Flutter 2.0 的发布带来了很多的 break change ,特别是新增加的空声明安全,相信不少大哥尝鲜之后立马反思自己“手贱” ,事实上旧项目升级 Flutter 2.0 确实有很多兼容的点,但是“吃螃蟹”其实我们可以逐步拆解,比如“先蒸熟了再吃”?

其实正如《 Dart 2.12 发布,稳定空安全声明和FFI版本》 里所说,升级到 Flutter 2.0 并不会强制要求你马上使用空声明安全 ,所以我们可以把整个升级适配过程拆解几步来完成,最终完成 2.0 的升级适配。
1、针对 API 的调整
首先你需要先将本地的 Flutter SDK 升级到 2.0 以上的版本,升级完成之后首先确保 Dart SDK 的 environment 小于 2.12.0 , 可以选中 2.10.0 之类的版本,如下所示的配置是不需要针对空声明安全进行适配,接下来我们就可以针对 SDK API 的 break change 先进行适配调整。
environment:
sdk: '>=2.10.0 <3.0.0'
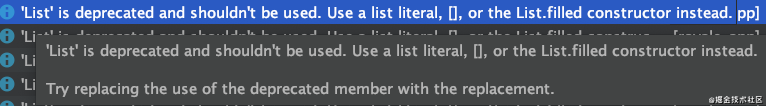
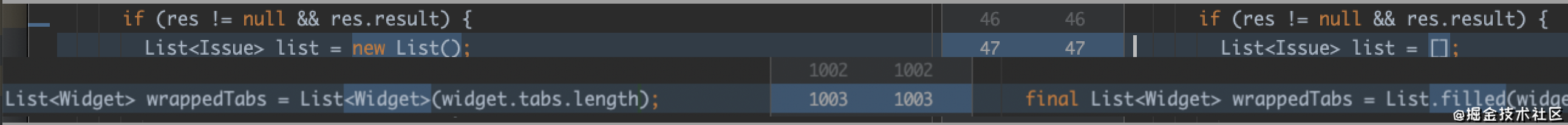
首先你会应该遇到最多的应该是 List 对象的修改,因为 factory List 的函数已经被 Deprecated ,所以你需要使用 [] 或者 List.filled 来替换你原有的实现,从这开始就是“体力活”了。


常见的还有 runZoned 的 onError 参数也被 Deprecated ,需要使用 runZonedGuarded 来替代。
一般使用 runZoned 的都是用于对 Dart 层做错误信息收集。

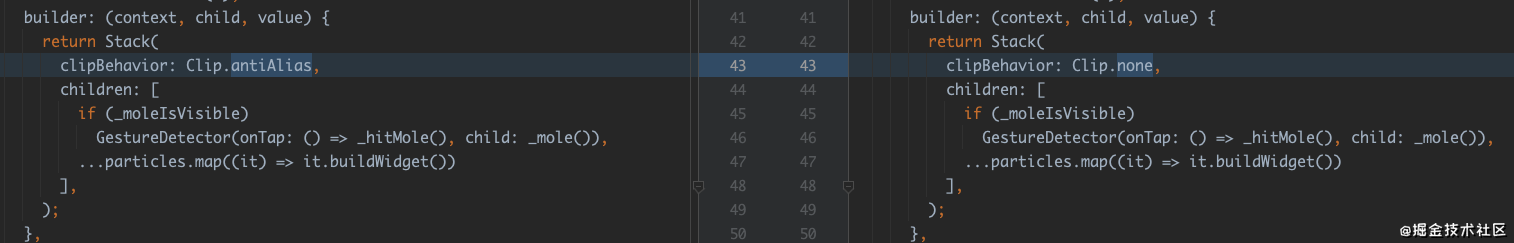
Stack 控件的 overflow 参数也被 Deprecated ,需要替换为 clipBehavior,比如以前的 Overflow.visible 可以修改为 Clip.none ,默认情况下是 Clip.hardEdge。

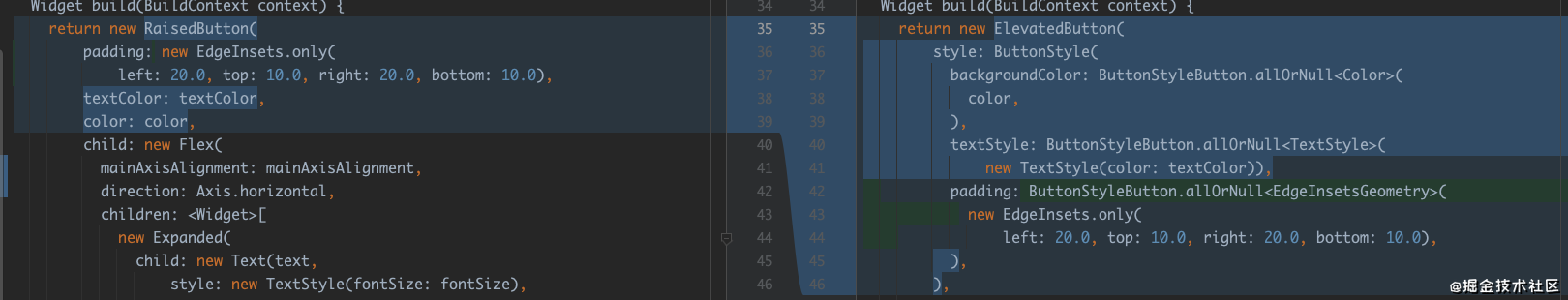
FlatButton 也被标志为弃用,需要替换成 TextButton;类似的 RaisedButton 需要替换为 ElevatedButton 。
这里主要需要注意的是: FlatButton 和 RaisedButton 上的 padding、color 等方法现在需要使用 ButtonStyle 来设置。

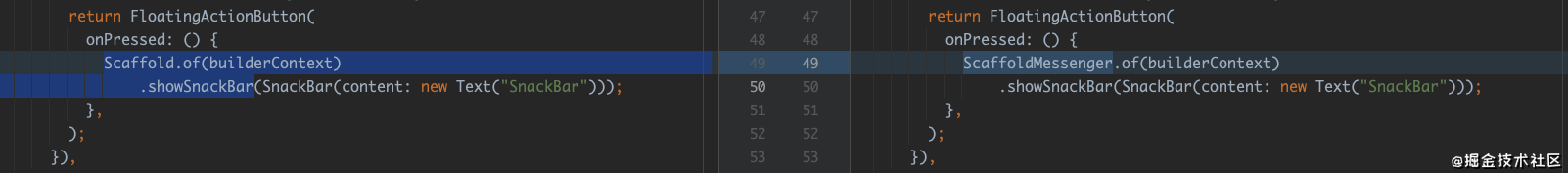
类似的还有 Scaffold.of(builderContext).showSnackBar 方法需要替换为 ScaffoldMessenger.of(builderContext).showSnackBar 使用。

最后还有:
Scaffold 的 resizeToAvoidBottomPadding 参数正式取消,需要使用 resizeToAvoidBottomInset 参数替代。
Theme.of(context, shadowThemeOnly: true) 的 shadowThemeOnly 参数正式取消。
官方新增了 DateUtils 到 'package:flutter/material.dart' 里,可能会与你的项目里的 DateUtils 命名冲突。
Localizations.localeOf(context, nullOk: true) 和 MediaQuery.of(context, nullOk: true) 的 nullOk 参数正式取消。
大致上我遇到的 break change 或者弃用警告就是上面这些,调整完后在没有打开空安全配置的情况下,是可以正常运行的。
当然你也可能遇到:修改完后依旧无法运行的情况,因为还有第三方插件包依赖需要调整。