作者:天启@涂鸦智能安全实验室
0X01前言
因为公司业务上越权问题太多了,平时会耗费了我们安全部门大量的人力物力,所以导致平时我们做的大部分工作都是重复的没有意义的。基于以上问题我打算自己开发一个用于越权检测的系统用自动化替代大部分重复的工作。在决定自己开发之前我也尝试过教公司测试的同学使用burpsuite,但是成本太高了,几乎需要手把手一个一个教。所以本次开发的系统一定是要简单,易用,易拓展并且高效!
0X02技术栈
Springboot
Mybatis
MySQL
Chrome插件开发
0X03整体思路
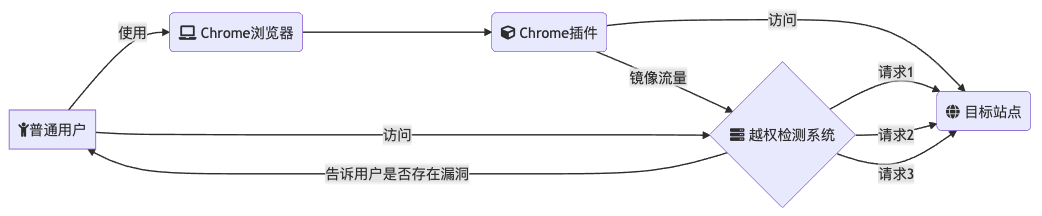
我的整体思路是:通过Chrome插件将测试同学的流量镜像到越权检测服务器,然后服务器重新向目标站点发送三个请求,请求1为原始请求,请求2为携带不同权限的cookie请求,请求3为不携带任何身份字段的请求!然后越权检测系统会对比这三个请求的状态码,响应内容相似度,以及响应长度判断是否存在越权并且将结果直接展现给普通用户,具体思路如下图所示
0X04Chrome插件技术实现部分
1.开始
我最初的想法模仿burpsuite以下发证书的形式对Chrome的流量进行代理,但是无奈找不到合适的办法,而且感觉实现有点复杂,经过多方资料查找,在Chrome开发文档中发现,Google提供了底层抓取Chrome流量的接口,这些底层接口可以无视https加密,等于直接在加密之前抓取到HTTP请求的明文!这样就非常方便了,我们也不用再考虑加解密的问题,这样是极方便的,所以平时开发之前还是要多看文档, 不然闷头搞最后发现官方已经提供接口就很悲催了!
