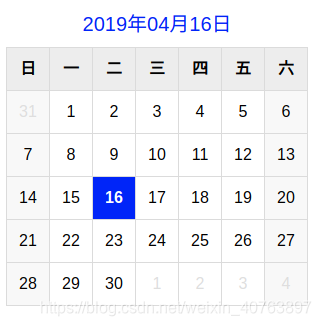
效果图:

源码:
<!DOCTYPE html>
<title>日历</title>
<style>
table{
border-collapse:collapse;
border:1px solid #DCDCDC;
font:normal 16px/1.5em Arial,Verdana,Lucida,Helvetica,sans-serif;
}
caption{
text-align:center;
line-height:46px;
font-size:20px;
color:blue;
}
th,td{
width:40px;
height:40px;
text-align:center;
border:1px solid #DCDCDC;
}
th{
color:#000000;
background-color:#EEEEEE;
}
td.current{
font-weight:bold;
color:#FFFFFF;
background-color:blue;
}
td.last_month,td.next_month{
color:#DFDFDF;
}
col.day_off{
color:#B3222B;
background-color:#F8F8F8;
}
</style>
<table>
<caption>2019年04月16日</caption>
<!--使用colgroup标签将表格的前后两列,星期六日的日期定义一种样式-->
<colgroup span="7">
<col span="1" class="day_off"/>
<col span="5"/>
<col span="1" class="day_off"/>
</colgroup>
<thead>
<th>日
<th>一
<th>二
<th>三
<th>四
<th>五
<th>六
<tbody>
<tr> <td class="last_month">31 <td>1 <td>2 <td>3 <td>4 <td>5 <td>6
<tr> <td>7 <td>8 <td>9 <td>10 <td>11 <td>12 <td>13 <tr> <td>14 <td>15 <td class="current">16 <td>17 <td>18 <td>19 <td>20 <tr> <td>21 <td>22 <td>23 <td>24 <td>25 <td>26 <td>27 <tr> <td>28 <td>29 <td>30 <td class="next_month">1 <td class="next_month">2 <td class="next_month">3 <td class="next_month">4
</table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
谢谢阅读!
文章来源: blog.csdn.net,作者:WongKyunban,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/weixin_40763897/article/details/89340848