Vue2持续更新过程中,Vue3已经呼之欲出了,目前Vue官网已经显示Vue3在beta进度了。下面我们主要讲解下Vue3的一些新特性。
实践
升级 Vue 3.0 项目
目前创建 Vue 3.0 项目需要通过插件升级的方式来实现,vue-cli 还没有直接支持,我们进入项目目录,并输入以下指令进行升级。
cd vue-next-test
vue add vue-next
- 1
- 2
不变点
- 模板语法保持不变
- 不需要使用 TypeScript
- 没有 Class API
- 选项式声明组件仍然保留
- 会有专门支持 IE11 的版本
- 大部分组件库可以继续使用
- 大部分现有代码可以继续使用
- 之前积累的知识大部分没有过期
- 老系统也能得到一定支持
新特性
- 更快更省
- 完全 TypeScript 重构
- Composition API
















1.1 更快更省
Object.defineProperty > Proxy
- 1
- 不需要遍历并修改原始对象
- 可以完全覆盖对象/数组操作
- 可以覆盖更多的数据类型
- 观察更加精准,消耗更少
- 原生 API,速度超快
- 内存减半,速度加倍
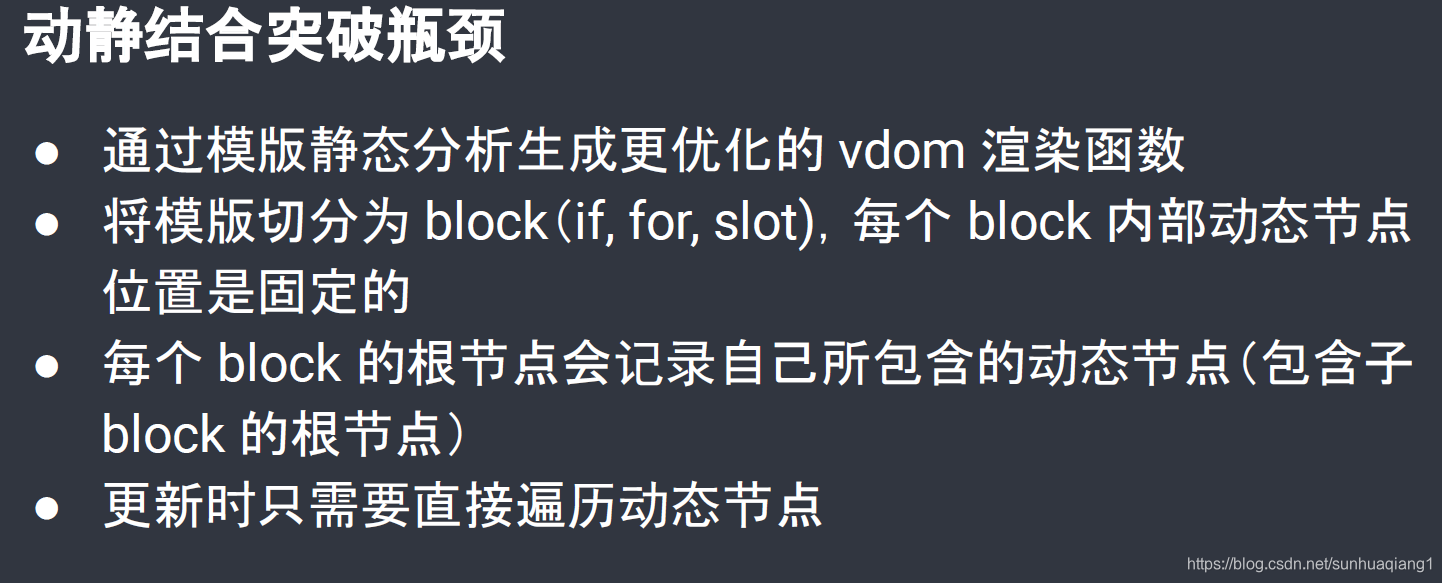
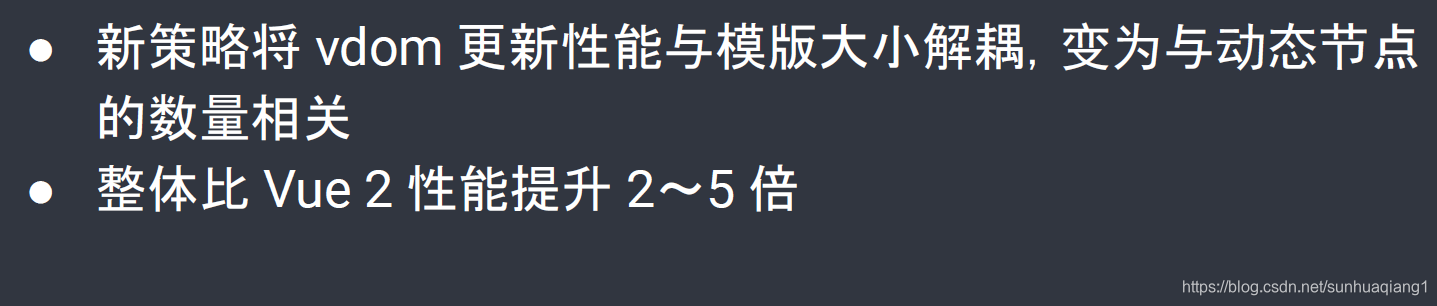
- 重构 Virtual DOM
- 生成的代码更容易被 JS 引擎理解、优化
- 动静结合,精确编译和重新渲染动态的部分
- 优化
<slot>生成(默认编译为函数) - 支持 tree-shaking,有效减小打包体积
- 速度加快6倍
- 可以告别 Time slicing
- 支持更大规模的应用
- 编译后的代码尽可能简洁
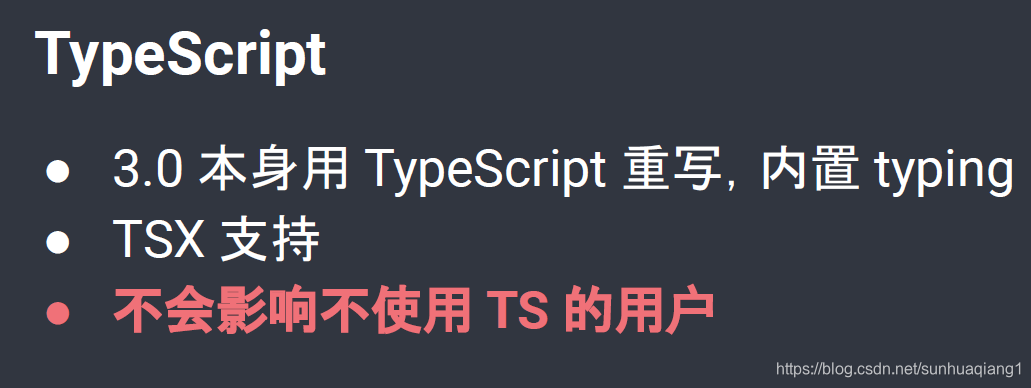
1.2 完全 TypeScript 重构
- 让 Vue 开发团队更轻松
- 架构更松散灵活,阅读源码更轻松
- 可以独立使用 Vue 内部模块
- IDE 支持更好
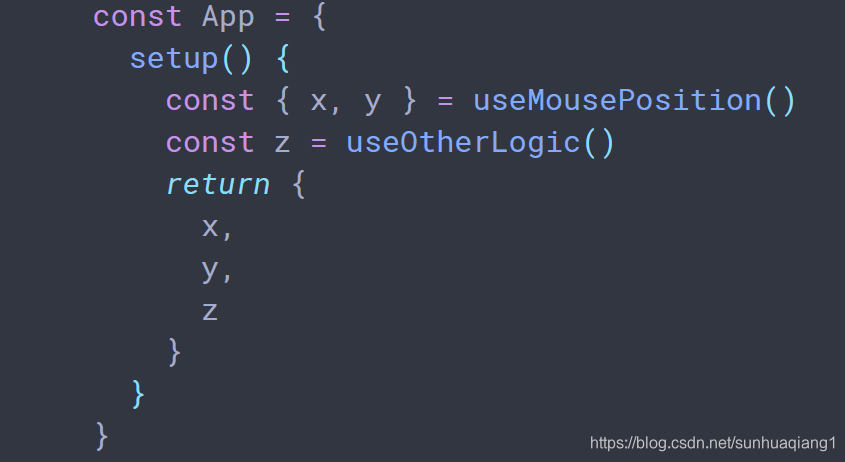
1.3 Composition API

概要:将 2.x 中与组件逻辑相关的选项以 API 函数的形式重新设计。
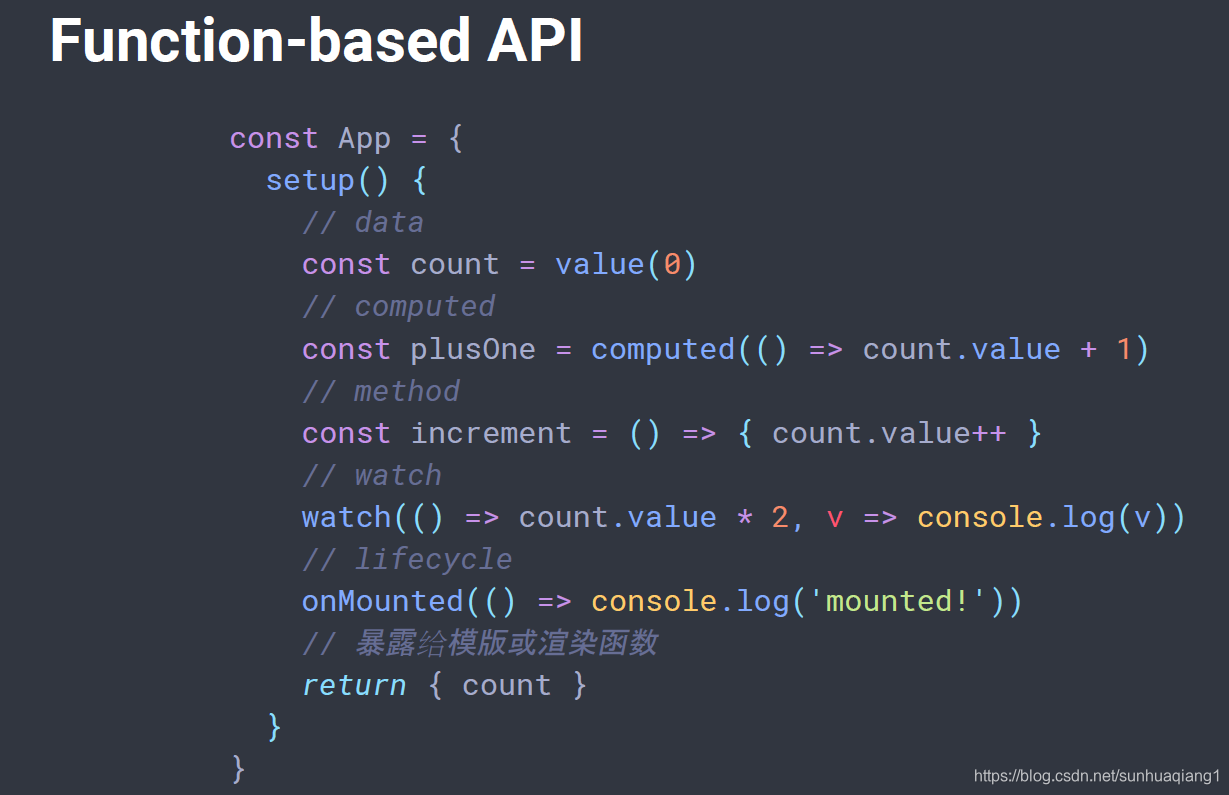
曾用名:Vue Function-based API
