上面的绿块儿,也就是页面3,放到第一个杯子中,此时页面3又变成了第一个杯子中最上面的绿块儿,所以当前页面为页面3

好了,经过这样一番讲解,想必你已经对浏览器的前进和后退功能有了一个大概的了解了吧,那我们接下来就来了解一下History对象的三个方法。
二、History对象的引用
我们可以通过浏览器的全局对象window来引用History对象,像这样window.hisory ,也可以直接通过 history 来引用History对象。
window.hisory === history //返回 true
- 1
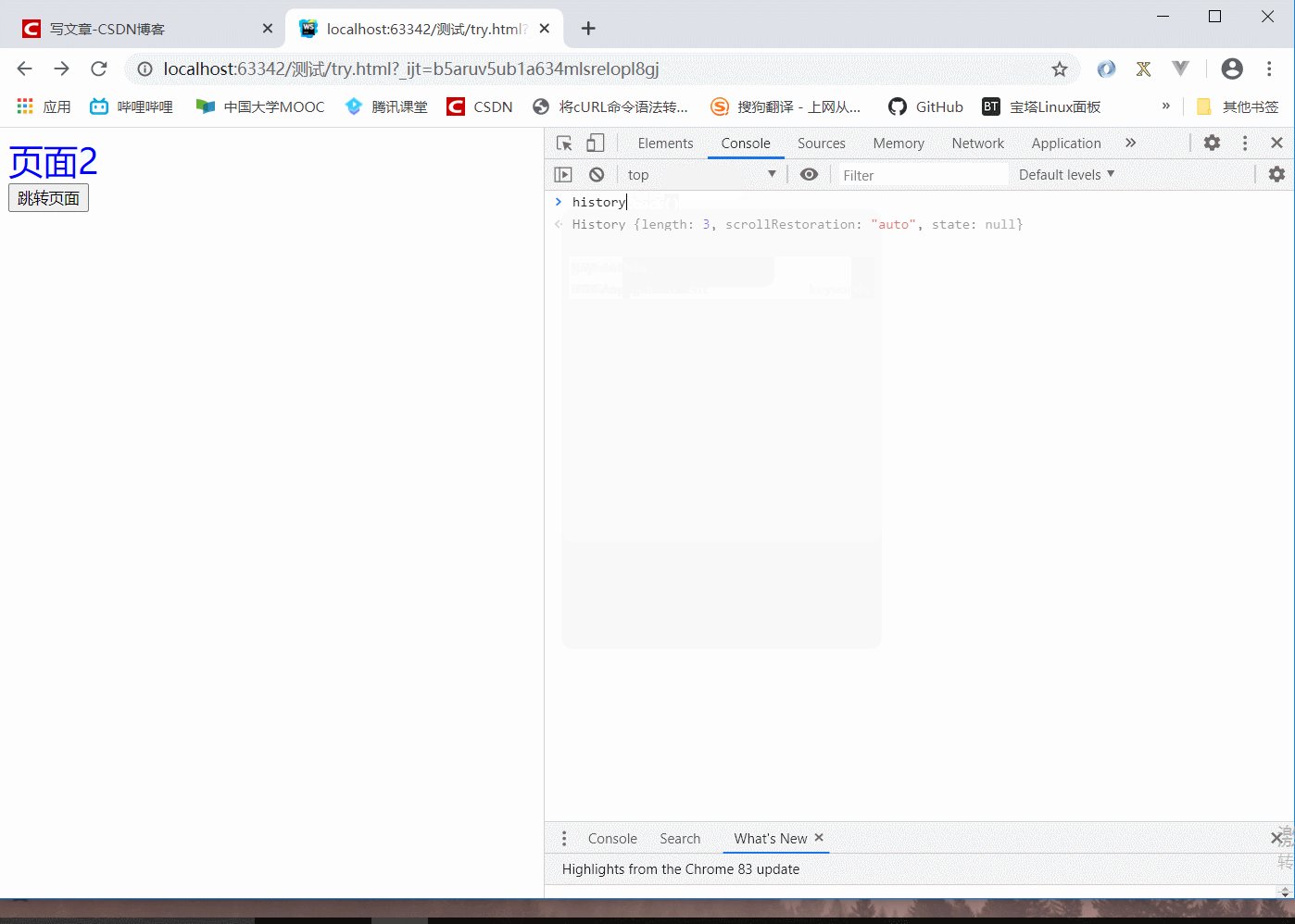
我们在浏览器的控制台中引用一下History对象,看看会返回什么

