使用obfuscator工具生成混淆代码
1.打开混淆工具的在线地址:
https://obfuscator.io/
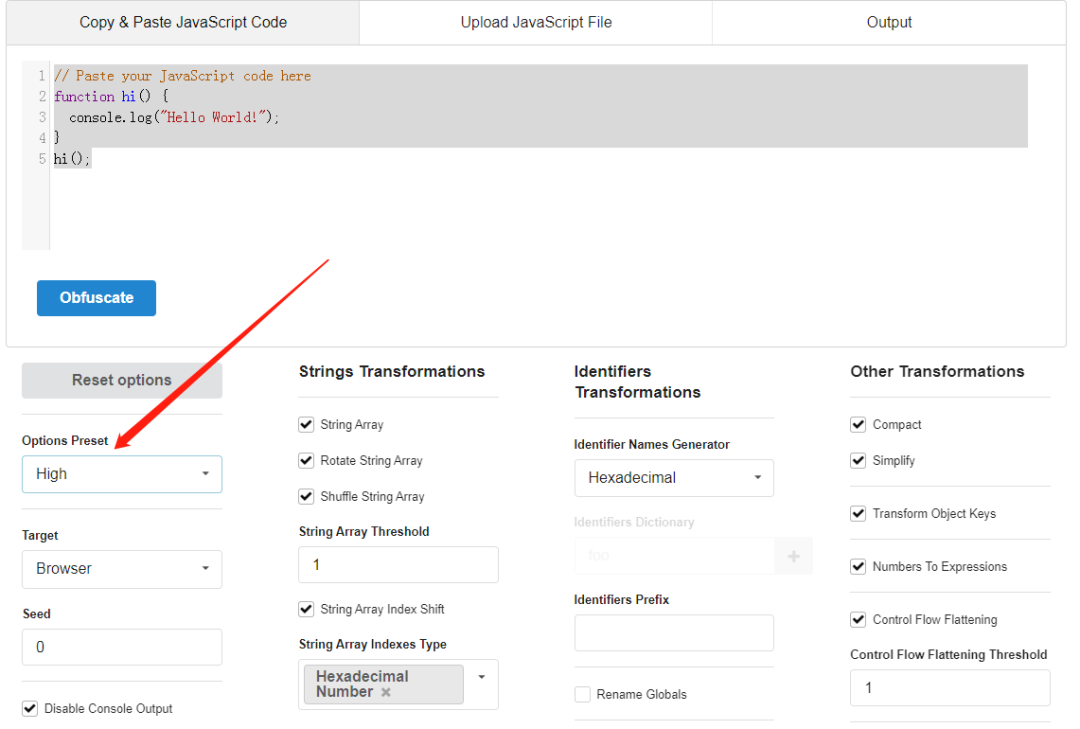
2.代码混淆前如下,如图所示:

3.点击 Obfuscate 按钮,将示例代码进行混淆。
4.混淆后的代码保存,使用星球里的一键解混淆脚本进行还原。
5.还原后的代码大致如下,大家还原后的代码只是变量名不一样罢了:
-
function hi() {
-
var _0x307455 = function () {
-
{
-
var _0x1e101d = true;
-
return function (_0x1cd74e, _0x16dad5) {
-
{
-
var _0x1250e0 = _0x1e101d ? function () {
-
{
-
if (_0x16dad5) {
-
{
-
var _0x44e987 = _0x16dad5["apply"](_0x1cd74e, arguments);
-
-
_0x16dad5 = null;
-
return _0x44e987;
-
}
-
}
-
}
-
} : function () {};
-
-
_0x1e101d = false;
-
return _0x1250e0;
-
}
-
};
-
}
-
}(),
-
_0x304d95 = _0x307455(this, function () {
-
{
-
var _0x4a9a61 = function () {
-
{
-
var _0x527fd6 = _0x4a9a61["constructor"]("return /\" + this + \"/")()["constructor"]("^([^ ]+( +[^ ]+)+)+[^ ]}");
-
-
return !_0x527fd6["test"](_0x304d95);
-
}
-
};
-
-
return _0x4a9a61();
-
}
-
});
-
-
_0x304d95();
-
-
var _0x10ac23 = function () {
-
{
-
var _0x653565 = true;
-
return function (_0x1bdd5d, _0x5040c3) {
-
{
-
var _0x100ba7 = _0x653565 ? function () {
-
{
-
if (_0x5040c3) {
-
{
-
var _0x549fd3 = _0x5040c3["apply"](_0x1bdd5d, arguments);
-
-
_0x5040c3 = null;
-
return _0x549fd3;
-
}
-
}
-
}
-
} : function () {};
-
-
_0x653565 = false;
-
return _0x100ba7;
-
}
-
};
-
}
-
}();
-
-
(function () {
-
_0x10ac23(this, function () {
-
{
-
var _0x26fc8f = new RegExp("function *\\( *\\)"),
-
_0xf7d7bc = new RegExp("\\+\\+ *(?:[a-zA-Z_$][0-9a-zA-Z_$]*)", 'i'),
-
_0x450156 = _0x4cd1ad("init");
-
-
if (!_0x26fc8f["test"](_0x450156 + "chain") || !_0xf7d7bc["test"](_0x450156 + "input")) {
-
_0x450156('0');
-
} else {
-
_0x4cd1ad();
-
}
-
}
-
})();
-
})();
-
-
var _0x217c41 = function () {
-
{
-
var _0x40159b = true;
-
return function (_0x5f416c, _0x233990) {
-
{
-
var _0x45c84c = _0x40159b ? function () {
-
{
-
if (_0x233990) {
-
{
-
var _0x1c4feb = _0x233990["apply"](_0x5f416c, arguments);
-
-
_0x233990 = null;
-
return _0x1c4feb;
-
}
-
}
-
}
-
} : function () {};
-
-
_0x40159b = false;
-
return _0x45c84c;
-
}
-
};
-
}
-
}(),
-
_0x2f6a3f = _0x217c41(this, function () {
-
{
-
var _0x394d50 = function () {
-
{
-
var _0x4146cf;
-
-
try {
-
_0x4146cf = Function("return (function() " + "{}.constructor(\"return this\")( )" + ');')();
-
