运用ajax结合dom写的小实例,其中记录了过程中遇到的问题和解决方法
任务要求:
模拟“请求用户列表”,向后台请求,后台会去数据库中将你的用户列表全部查出来,返回很多条记录,现在将记录显示在页面上用表格打印出来
创建index.html和user.json文件及引入jq文件

原始user.json代码(模拟后台返回的记录):
{ "code":"1", "msg":"success", "result":[ { "userId":1, "userName":"zhangsan", "userAge":18, "userSex":true }, { "userId":2, "userName":"lisi", "userAge":19, "userSex":false }, { "userId":3, "userName":"wangwu", "userAge":20, "userSex":false } ]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
原始index.html代码:
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>实例</title>
</head>
<body> <button onclick="queryUser()">查询用户</button> <script src="jquery-3.4.1.js"></script> <script type="text/javascript"> function queryUser(){ $.ajax({ type:"get", url:"user.json", data:{ }, success:function(result){ console.log(result); testData(result); } }); } function testData(result){ if(result.code == 1){ var table = $('<table align="center" border = "1" width="600px" style="border-collapse: collapse;"></table>') var thead = "<tr><th>用户编号</th><th>用户姓名</th><th>用户年龄</th><th>用户性别</th></tr>" table.append(thead); if(result != null){ for (var i = 0;i < result.length; i++){ var usex = result[i].userSex ? "男" : "女"; var tr = "<tr><td>"+result[i].userId+"</td><td>"+result[i].userName+"</td><td>"+result[i].userAge+"</td><td>"+usex+"</td></tr>"; table.append(tr); } } $("body").append(table); }else{ alert("暂未查询到用户数据!") } } </script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
以上代码出现两个问题
问题一
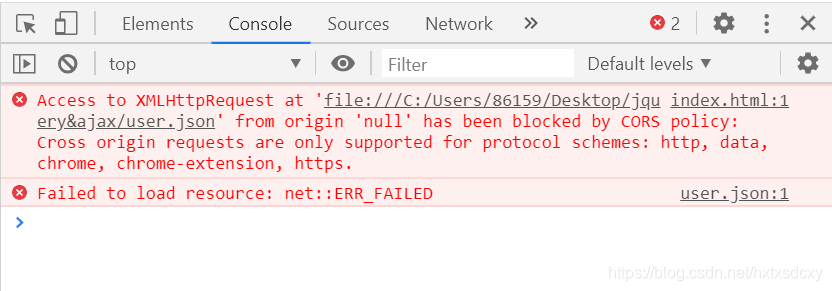
用谷歌浏览器打开时,会出现如下图问题:

问题解决:
1、出现该问题是因为出现了跨域,可以查找相关解决跨域方法解决
2、使用vscode编辑器,安装live-server插件,使用如图方法打开html文件,会强制使其在同一个服务器下。
然后选择open with server打开即可
原文链接:https://www.pianshen.com/article/95291791044/
问题二
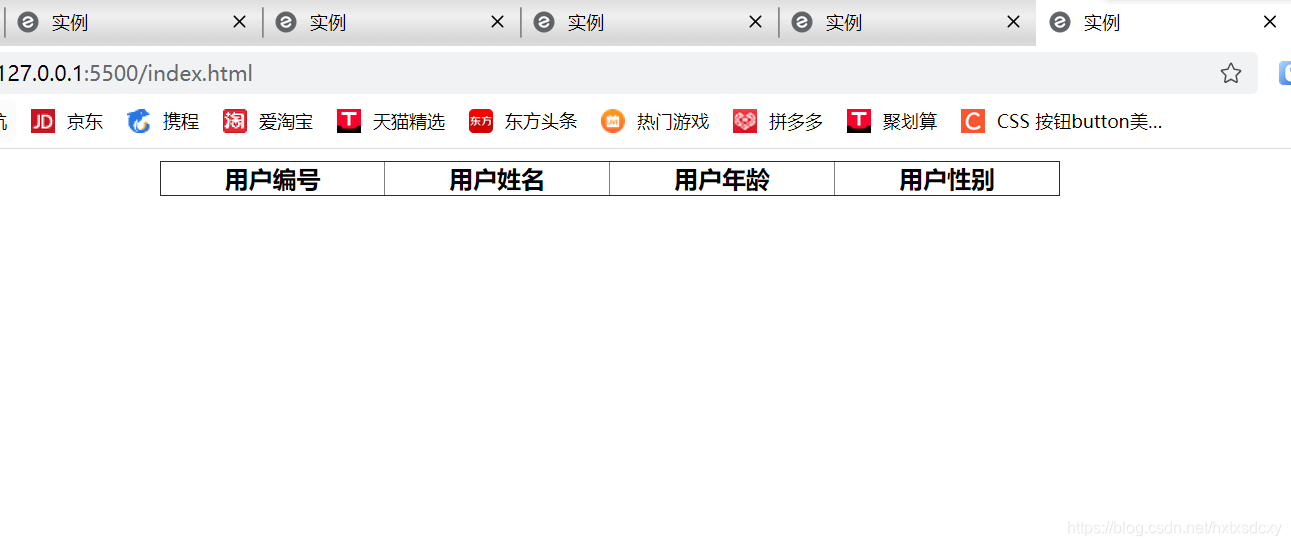
解决完问题一后会发现,ajax申请成功,但是页面上并没有出现用户信息,只出现了表头