可以看到,返回的History对象中有许多的属性和方法,接下来我们就对这些属性和方法进行讲解。
三、History对象的方法
History对象一共有三种方法,他们分别是:
| 方法 | 描述 |
|---|---|
| back() | 加载前一个URL对应的页面 |
| forward() | 加载下一个URL对应的页面 |
| go() | 根据传入的参数加载某个URL对应的页面 |
这里我又把上面举过的例子拿了过来

总结一下,第一个杯子内最上面的绿块儿就代表当前页面,加载下一个URL对应的页面就是从第二个杯子的最上方拿一个绿块儿放到第一个杯子中;加载前一个URL对应的页面就是从第一个杯子的最上面拿一个绿块儿放到第二个杯子中。
- back()
调用该方法不需要传递任何参数,直接调用即可。该方法会加载前一个URL对应的页面,相当于浏览器的后退功能。
//相当于执行了浏览器的后退功能
history.back()
- 1
- 2
动图展示

- forward()
调用该方法不需要传递任何参数,直接调用即可。该方法会加载下一个URL对应的页面,相当于浏览器的前进功能。
//相当于执行了浏览器的前进功能
history.forward()
- 1
- 2
动图展示

- go()
前两个方法都是加载上一个URL或下一个URL,相当于他们只能一次操作一个绿块儿,但 go() 方法允许一次性操作多个绿块儿。该方法需要传入一个整数作为参数,参数的规则为:
若传入一个正整数n,则表示加载接下来第n个URL,相当于执行了浏览器的前进功能n次;
