目录
前言
图片处理是目前移动端APP比较常用的需求之一,作为移动端系统平台,HarmonyOS图像模块已经支持了图像业务的开发。比如,常见的图像解码、图像编码、基本的位图操作、图像编辑等。当然,也支持通过接口组合来实现更复杂的图像处理逻辑。今天,我们就来看一下。
正文
本文以图片的旋转、剪裁、缩放、镜像四种常见操作为例,给大家介绍HarmonyOS图像编解码的相关开发技巧。
说真的,这是本人第一次使用鸿蒙系统处理图像的API,上手不是那么快。
第一次使用鸿蒙系统的图像API,姿势不对的话,请各位老司机纠正。
遇山开道、遇河搭桥。
来吧,走起!
步骤一、创建工程
首先,创建一个空白的java工程,这种方式需要自己书写对应的图片操作执行类,也可以使用上一篇文章中的demo,在其基础上进行修改。
传送门:【模块-Java布局】十分钟挑战鸿蒙Codelab组件
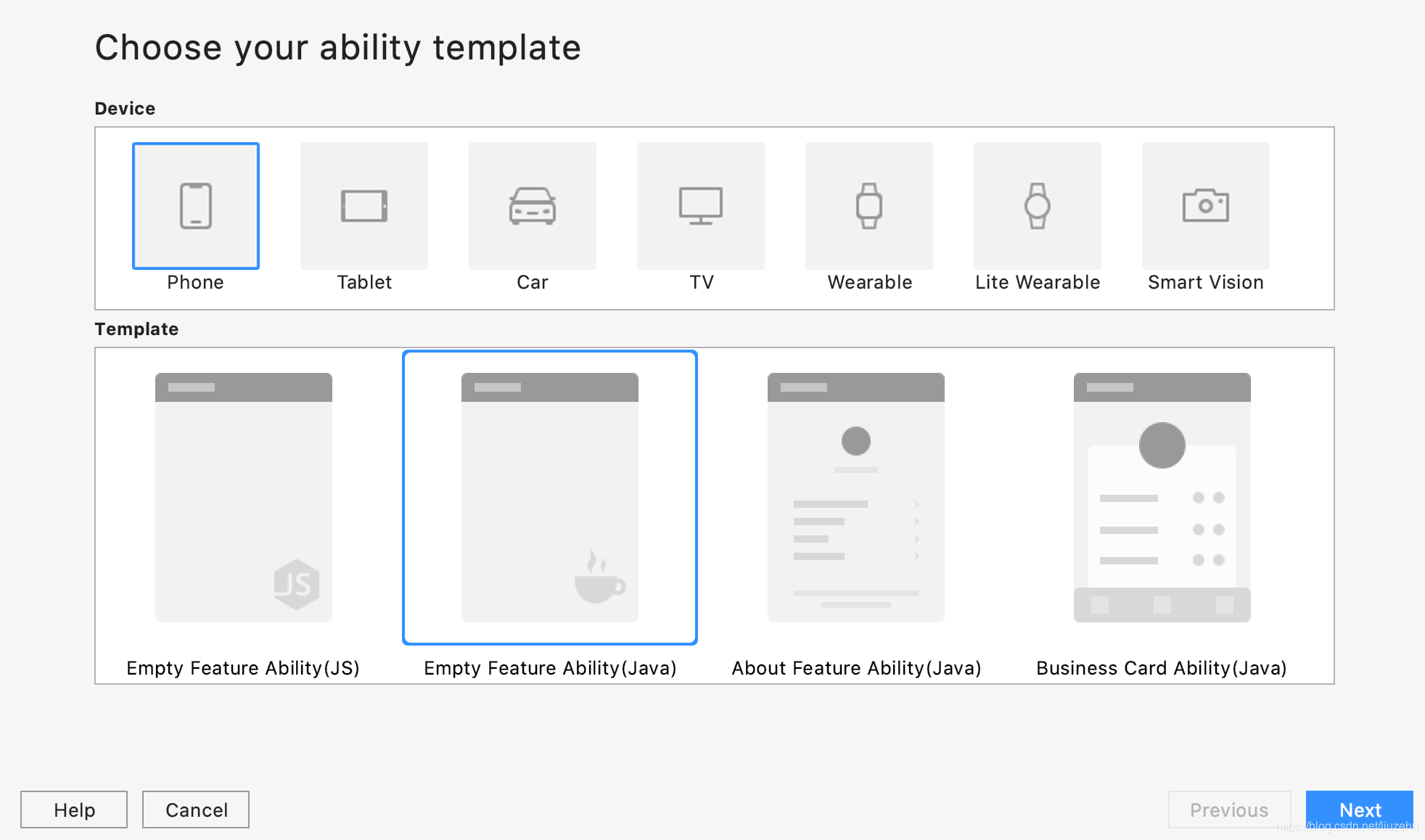
创建方式:
