
第一步我们创建一个文件夹并初始化 yarn
mkdir react-cli
cd react-cli
yarn init -y
- 1
- 2
- 3
- 首先肯定是添加我们 webpack 和 webpack-cli 到开发环境中去 。
yarn add -D webpack webpack-cli
- 1
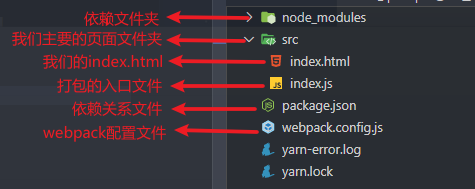
创建基本文件 src/index.html src/index.js webpack.config.js 下面是我们的文件目录

我们在生成的 package.json 文件中添加脚本
{
"name": "react-cli",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"scripts": { "build":"webpack" //此处为添加的脚本
},
"devDependencies": { "webpack": "^5.25.0", "webpack-cli": "^4.5.0"
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
我们在 index.js 中写下如下代码
const mDiv = document.getElementById("app");
mDiv.innerText = "hello word";
- 1
- 2
- 3
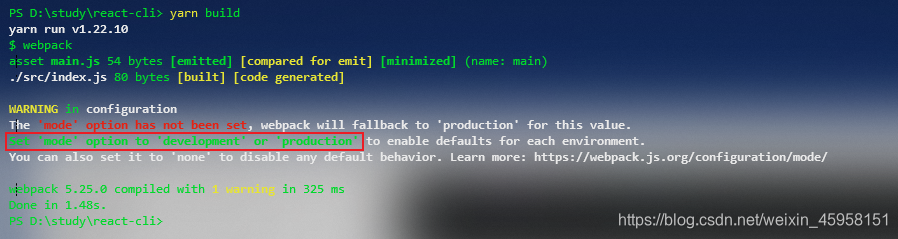
在我们的控制台运行 yarn build 控制台会打印如下内容

我们看到他需要我们指定一个 mode 可以是 development 或者是 production 这里就需要用到我们的配置文件了,我们在 webpack.config.js 中对 webpack 进行配置
let mode = "development";
if (process.env.NODE__ENV === "production") {
mode = "production";
}
//这里需要说一下抽象出我们的配置很关键,后续会大量用到这种方式进行配置,对我们后期优化项目有很大的帮助
- 1
- 2
- 3
- 4
- 5

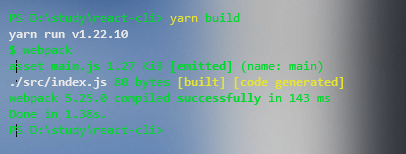
可以看到我们完美的生成了打包出来的文件。
在项目中自动生成 HTML 文件
yarn add -D html-webpack-plugin
- 1
然后修该 webapck.config.js 如下:
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin"); //引入html-webpack-plugin插件
module.exports = {
mode: "development",
module: { rules: [ { test: /\.js$/, use: { loader: "babel-loader", }, }, { test: /\.css$/, use: ["css-loader"], }, ],
},
plugins: [ //在plugins使用插件 new HtmlWebpackPlugin({ filename: "index.html", //生成的文件名 template: "src/index.html", //被打包的源文件路径 }),
],
devtool: "source-map",
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
现在我们就可以自动 html 生成文件了,好了现在解决了 html 和 javaScript 现在我们需要来说一说怎么处理我们的 css 文件了
添加对 CSS 文件的支持
yarn add -D css-loader mini-css-extract-plugin
- 1
// webpack.config.js 这里贴出来的是和 `css` 相关的配置,不是完整配置,需要源码可以在文章末尾留言
const MiniCssExtractPlugin = require("mini-css-extract-plugin"); // CSS 抽离插件
const plugins = [
//插件
new HtmlWebpackPlugin({ filename: "index.html", //生成的文件名 template: "src/index.html", //被打包的源文件路径
}),
new MiniCssExtractPlugin(),
];
module.exports = {
module: { rules: [ { test: /\.css$/, use: [MiniCssExtractPlugin.loader, "css-loader"], }, ],
},
plugins: plugins,
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
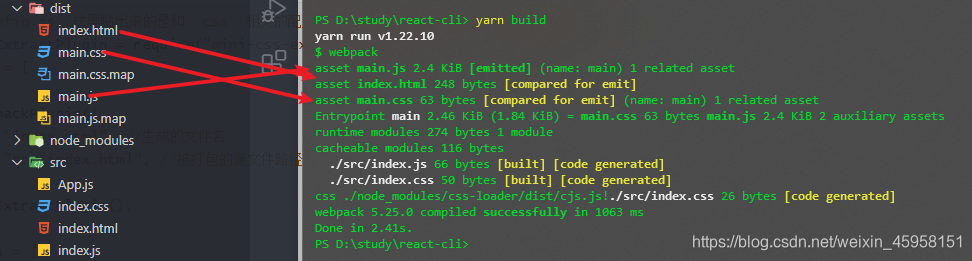
我们这里先通过 css-loader 对 css 文件进行编译,如何通过 mini-css-extract-plugin 插件将 css 文件抽离为单独的文件。