因为表头已经出现所以把错误范围锁定在遍历数据的过程中
问题解决:
调试代码,观察操作台可知:

再了解一下json的概念:
JavaScript Object Notation :JavaScript对象表示法(早期:在JavaScript中,用json来表示对象)
可知result是指整个数据,是一个对象,而对象没有长度。所以为了方便起见在设置键名时最好避免这种情况发生
将json里的result更改成data之后更直观
完整代码如下:
user.json代码
{ "code":"1",//模拟查成功了,如果没有数据,code应该模拟为0 "msg":"success",//没有报错 //data为数组,数组里是3个对象 "data":[ { "userId":1, "userName":"zhangsan", "userAge":18, "userSex":true }, { "userId":2, "userName":"lisi", "userAge":19, "userSex":false }, { "userId":3, "userName":"wangwu", "userAge":20, "userSex":false } ]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
index.html代码:
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>实例</title>
</head>
<body> //设置一个查询按钮 <button onclick="queryUser()">查询用户</button> <script src="jquery-3.4.1.js"></script> <script type="text/javascript"> //默认不会调,只有点击查询才会调用 function queryUser(){ // 发送ajax请求,获取数据 $.ajax({ type:"get", url:"user.json", data:{ //假设有参数,实际当前参数无任何意义 }, success:function(result){ console.log(result); //处理数据 testData(result); } }); } //处理数据,判断数据是否成功响应,将数据封装到表格中并显示在页面中。 function testData(result){ //判断数据是否成功响应 if(result.code == 1){ //创建表格对象 var table = $('<table align="center" border = "1" width="600px" style="border-collapse: collapse;"></table>') //创建表头 var thead = "<tr><th>用户编号</th><th>用户姓名</th><th>用户年龄</th><th>用户性别</th></tr>" //将表头tr对象设置到表格中 table.append(thead); //判断并遍历数据 if(result != null){ for (var i = 0;i < result.data.length; i++){ //拼接每一个用户对应的tr对象 var usex = result.data[i].userSex ? "男" : "女";//根据true和false判断性别 var tr = "<tr align='center'><td>"+result.data[i].userId+"</td><td>"+result.data[i].userName+"</td><td>"+result.data[i].userAge+"</td><td>"+usex+"</td></tr>"; //将tr对象追加到table中 table.append(tr); } } //将表格对象追加到body中 $("body").append(table); }else{ alert("暂未查询到用户数据!") } } </script>
</body>
<html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
声明:部分资料源自网络,如有侵权,请联系我删除!
文中如存在谬误、混淆等不足,欢迎批评指正!
文章来源: blog.csdn.net,作者:小怪不怪,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/hxtxsdcxy/article/details/115027751