作者:美团技术团队
知识图谱可视化可以更直观地查看和分析知识图谱的数据。本文主要介绍了美团平台在布局策略、视觉降噪、交互功能、可视化叙事、3D图谱可视化等方面的一些实践和探索,同时沉淀出了uni-graph图可视化解决方案,并支持了美团的很多业务场景,包括美团大脑、图数据库、智能IT运维、组件依赖分析、行业领域图谱等。希望能对从事知识图谱可视化方向的同学有所帮助或启发。
1 知识图谱可视化基本概念
1.1 知识图谱技术的简介
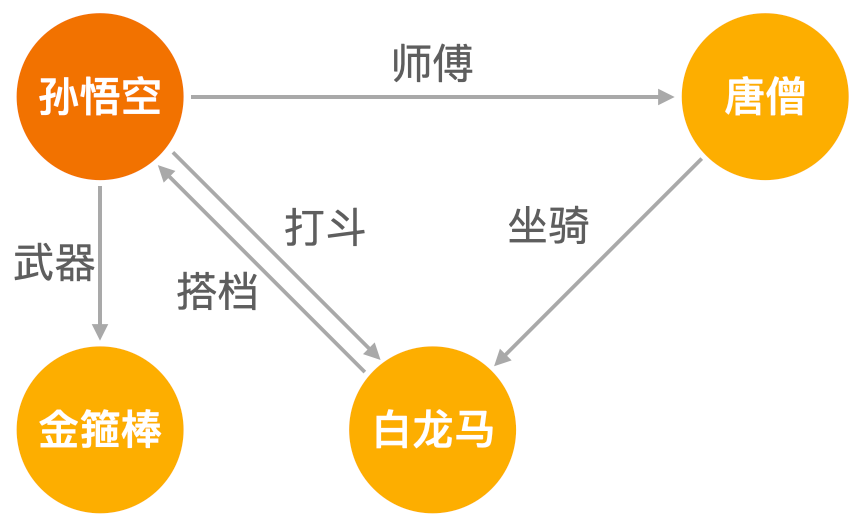
知识图谱(Knowledge Graph)是人工智能的重要分支,它是一种揭示实体之间关系的语义网络,可以对现实世界的事物及其相互关系进行形式化地描述。举个例子,“孙悟空的师傅是唐僧”就是一条知识。在这条知识里,有“孙悟空”和“唐僧”两个实体,“师傅”是描述这两个实体之间的关系,上述内容在知识图谱中就组成了一个SPO三元组(
Subject-Predicate-Object
)。
所以,对于现实世界中实体之间的关联关系,用知识图谱进行描述的话,就显得非常合适。正是由于知识图谱的这种优势,这项技术得到迅速普及,目前在搜索、推荐、广告、问答等多个领域都有相应的解决方案。
1.2 知识图谱可视化的简介