2.面向官方文档编程
首先我们需要明确当我们在请求一个目标站点时我们需要抓去哪些关键信息并将其传给后台,我们要获取的其实就三部分1.请求的URL 2.用于身份校验的请求头比如Cookie,SSO_TOKEN,等等字段 3请求参数。明确这一点之后我们就开始从文档中找找看看官方是否提供了相应的接口。
Chrome开发文档中关于抓取流量的关键点介绍,我们看一下文档中是如何描述这个功能的:
Use the chrome.webRequest API to observe and analyze traffic and to intercept, block, or modify requests in-flight
大概意思就是利用chrome.webRequest这个接口可以获取,截断分析数据包。官方文档,
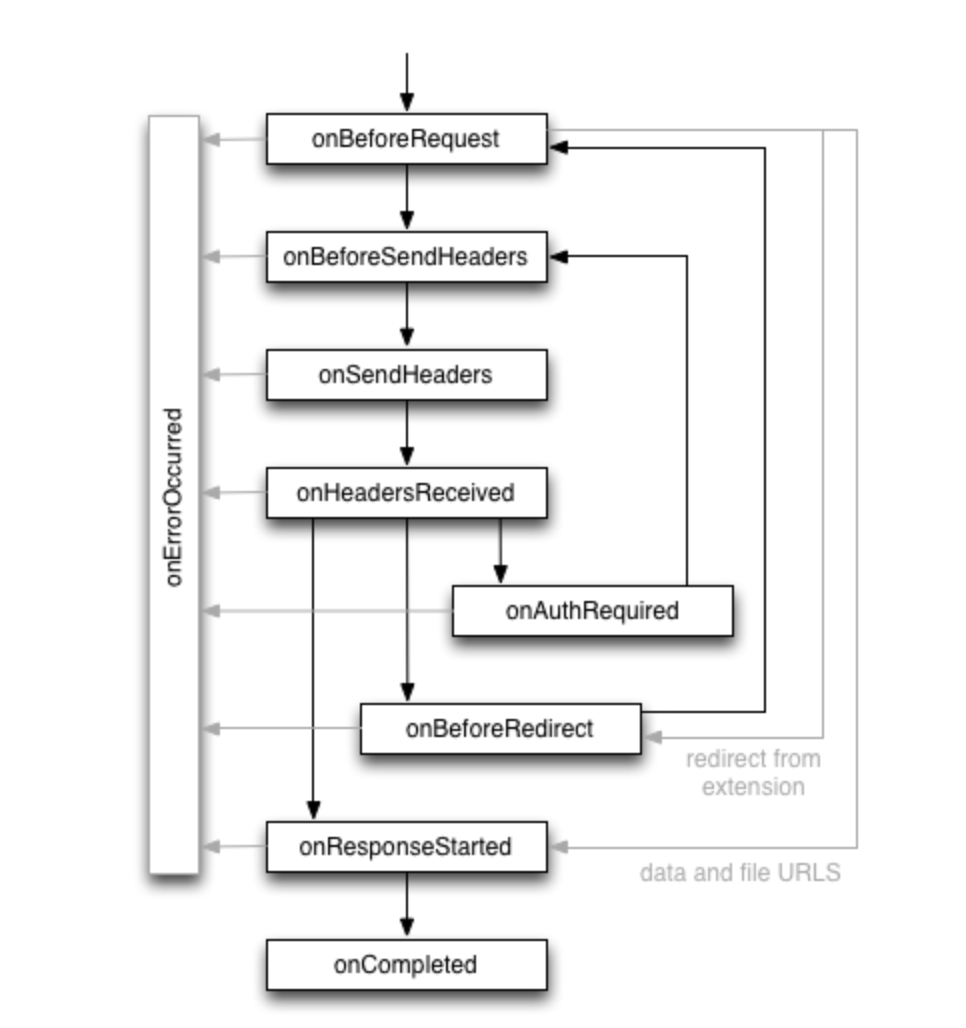
看文档看的很头疼对不对?拿我们就直接进入重点! onBeforeRequest,onBeforeSendHeaders,onSendHeaders,onAuthRequired,onBeforeRedirect,onResponseStarted,onCompleted,onErrorOccurred等8个函数在一个请求的全生命周期分别起不同作用,这8个函数的起作用的生命周期如下图所示:
文档是非常枯燥,我们都喜欢事例,那接下来我用一个demon来阐释这些函数的作用吧!