步骤二、将图片转换为PixelMap
鸿蒙系统图像API就是将所支持格式的存档图片解码成统一的PixelMap图像,再用于后续图像显示或其他处理。其中,常规的操作包括旋转、缩放、剪裁等。类似于点播系统将上传的各类视频和音频需要转换成统一的音频格式和视频格式,比如常见的H264+AAC。
目前,鸿蒙系统图像API能够支持的格式,包括 JPEG、PNG、GIF、HEIF、WebP、BMP。
本文相向您介绍的函数 getPixelMapFromResource,其功能就是将resources/base/media目录下的图片资源转换为PixelMap图像,其中入参为图片的资源ID,
getPixelMapFromResource方法是本文的关键方法,具体实现如下:
步骤三、图片参数设置
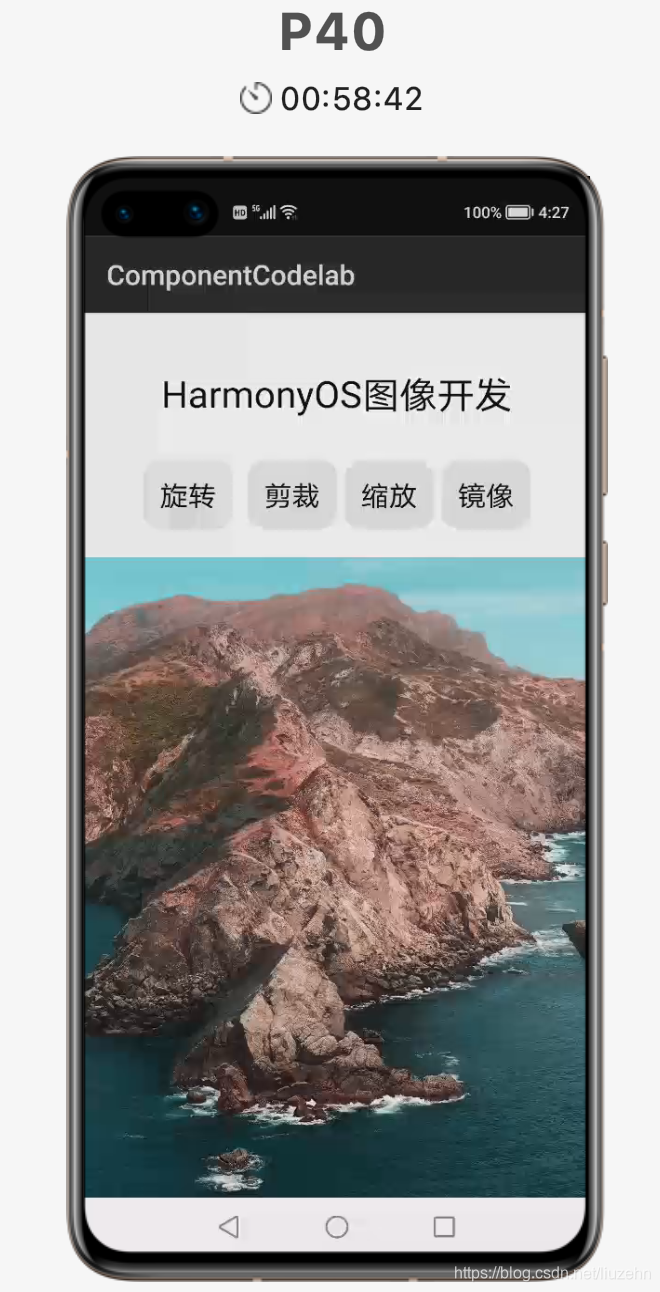
本文使用图片是mac OS 10.15系统的桌面背景图片,尺寸为1024*768。