可视化,简单来说就是将数据以一种更直观的形式表现出来。其实,我们现在常用的折线图、柱状图、饼状图(
下称折柱饼
),甚至Excel表格,都属于数据可视化的一种。
以往,我们存储数据主要是以数据表的方式,但这种方式很难结构化地存储好知识类型的数据。对于关系类型的数据,如果用前文的例子为基础并补充一些相关信息,经过可视化后就能展示成这样:
西游记中人、物关系
2 场景分析与架构设计
2.1 场景需求分析
我们梳理后发现,在美团的各个业务场景中知识图谱可视化需求主要包含以下几类:
图查询应用:以图数据库为主的图谱可视化工具,提供图数据的编辑、子图探索、顶点/边信息查询等交互操作。
图分析应用:对业务场景中的关系类数据进行可视化展示,帮助业务同学快速了解链路故障、组件依赖等问题。
技术品牌建设:通过知识图谱向大家普及人工智能技术是什么,以及它能做什么,让AI也具备可解释性。
2.2 技术选型与架构设计
在图关系可视化上,国内外有很多图可视化的框架,由于美团的业务场景中有很多个性化的需求和交互方式,所以选择了D3.js作为基础框架,虽然它的上手成本更高一些,但是灵活度也比较高,且功能拓展非常方便。D3.js提供了力导向图位置计算的基础算法,同时也有很方便的布局干预手段。于是,我们基于D3.js封装了自己的知识图谱可视化解决方案——uni-graph。