3.Chrome插件的基本结构
这些接口是Google给Chrome开发的插件接口,如果想让这些代码跑起来查看效果,首先要跑起来一个简单的Chrome插件,为了方便大家我将文章中用到的代码直接上传到了Github读者可直接下载练习。
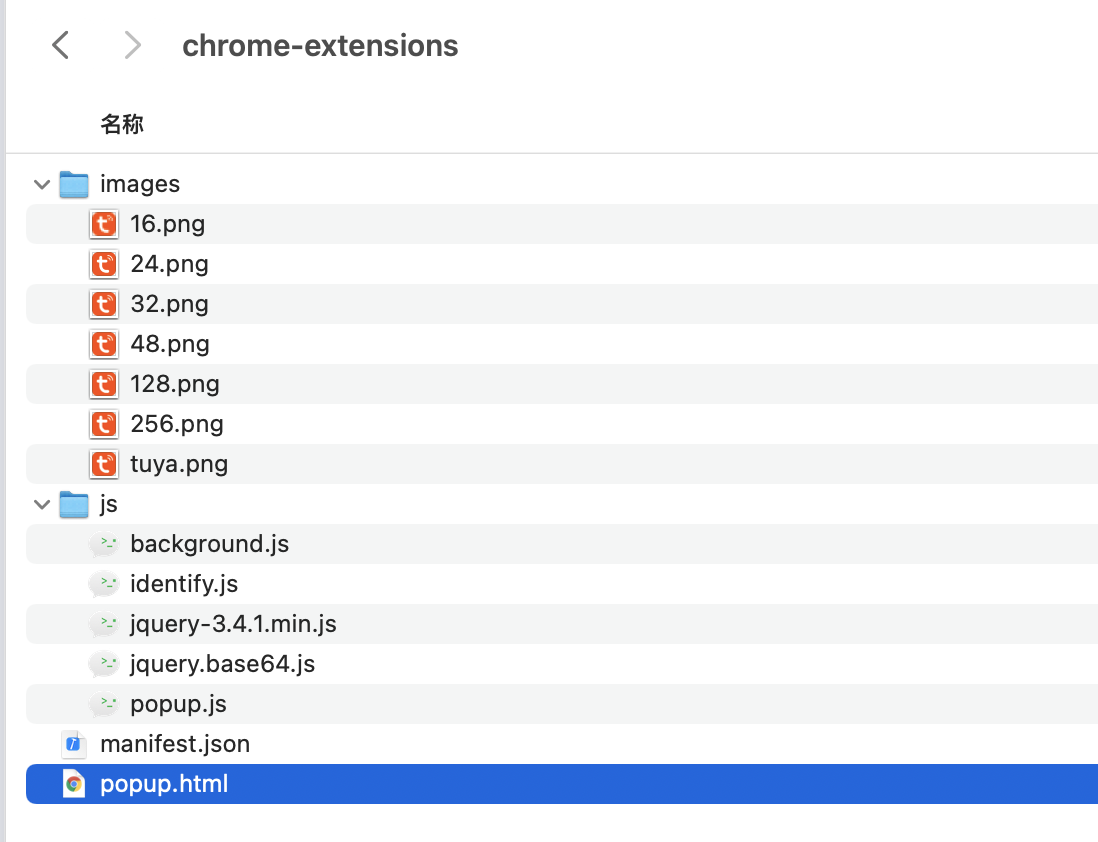
一个正常的Chrome插件文件结构如下所示:
background.js作用跟其名称一样,只要Chrome插件在运行,background.js就会起作用,也就是说我们使用Chrome插件时遇到的所有数据包以及其他数据都是可以用该文件处理。