若传入一个负整数n,则表示加载之前第n个URL,相当于执行了浏览器的后退功能n次;
若传入一个0,则表示刷新当前页面;
若省略该参数,效果跟传入0一样;
//相当于执行了浏览器的前进功能2次
history.go(2)
//相当于执行了浏览器的后退功能3次
history.go(-3)
//相当于刷新了当前页面
history.go(0)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
动图展示

四、History对象的属性
History对象中需要讲解的属性就只有一个,那就是 length,该属性表示可前进后退的URL的数量,也相当于我们举的例子中两个杯子加起来绿块儿的数量。并且该属性是一个只读属性。
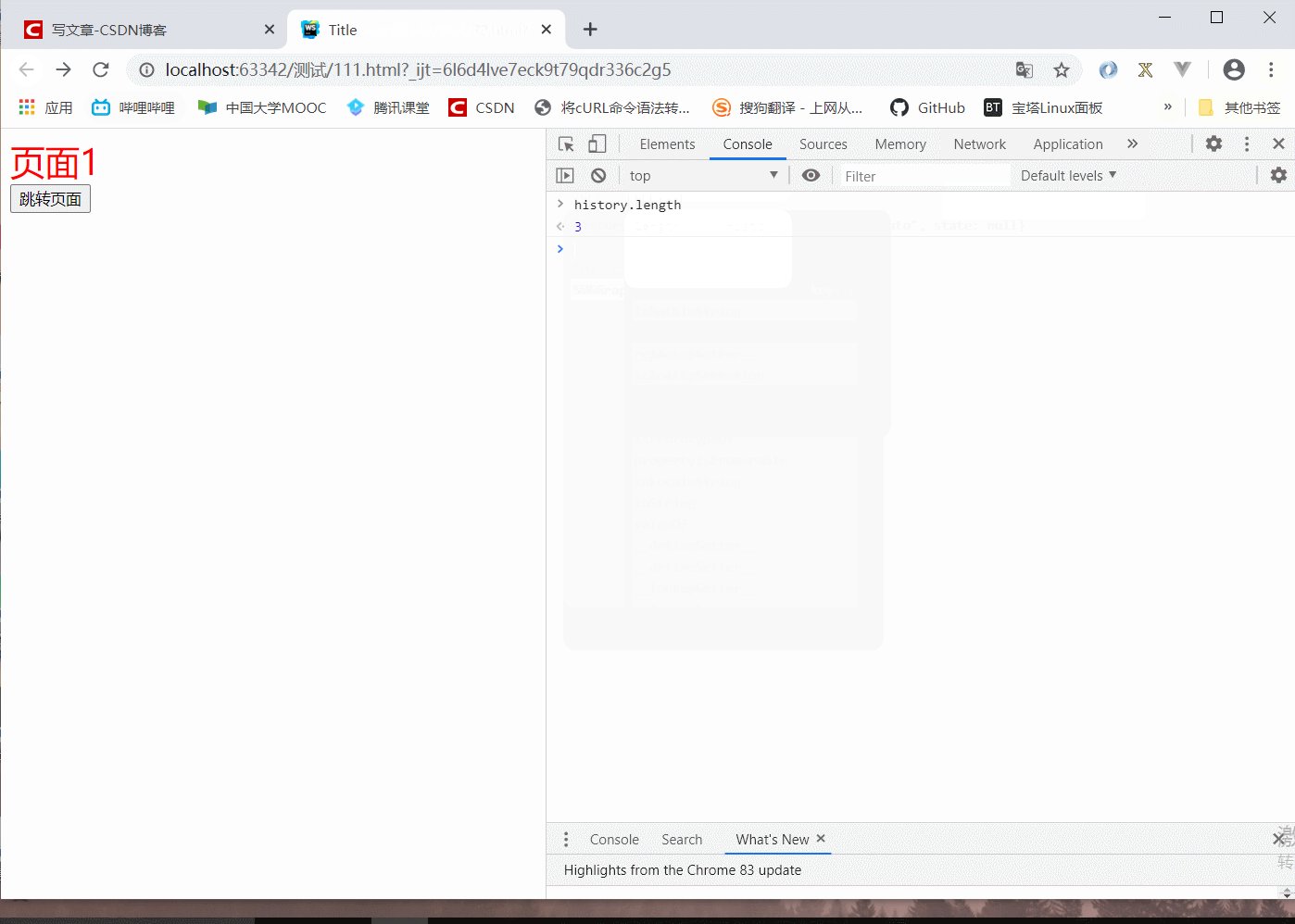
