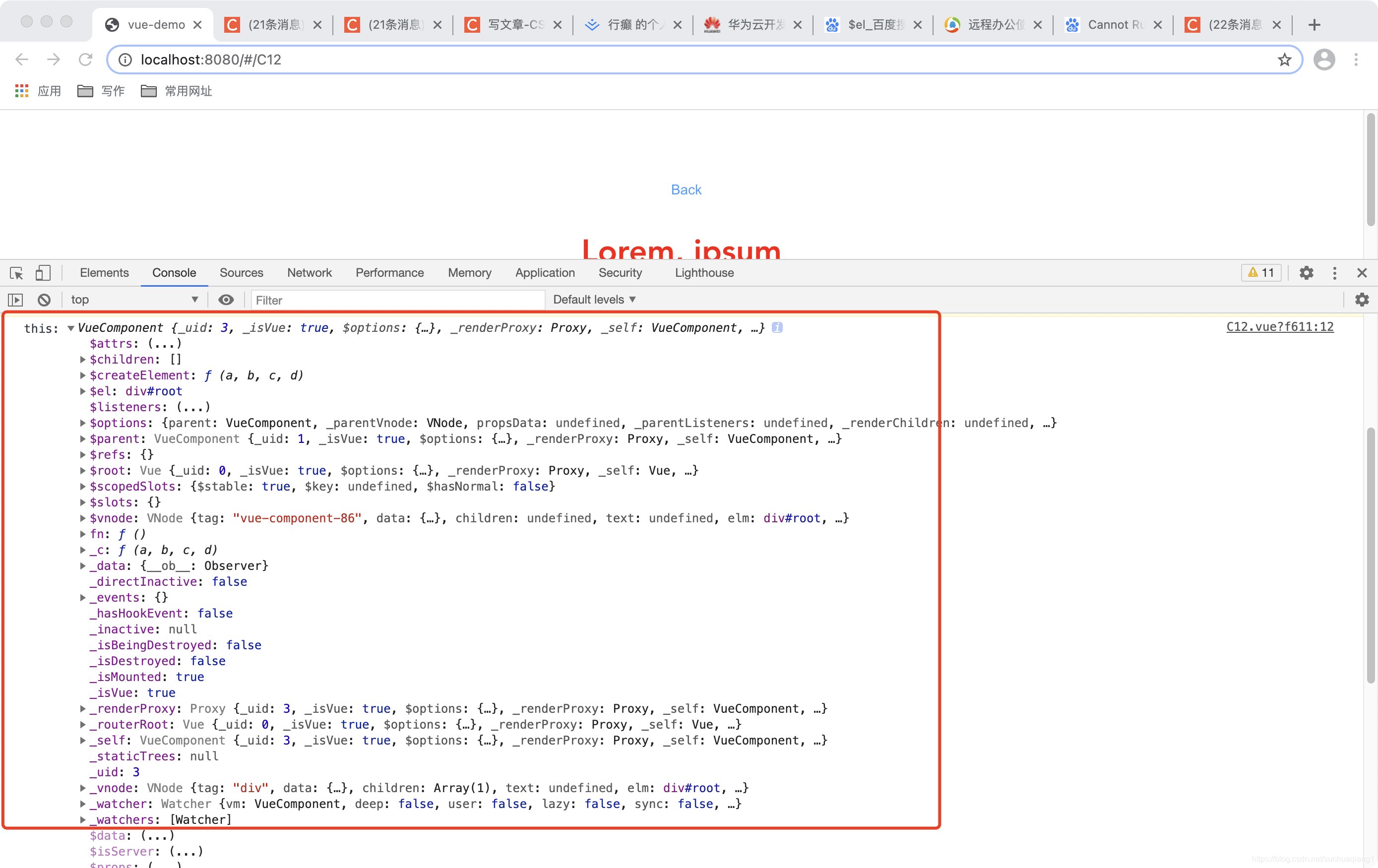
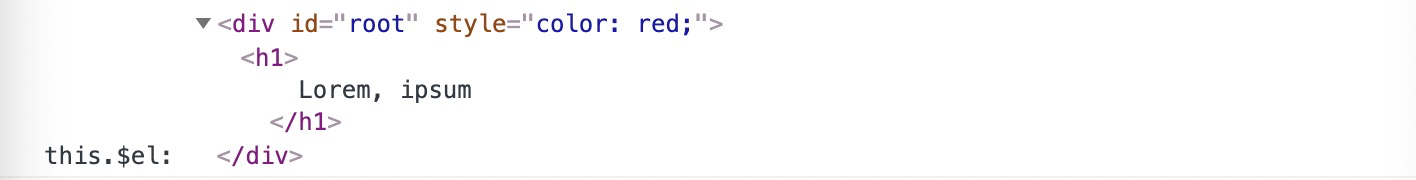
this指向组件的实例,$el用于获取Vue实例挂载的DOM元素,在mounted生命周期中才有效,之前的钩子函数内无效。如下代码所示,Vue脚手架中,$el指向当前组件template模板中的根标签。
<template>
<div id="root"> <h1 @click="fn()"> Lorem, ipsum </h1>
</div>
</template>
<script>
export default {
mounted () { // this.$el只在mounted中才有效 console.log('this:', this) // 打印this指向组件的实例。 console.log('this.$el:', this.$el) // 打印这个vue组件的dom对象 this.$el.style.color = 'red'
},
methods: { fn () { console.log('test_this.$el:', this.$el) // <div id="root">...</div> }
}
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
控制台输出:



文章来源: shq5785.blog.csdn.net,作者:No Silver Bullet,版权归原作者所有,如需转载,请联系作者。
原文链接:shq5785.blog.csdn.net/article/details/112987858