回到文章最开头,我们的最初想要的是通过通过Chrome插件的接口直接将流量镜像到我们的后台服务器,所以目前需要做的就是在background.js中使用接口查看效果。
4.实战
下面就拿onBeforeRequest来做个例子,因为剩下的使用方式大同小异,
chrome.webRequest.onBeforeRequest.addListener(details => {
console.log(dateTime+ "打印一下onBeforeRequest的detail:");
console.log(details);}, {urls: ["<all_urls>"]}, ["requestBody"]);
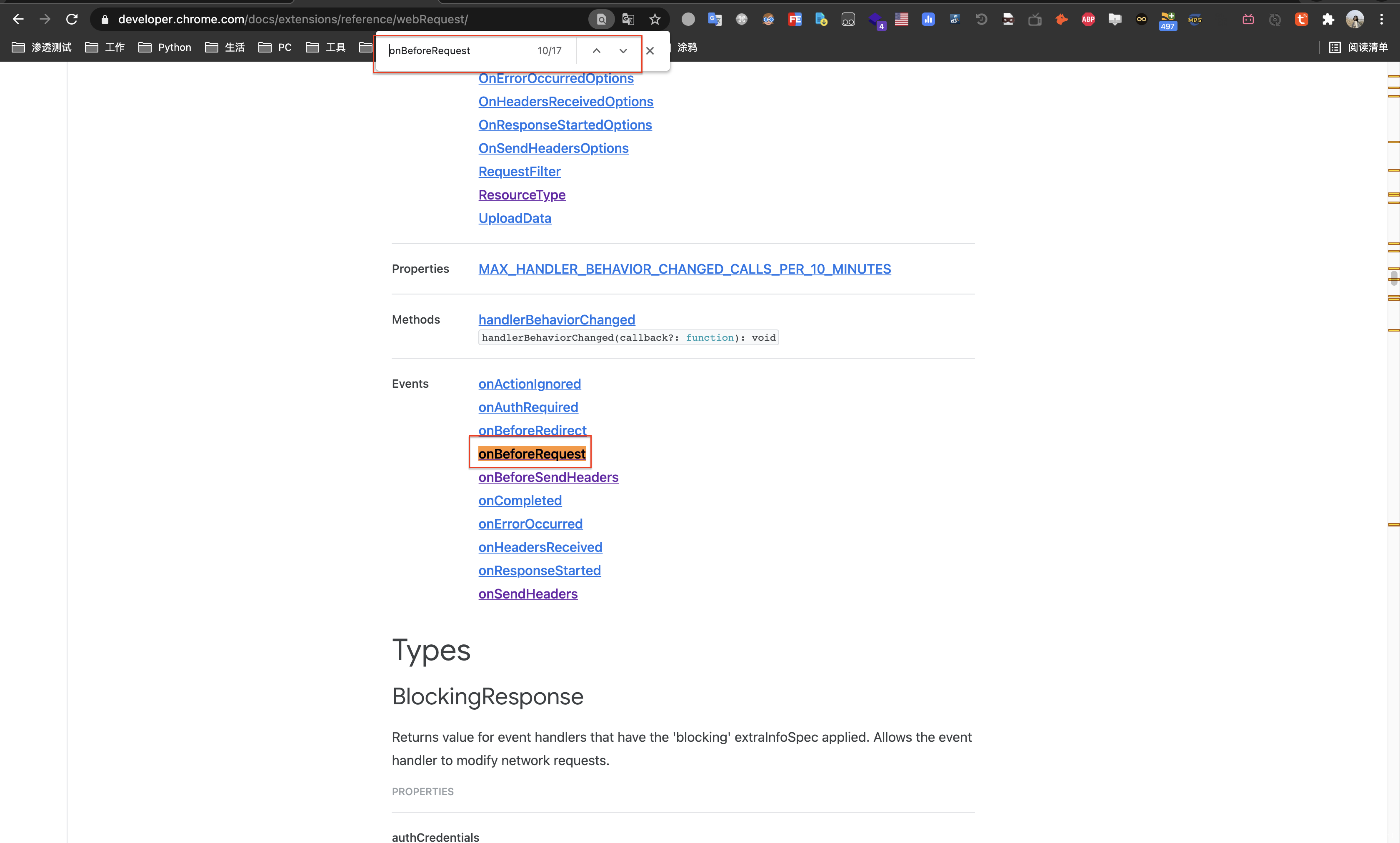