取代了早先的 Class API
Vue 2 对象式组件的问题
- 难以复用逻辑代码
- 难以拆分超大型组件
- 代码无法被优化/压缩
- 难以进行数据类型推导
Composition API 如何解决这些问题
- 纯函数,方便 JS 运行时理解
- 轻松完成 tree-shaking
- 单一组件的代码可以统合在一起
- 不同组件间,可以对象解构及重命名避免命名空间冲突
升级策略
提供兼容版本和标准版本
- 兼容版本中,setup() 优先使用
- 一些属性可以继续保留,比如 template
- 数据、方法、生命周期都将被废弃
- 开发者可以渐进式的将代码升级到新版
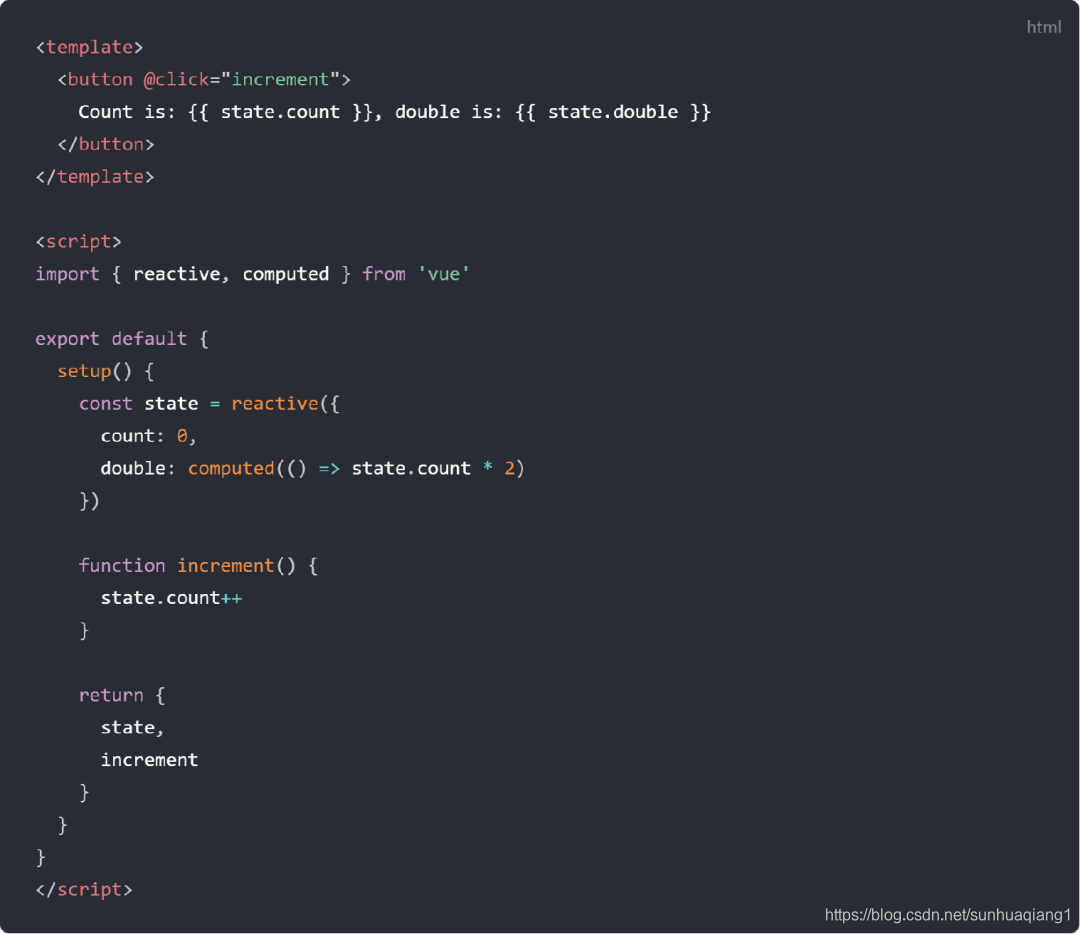
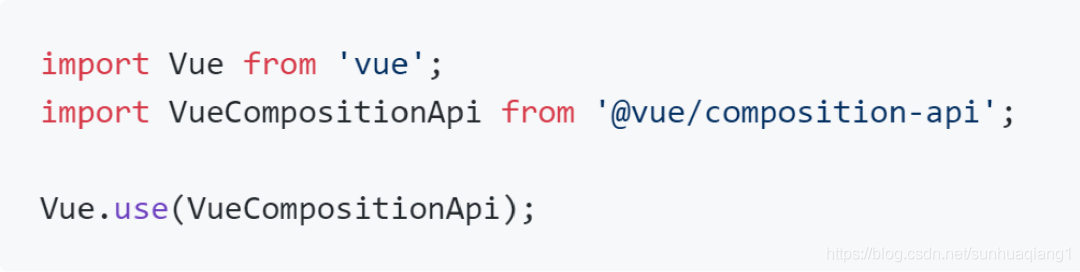
使用 Composition API


为什么 Vue 3.0 要这么做
- UI 语言,需要很强的表达力
- UI 组件,最常见的需求是“组合”
- 能够把优化交给 JavaScript 运行时
- 能够兼容老版本