} catch (_0x1d99d4) {
-
_0x4146cf = window;
-
}
-
-
return _0x4146cf;
-
}
-
},
-
_0x4e041d = _0x394d50(),
-
_0x1590e0 = _0x4e041d["console"] = _0x4e041d["console"] || {},
-
_0x304c65 = ["log", "warn", "info", "error", "exception", "table", "trace"];
-
-
for (var _0x4bae25 = 0; _0x4bae25 < _0x304c65["length"]; _0x4bae25++) {
-
{
-
var _0x2196a9 = _0x217c41["constructor"]["prototype"]["bind"](_0x217c41);
-
-
var _0xed7fc7 = _0x304c65[_0x4bae25];
-
-
var _0x10e1d7 = _0x1590e0[_0xed7fc7] || _0x2196a9;
-
-
_0x2196a9["__proto__"] = _0x217c41["bind"](_0x217c41);
-
_0x2196a9["toString"] = _0x10e1d7["toString"]["bind"](_0x10e1d7);
-
_0x1590e0[_0xed7fc7] = _0x2196a9;
-
}
-
}
-
}
-
});
-
-
_0x2f6a3f();
-
-
console["log"]("Hello World!");
-
}
-
-
hi();
-
-
function _0x4cd1ad(_0x497b07) {
-
function _0x17e787(_0x487201) {
-
if (typeof _0x487201 === "string") {
-
return function (_0xc22f0d) {}["constructor"]("while (true) {}")["apply"]("counter");
-
} else {
-
if (('' + _0x487201 / _0x487201)["length"] !== 1 || _0x487201 % 20 === 0) {
-
(function () {
-
return true;
-
})["constructor"]("debu" + "gger")["call"]("action");
-
} else {
-
(function () {
-
return false;
-
})["constructor"]("debu" + "gger")["apply"]("stateObject");
-
}
-
}
-
-
_0x17e787(++_0x487201);
-
}
-
-
try {
-
if (_0x497b07) return _0x17e787;else _0x17e787(0);
-
} catch (_0x1c05f1) {}
-
}
-
-
setInterval(function () {
-
_0x4cd1ad();
-
}, 4000);
代码分析
代码很长,但是不要慌,稍微有点耐心即可。下面来逐步分析:
定义了一个 hi 函数,无实参,无返回值。
调用了上面定义的 hi 函数。
定义了一个 _0x4cd1ad 函数,有实参,有返回值
使用 setInterval 函数定时执行 上面定义的 _0x4cd1ad 函数
从前往后开始分析,第一步,先来看看这个 hi 函数:
无形式参数,无返回值
函数里面又定义了一堆函数,如 _0x307455、_0x304d95...等
有些是自执行函数,有些则是定义后马上就调用了,只调用了一次
console["log"]("Hello World!"); 这是函数的最后一行代码
在星球里曾多次强调,一个函数,主要关注它
有没有改变实参
有没有改变全局变量
有没有返回值
经过仔细分析后可以发现, _0x307455、_0x304d95...这样的函数啥也没改变,纯粹是增加代码复杂度和阻碍调试或者禁用console的一些功能,那和功能代码没半毛钱关系,因此,可以统统删除。hi 函数化简后就只剩这样了:
-
function hi() {
-
console["log"]("Hello World!");
-
}
-
-
hi();
这样看着就清爽多了哇。
同理,_0x4cd1ad 函数是一个 debugger相关的函数,也是阻碍调试的,与加密无关,也可以进行删,后面的定时执行 一并删除。
到此,整个混淆代码处理后,真正有效的代码就只有这样了:
-
function hi() {
-
console["log"]("Hello World!");
-
}
-
-
hi();
与混淆前的代码一模一样,做到了 100 % 的还原。
文章来源: blog.csdn.net,作者:悦来客栈的老板,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq523176585/article/details/114994546