图片如下:
本文实现的功能包括:点击一次旋转按钮会进行90度的旋转,缩放是按照2:1的比例进行缩放,剪裁是保证宽度不变的情况下对高度进行400像素的剪裁,相关参数设置如下所示:
步骤四、图片镜像操作
图片镜像操作就是对图片以纵坐标为轴制作对称图片。image绘制的时候会调用onDraw方法,本例采用对图像Canvas画布的镜像操作实现图片的镜像显示,示例代码如下所示:
步骤五、运行演示
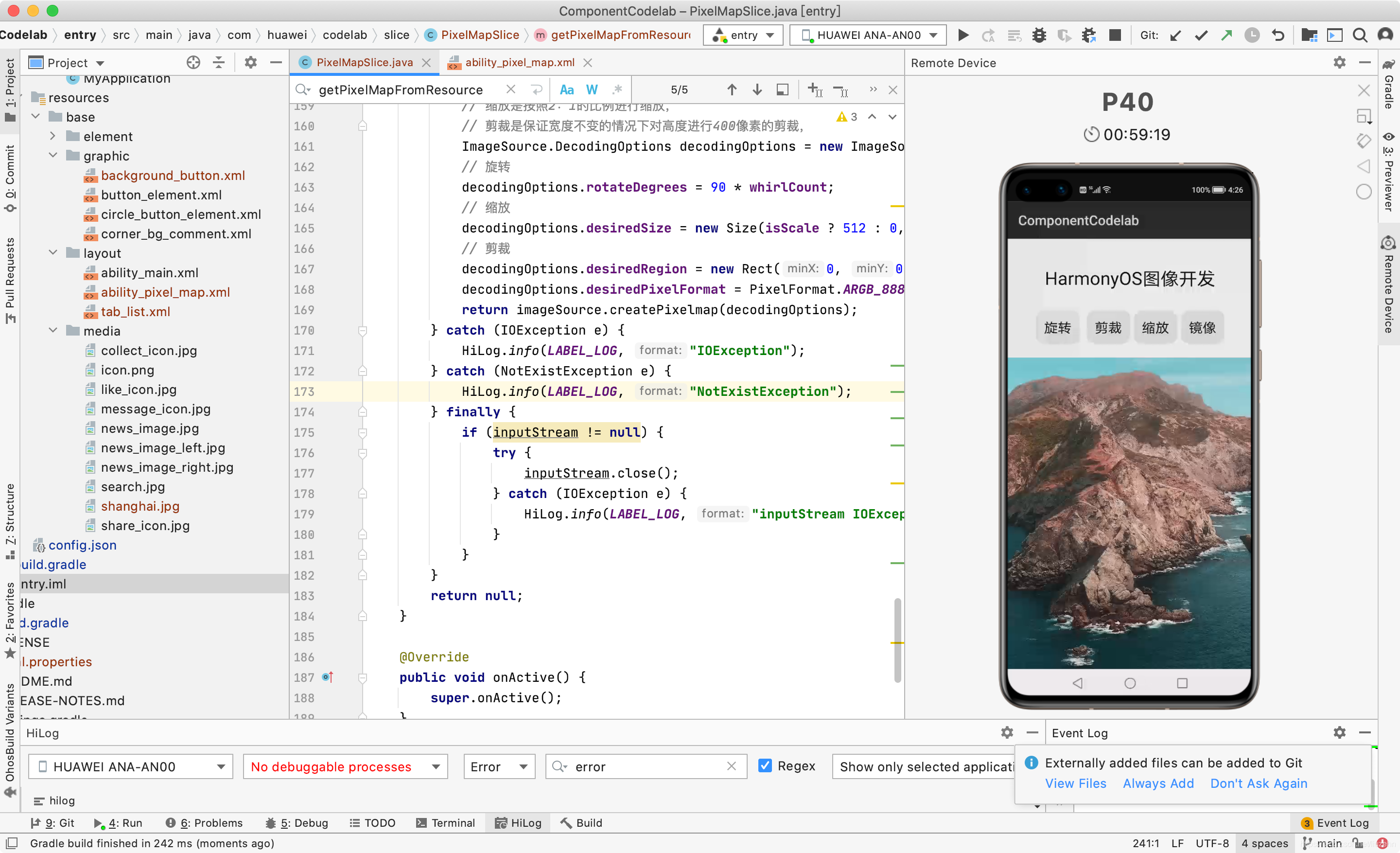
截图是IDE的完整代码:
执行结果:
结果
本文虽然可以把demo运行起来了,但是不够完美,其实之前在windows上跑通过。但是这次用的是mac OS的本子,因为今天是最后的截止时间。没办法,自己又在mac上搞了一遍,不知道是不是鸿蒙图像API在mac上存在兼容问题,还是自己写出了新bug,使用模拟器运行时,有时会崩溃。
但是,不管怎么说,鸿蒙也一直在进步,期待以后更好用。