“制定税收法律时,可以使用线性税率,也可以使用递进式税率。评价哪种税收制度更公正,要看收入水平不同的人,谁缴的税更多。设计 API 也类似,要看哪些开发人员需要面对更复杂的问题。
作为 API 设计人员,我们的目标和税收系统的谋划者不同:我们希望尽可能少征税,而不是多征税。
所以,如果 90% 的用户能够留在低税率阶段,只有 10% 的用户需要多缴税,在我看来,比大家平摊税负要好得多。
正因为如此,Vue 的 API 是“分层”的:模版和对象式 API 可以满足大部分使用场景,工作得很好,只需要用户投入很少的学习时间。Composition API 和渲染函数需要“缴纳更多的税赋”,但是只有少数开发者需要负担,而他们也将从系统中获取更多收益。”
1.4 其它改进
- 组件里可以有多个根节点(
<fragment>) v-model支持多属性- 支持
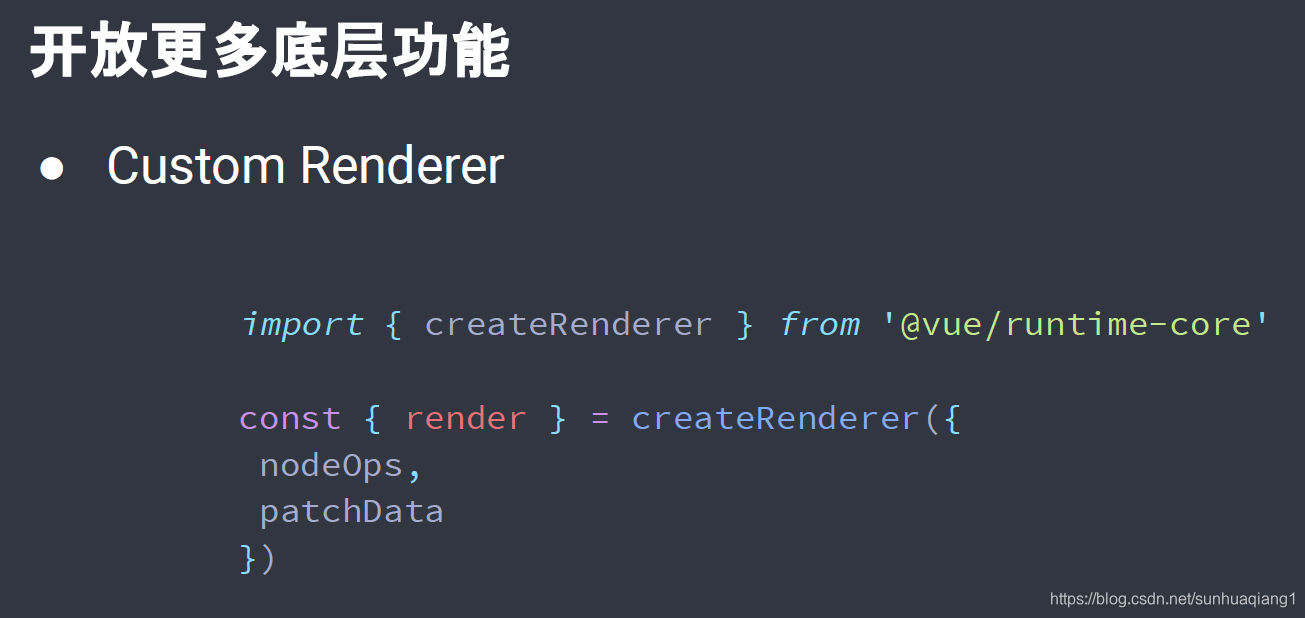
<portal>将子树在其它地方渲染 - 可以自定义渲染函数,方便扩展到其它平台
- 增加了全局 API 的命名空间
- 将
props变为可选 - 自定义指令增加
beforeUnmount
1.5 一些变化
- 渲染函数变化
- 异步组件需要用
createAsyncComponent - 统一普通插槽与作用域插槽
- 指令中支持动态参数
1.6 一些移除
inline-templatefilters- 事件绑定中的
keyCode - 不再支持函数式组件,请转用纯渲染函数
- 移除
v-bind中的.sync修饰符
应对之道
- 阅读理解 RFC:https://github.com/vuejs/rfcs
- 阅读源码:https://github.com/vuejs/vue-next
- 学习 TypeScript
- 使用单元测试/E2E测试武装自己
- 将插槽升级到
v-slot - 学习 Composition API
- 提前体验最新版
- 建立自己的知识体系
- 理解作者的设计思路
- 多看多听多写
注
- Vue.js纪录片《Vue.js: The Documentary》
- 官方工具链

- 优秀的组件库


- 上层框架

- 移动端方案(H5/Hybrid)


文章来源: shq5785.blog.csdn.net,作者:No Silver Bullet,版权归原作者所有,如需转载,请联系作者。
原文链接:shq5785.blog.csdn.net/article/details/106743593