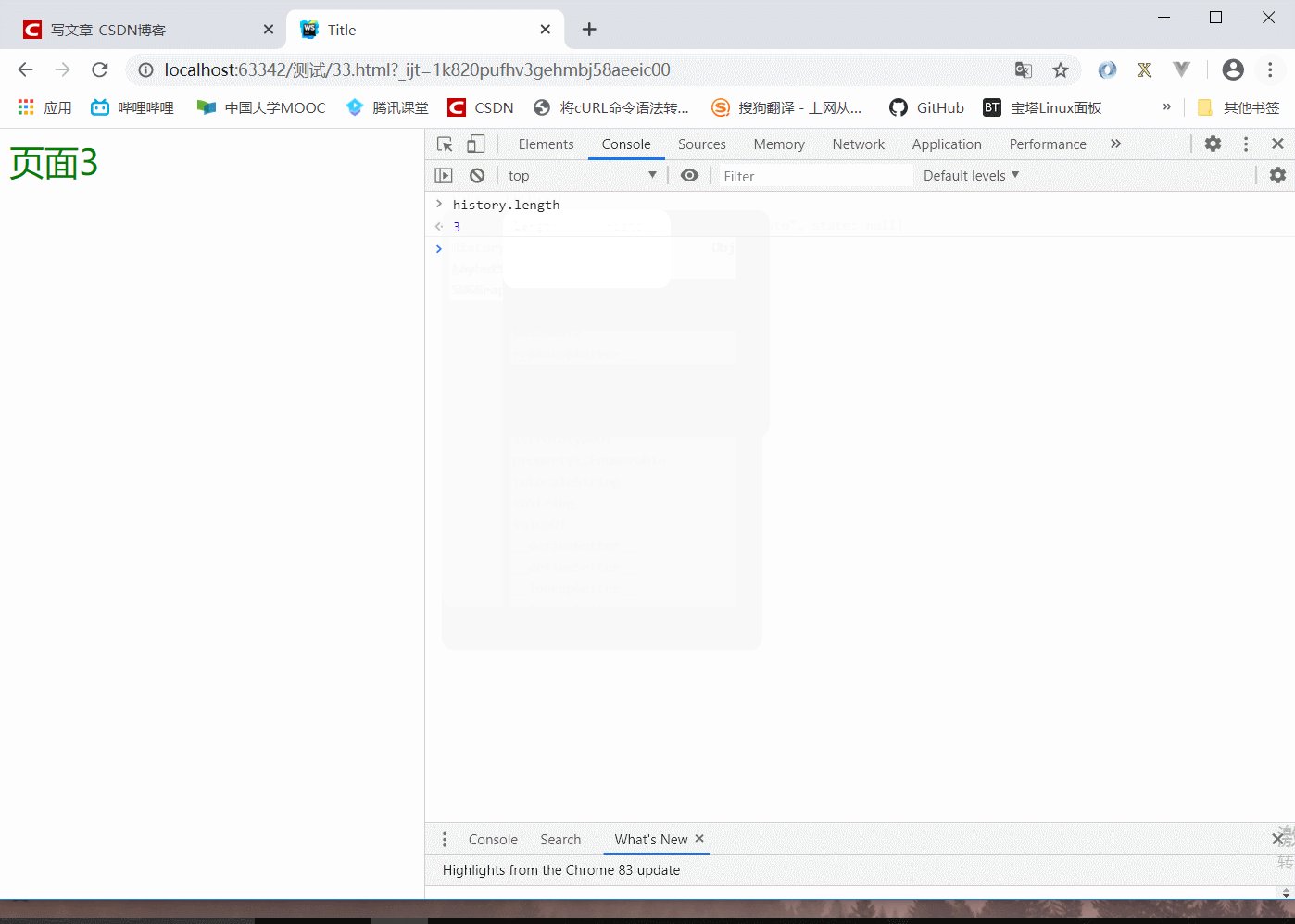
我们来看一下这个例子中的 length 是多少

我们可以看到,刚开始length属性为1,每跳转到一个新的页面,length属性就加1,并且执行了浏览器的后退功能,length属性也不会改变。相当于我们原本只有第一个杯子里有一个页面1,所以绿块儿总个数为1,所以length为1;当我们跳转到页面2时,往第一个杯子中加入了一个页面2,所以绿块儿总个数为2,所以length为2;当我们执行后退功能时,只是对绿块儿进行了移动,并没有移除,所以length的值不会改变。
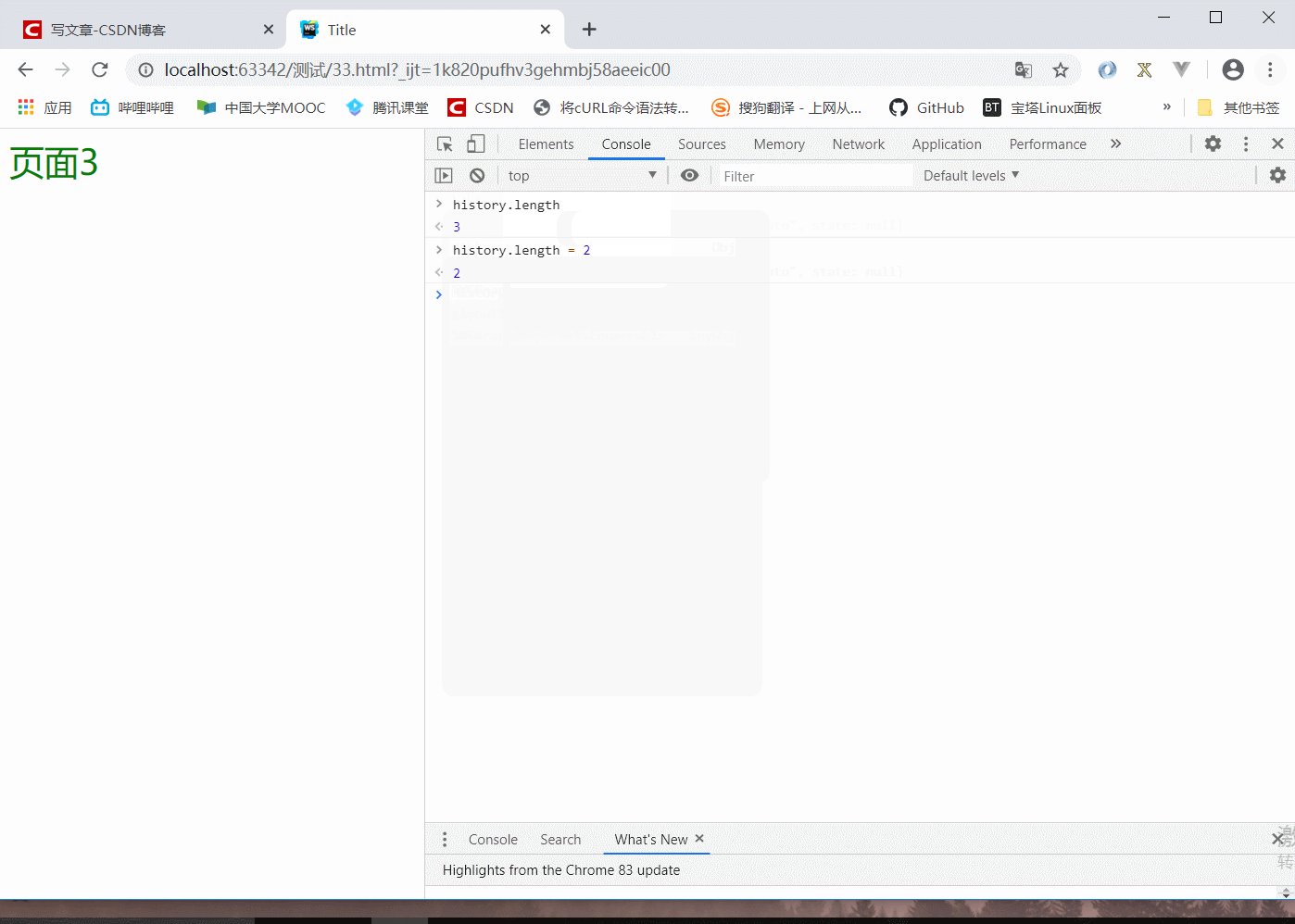