看着是不是很简单,但是要注意两点1.detail是该函数抓到的信息,2.{urls: ["<all_urls>"]}, ["requestBody"])为配置信息,简单讲,这些配置信息决定了onBeforeRequest会抓取哪些信息,配置参数如何寻找以及如何配置如下图所示,官方文档地址
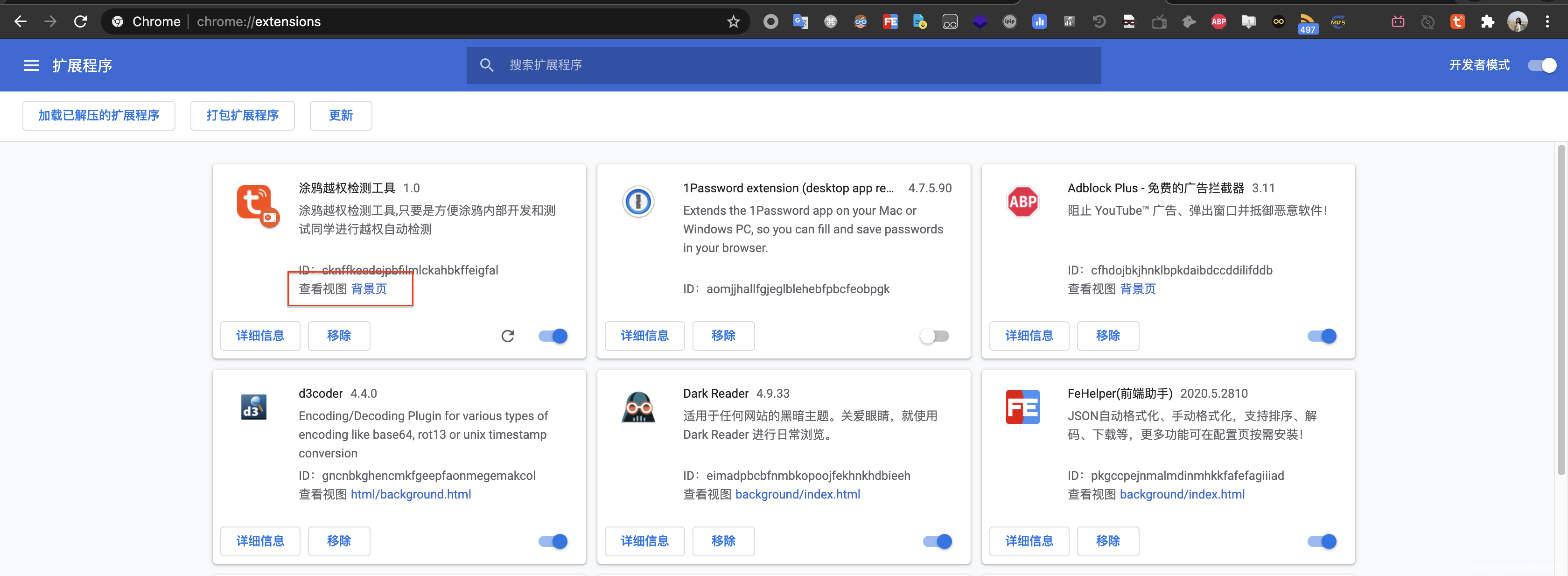
上面实例中的代码中的作用是拦截所有URL请求,并且获取HTTP请求体,那我们如何查看拦截效果呢?话不多说直接上图,在这里可能看到background.js打印的所有信息:
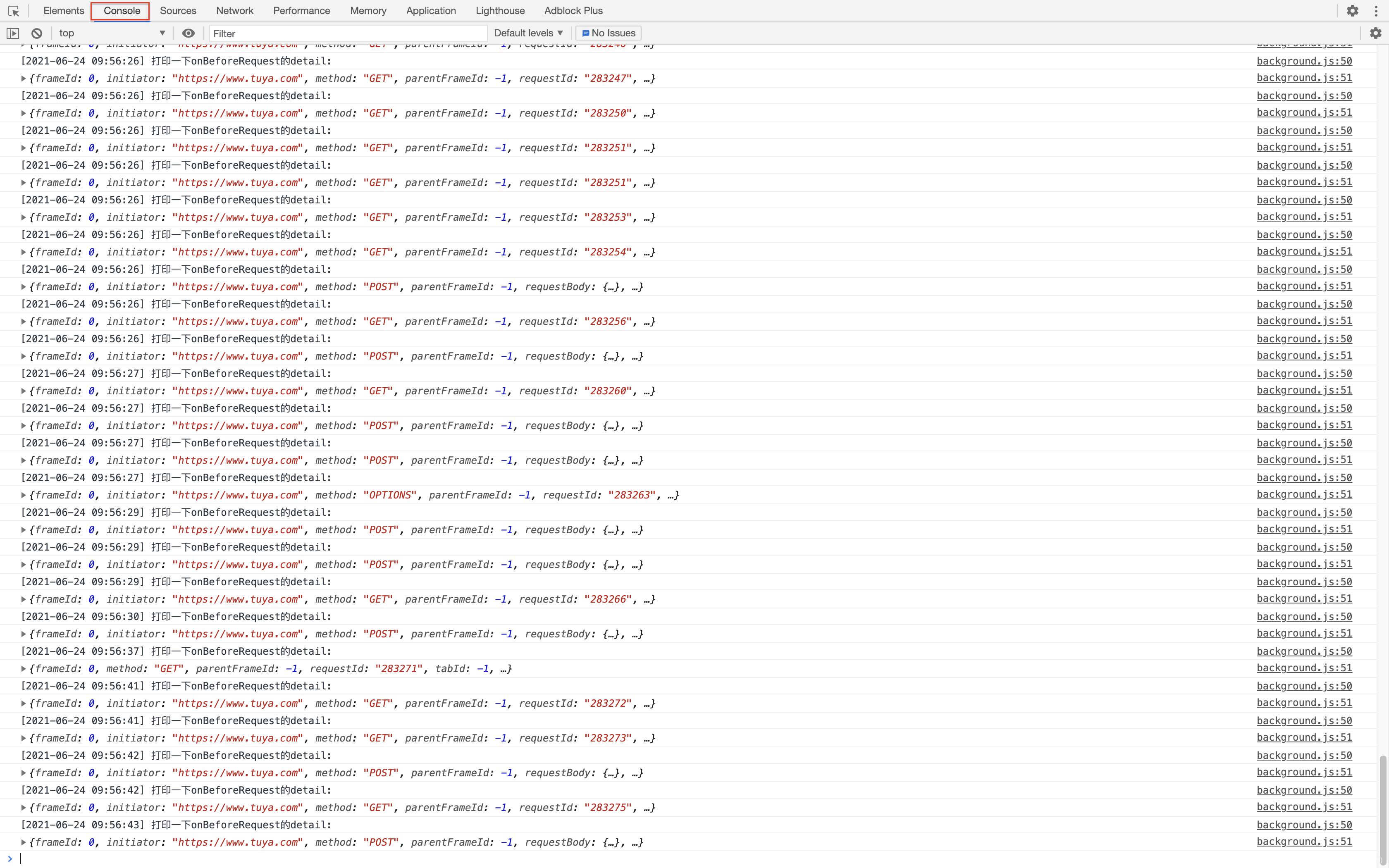