整体的功能与架构设计如下图所示,下面我们会介绍一些uni-graph的功能细节和可视化的通用技术策略。
架构图
3 技术挑战与方案设计
3.1 布局策略
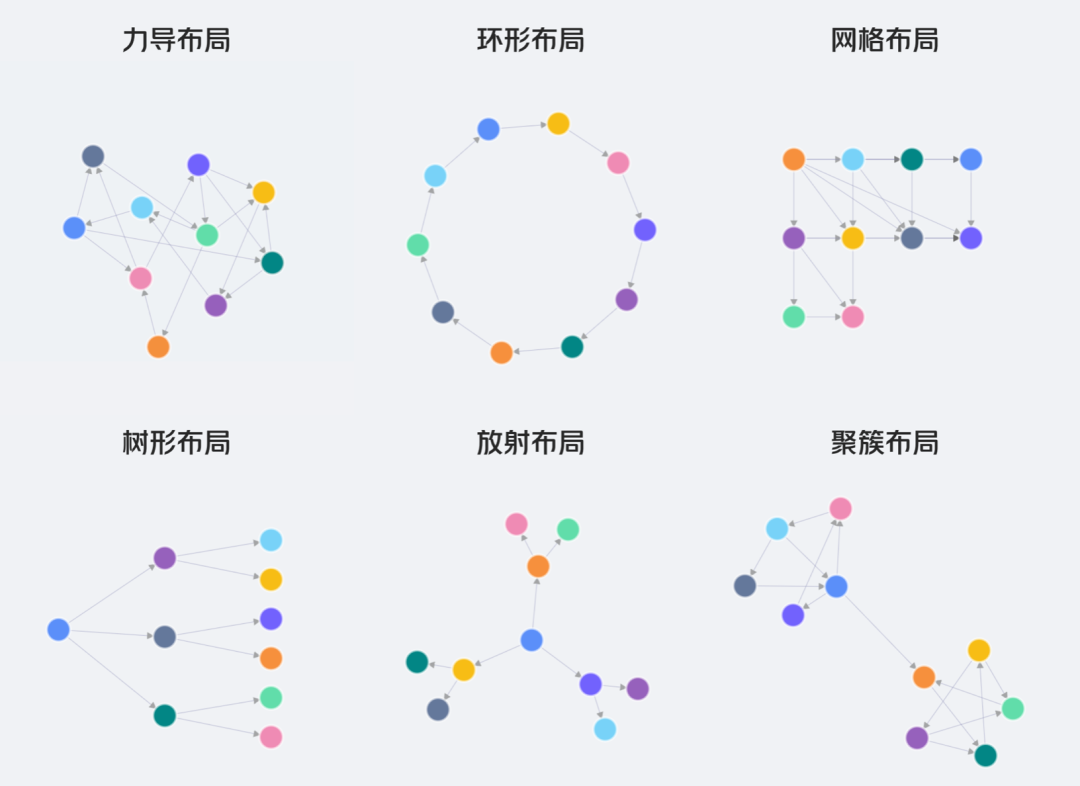
在不同类型的知识图谱中,因数据差异较大,对布局效果的要求也有所不同。能让业务数据有合适的布局来做可视化呈现,是一项比较大的技术挑战。除了下面几种基本的布局之外,我们还探索了一些特定场景下的布局方案。
布局策略-基础布局
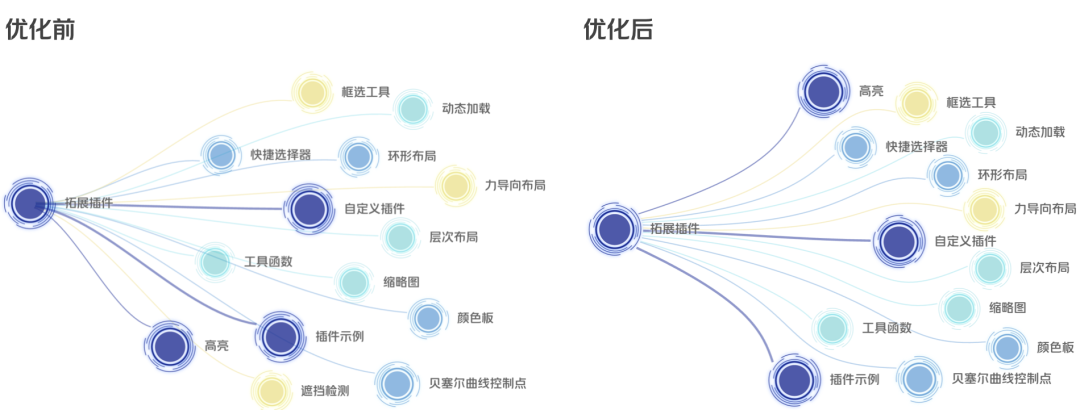
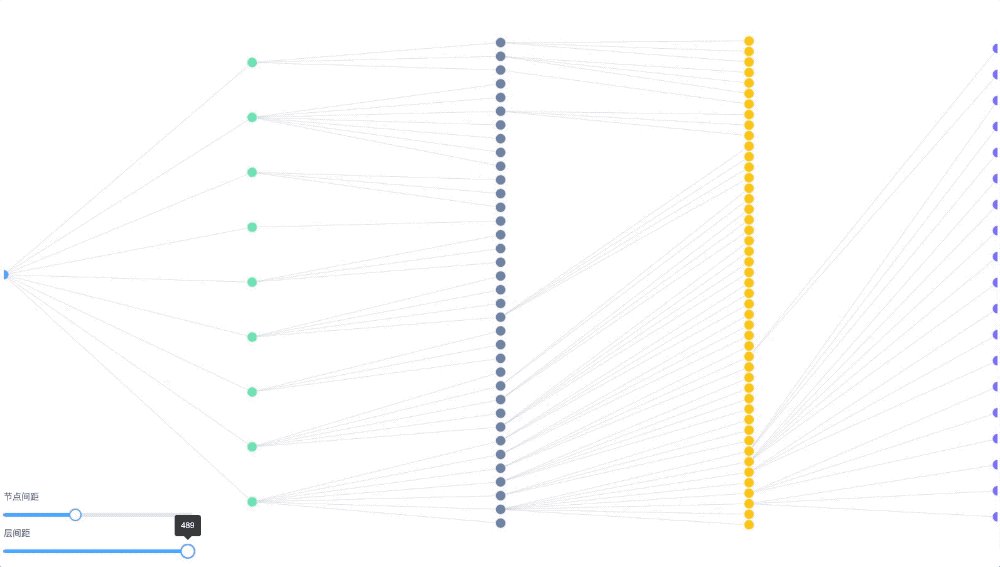
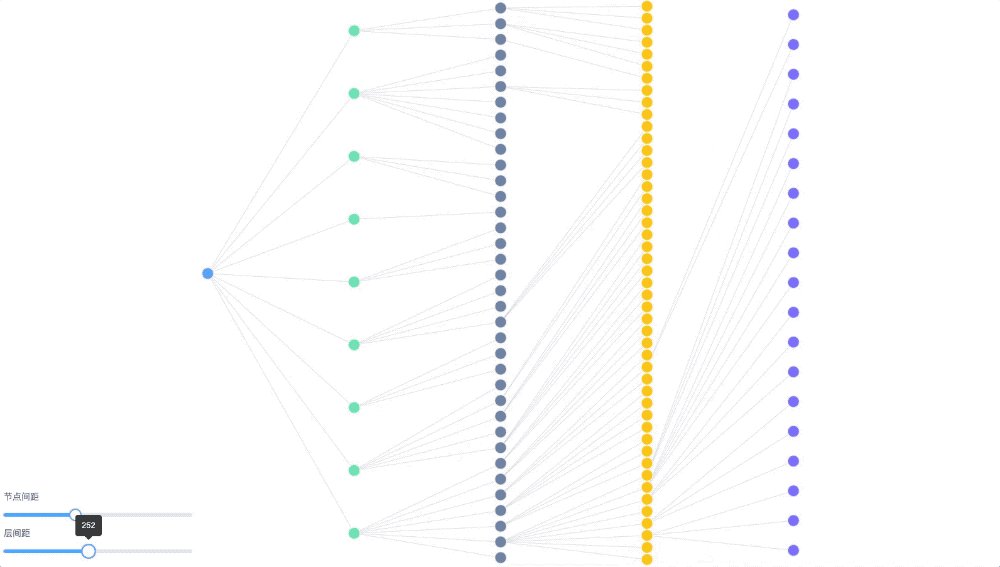
![]() 提取数据特征优化布局
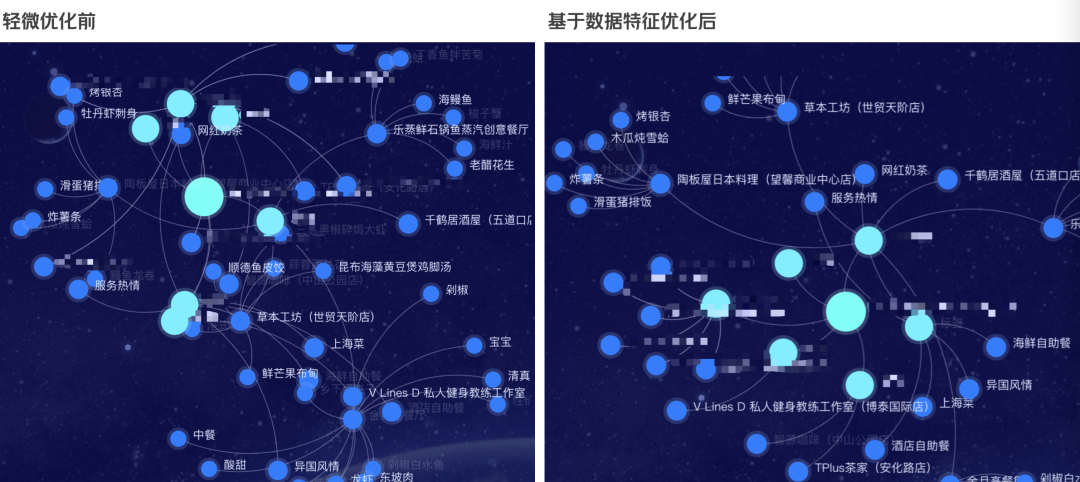
提取数据特征优化布局
D3.js提供的力导向图模块(d3-force)实现了一个velocity Verlet数值积分器,用于模拟粒子的物理运动。在不做过多干预的情况下,会根据节点与边的关系模拟物理粒子的随机运动。D3.js的力导向图提供的力学调参项主要包括Centering(向心力)、Collision(碰撞检测)、Links(弹簧力)、Many-Body(电荷力)、Positioning(定位力)。