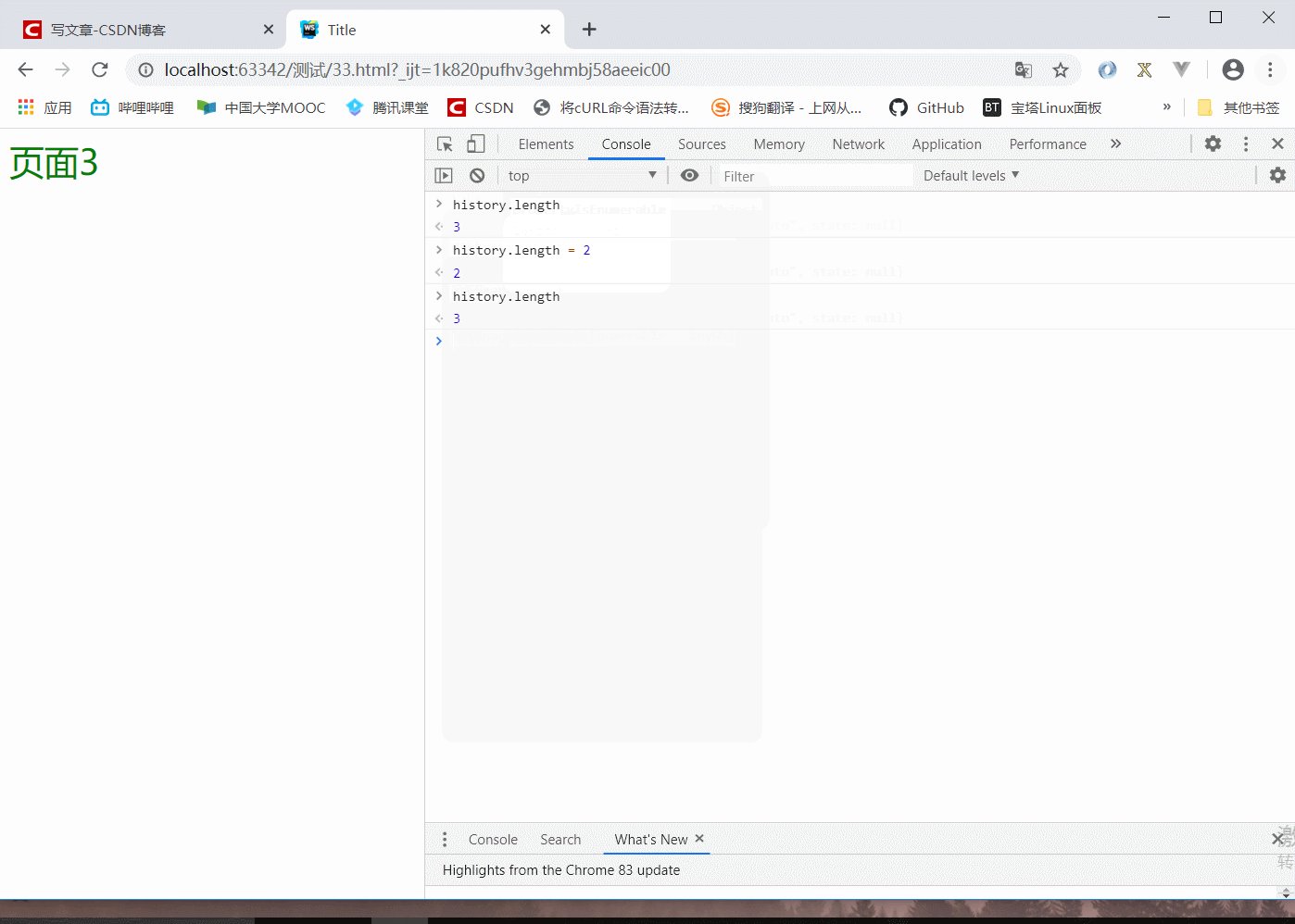
我们再来验证一下length的只读性

我们可以看到,即使我们试图去修改length的值,但实际是没有什么用的,length属性并没有被我们改掉,所以该属性只是一个只读属性。
结束语
好了,Hitory对象的讲解就到这里了,如果各位对浏览器的其他内置对象感兴趣的话,可以去看我这篇文章——浏览器中的JavaScript核心讲解之BOM(浏览器对象模型),翻到最底部,可以看到各种其它浏览器内置对象的详解。
文章来源: lpyexplore.blog.csdn.net,作者:「零一」,版权归原作者所有,如需转载,请联系作者。
原文链接:lpyexplore.blog.csdn.net/article/details/106601630