快速开始
这个示例以 nodejs 为主 , 组件使用的是最平常的 express
前置工作
安装 Nodejs LTS
# then
npm i -g serverless
# then run
sls -v
此时出现几个output的版本号,则说明安装成功了
快速开始
建议先 clone 或者 fork 我的 源码
或者按照 tencent-express README.md 中的快速开始先试试。
我们先创建一个项目
npm init -y
# then (optional)
eslint --init
新建一个 sls.js 和一个 listener.js 文件
sls.js是serverless的默认入口点listener.js用来做本地的调试的
快速的在 sls.js 和 listener.js 里按照 最基础的 express 构建一个简单的应用程序
其中 sls.js 以 commonjs 导出一个 Express 对象实例 , 然后在 listener.js 里 listen 一下本地的端口, 调试一下那些接口,没问题,ok,部署
创建 serverless.yml :
component: express
name: expressDemo
app: example
inputs:
src:
src: ./
exclude:
- .env
region: ap-guangzhou
runtime: Nodejs12.16
apigatewayConf:
protocols:
- http
- https
environment: release
和 .env 在你的项目目录里,在 .env 里把我们的腾讯云的 TENCENT_SECRET_ID 和 TENCENT_SECRET_KEY 加上
ok, run sls deploy --debug
关于上述这张图,实际上可以细讲
可以看到,一个快速的 scf (云函数) 和 apigw (Api网关) 就创建完成了,给出一个 http 的触发器,
我们浏览器访问这个链接,就实际上 发送一个 get 请求到 app.get('/',(req,res)=>{...}) 这个路由内了。
这样,一个非常简单的 serverless express 服务就构建完成了。
上述的只是把官方的快速开始做了一遍,本来我都想跳过的。
在线调试能力
- 之前做 node 本地调试, 很简单,
inspect一下就行 - 之前做 node 远程调试, 很简单,
inspect暴露一下调试端口和ip,然后 远程附加一下就行。
同样我们可以按照这个思路,去实时调试已经部署在线上的 scf 云函数
# run
sls dev
输出入下图所示:
跑 sls dev 后, 该函数将进入单实例模式,同一时间该函数所有版本只能响应一个事件。
此时我们访问输出中 apigw 里的 url ,此时命令行也会实时的打印出 log 来
当然我们要的调试效果,肯定是不止 console.log 的 ,要实时调试线上的云函数,具体怎么做呢?
从 sls dev 的输出结果,我们可以看到它打开了一个 本地调试的入口 ws://127.0.0.1:9222
这个我们在熟悉不过了, 这代表我们用 chrome 或者 vscode 的方式,就很容易调试
Chrome DevTools
chrome调试 不在叙述,官方已经提供了方案了
Cloud Studio
同上,在线调试 需要使用 Ctrl + P 去找到你要调试的文件
vscode
本人提供一下 vscode 的在线调试方式
看到 ws://127.0.0.1:9222 , 立马就能写出.vscode/launch.json:
{
"version": "0.2.0",
"configurations": [
{
"address": "127.0.0.1",
"localRoot": "${workspaceFolder}",
"name": "Serverless Remote debug",
"port": 9222,
"remoteRoot": "${workspaceFolder}",
"request": "attach",
"skipFiles": [
"<node_internals>/**"
],
"type": "pwa-node"
}
]
}
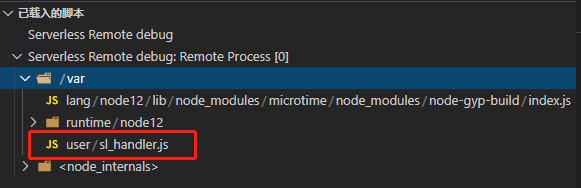
这时候在 sls dev Watching... 的时候,直接附加到进程
此时我们的 vscode 的 debug 菜单就会出现
当然 sls.js 就是我们之前自个写的 Express 实例了
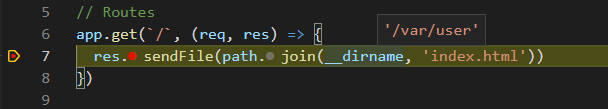
此时我们进入 sls.js 打断点,并在 浏览器/postman 里面触发一下公网下对应路由就能命中断点了!
ps: 在跑 sls dev 之后,一定要访问一下 api 网关 给的 url, 进行一次触发 ,不然不会挂载自己的代码,如下图所示
场景
我们开发微信公众号,或者进行支付回调的时候,经常会遇到有内网击穿的场景
上述能力,很好的简化了这个场景下开发的难度
同时,因为 api网关 和 云函数 是解耦的, 我们也可以很容易的 新部署一个 有问题的 函数,到不同的api网关 ,进行实时的调试。
后记
没想到光一个在线调试就写了这么多,再介绍其他的功能,文章就太长了。
当然这个快速的 demo 里真正生产代码还有很多要改进的。
比如 借用 把 node_modules 这些第三方的打包成 layer,并进行绑定
另外一些个人观点 :
个人是很讨厌 yaml 的语法的 ,也很讨厌 ${output:${stage}:${app}:<name>.<variable_name>} 这种 output 的写法
所以就借用了 js-yaml 的能力,去动态生成 serverless.yml