我们直接看一下detail里面到底是什么,如下图所示红框框里面即为所detail的所有信息
根据文档中的介绍,我们发现onBeforeRequest只能获取我们需要的请求参数,我们还要获取请求中的请求头,查看官方文档,我们发现onBeforeSendHeaders可以获取到我们需要的请求头,话不多说直接上代码如下所示
chrome.webRequest.onSendHeaders.addListener(details => {
console.log("打印一下onSendHeaders的detail:");
console.log(details);}, {urls: ["<all_urls>"]}, ["requestHeaders","extraHeaders"]);
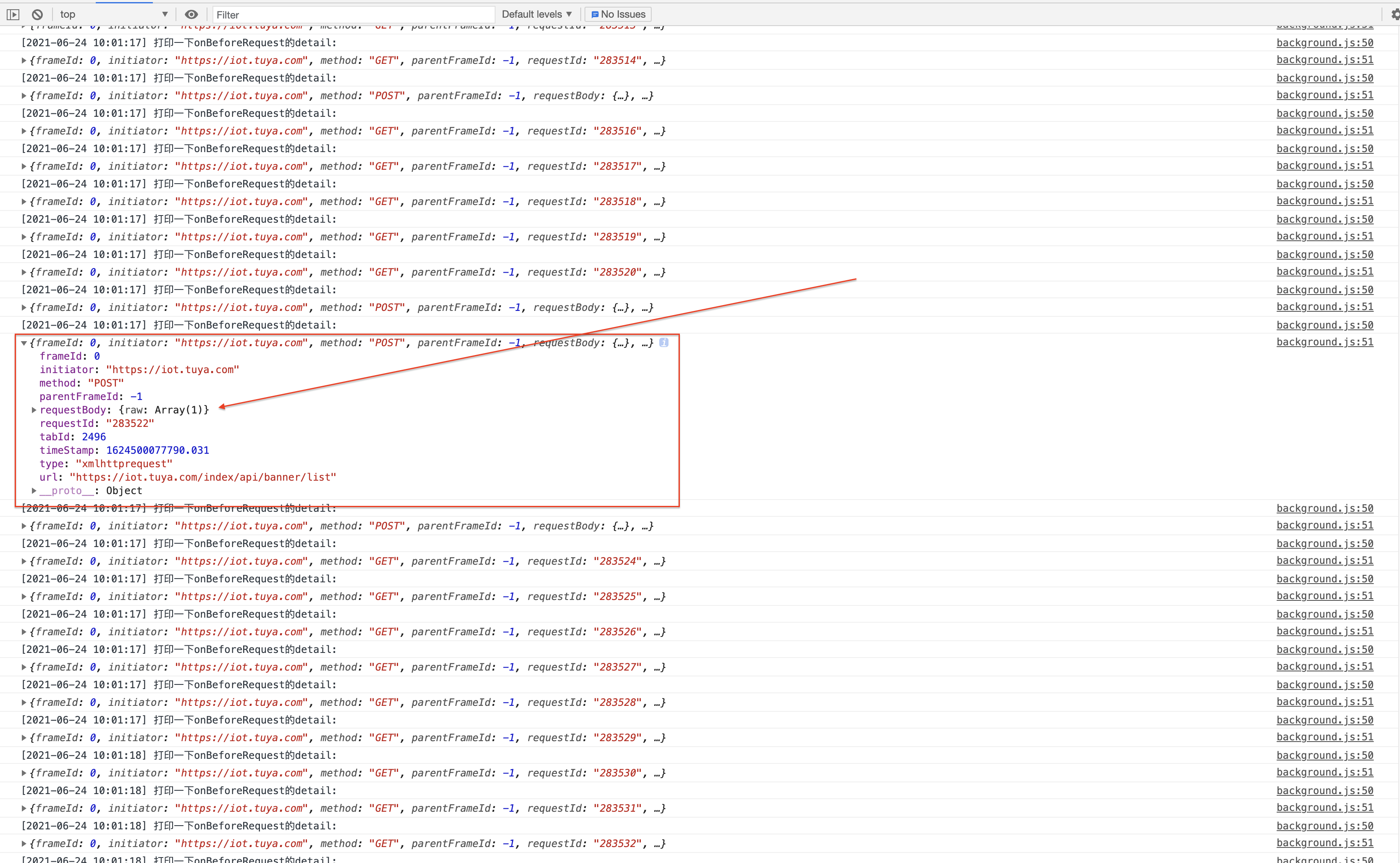
我们直接看一下效果,发现可以获取到我们需要的请求头如下图所示
至此我们已经获取了我们所需要的请求参数和请求头,请求的URL,我们将这些参数组合起来发送给越权检测服务器。
0X05后记
文中用到的代码我直接上传到了Github,需要学习实践的同学可以直接下载使用!
漏洞悬赏计划:涂鸦智能安全响应中心(https://src.tuya.com) 欢迎白帽子来探索。
招聘内推计划:涵盖安全开发、安全测试、代码审计、安全合规等所有方面的岗位,简历投递sec@tuya.com,请注明来源。