可以看到我们现在以及可以对 CSS JS HTML 进行单独的抽离。
添加 Sass 以及 PostCSS 支持
yarn add -D sass sass-loader postcss postcss-loader postcss-preset-env
- 1
我们修改webpack.config.js 为如下:
// webpack.config.js
const cssUse = [
MiniCssExtractPlugin.loader,
"css-loader",
"postcss-loader",
"sass-loader",
];
module.exports = {
mode: mode,
module: { rules: [ { test: /\.s?css$/, use: cssUse, }, ],
},
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
新建postcss.config.js 文件内容如下:
//postcss.config.js
module.exports = {
plugins: ["postcss-preset-env"],
};
- 1
- 2
- 3
- 4
我们对cssUse 进行了抽离,这里一定要注意我们的 loader 加载顺序。
将 Rreact 载入到我们的项目中
# 安装 React 基础依赖
yarn add react react-dom
# 安装jsx语法转译babel
yarn add -D @babel/preset-react
- 1
- 2
- 3
- 4
新建babel.config.js文件如下:
//babel.config.js
module.exports = {
presets: [ "@babel/preset-env", ["@babel/preset-react", { runtime: "automatic" }], //runtime: "automatic"可以在js和jsx 文件中自动识别是否需要引入react简化我们的开发
],
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
修改webpack.config.js 这里仅贴出修改代码文件如下:
//webpack.config.js
module.exports = {
module: { rules: [ { test: /\.jsx?$/, //添加支持jsx use: { loader: "babel-loader", }, }, ],
},
resolve: { extensions: [".js", ".jsx"], //引入文件自动识别为js或者jsx
},
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
然后我们在我们的文件中写入最基本的结构
dist/index.html
<!--dist/index.html-->
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>react-cli</title>
</head>
<body> <div id="app"></div> <script src="./main.js"></script> //引入打包后的文件
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
src/index.js
//src/index.js
import { render } from "react-dom";
const mDiv = document.getElementById("app");
render(<h1>Hello React</h1>, mDiv);
- 1
- 2
- 3
- 4
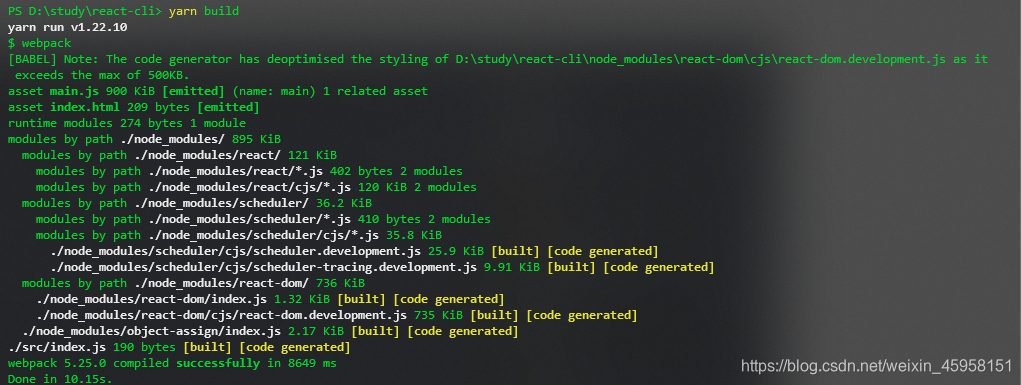
我们在终端运行我们的脚本
yarn build
- 1

这里我们需要注意一点我们生成的文件比我们的源文件大的太多太多了,这个时候就需要优化,不过我们后面再来将优化问题,会单独开一篇文章。
好了,现在我们已经完成了对 React 的基本支持,如果需要源码的可以在文章下方留言或私信。
文章来源: blog.csdn.net,作者:简桐,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/weixin_45958151/article/details/115025252