如何针对不同的节点进行合适的力学干预,是让布局更符合预期的关键。一般来讲,同一业务场景的图谱结构都具有一定的相似性,我们考虑针对业务特定的数据结构特征来做定制化的力学调优。这里举一个简单的场景进行说明,我们抽象出了在树中才有的层级和叶子节点的概念,虽然部分节点会互相成环,不满足树的定义,但是大部分数据是类似于树的结构,这样调试后,展示的关联关系就会比随机布局更加清晰,用户在寻找自己需要的数据时也会更快。
布局策略-基于数据特征优化
![]() 其实,美团的各个业务场景都有个性化定制布局的需求,这里只是拿其中一个最简单的场景进行说明,uni-graph能够将力学参数调整的模块独立出来,并且梳理出一些常用的参数预设,可以支撑很多场景的布局优化。
其实,美团的各个业务场景都有个性化定制布局的需求,这里只是拿其中一个最简单的场景进行说明,uni-graph能够将力学参数调整的模块独立出来,并且梳理出一些常用的参数预设,可以支撑很多场景的布局优化。
层级数据布局方案
在很多业务场景中,用户更倾向于采用分层的方式来观察图谱数据,因为这样有利于理解和分析图谱数据,比如:根据用户探索路径分层、边关系聚合分层、业务属性归类分层、指定中心点路径分层等等,这些需求对图谱的样式和布局形式提出了更高的要求。
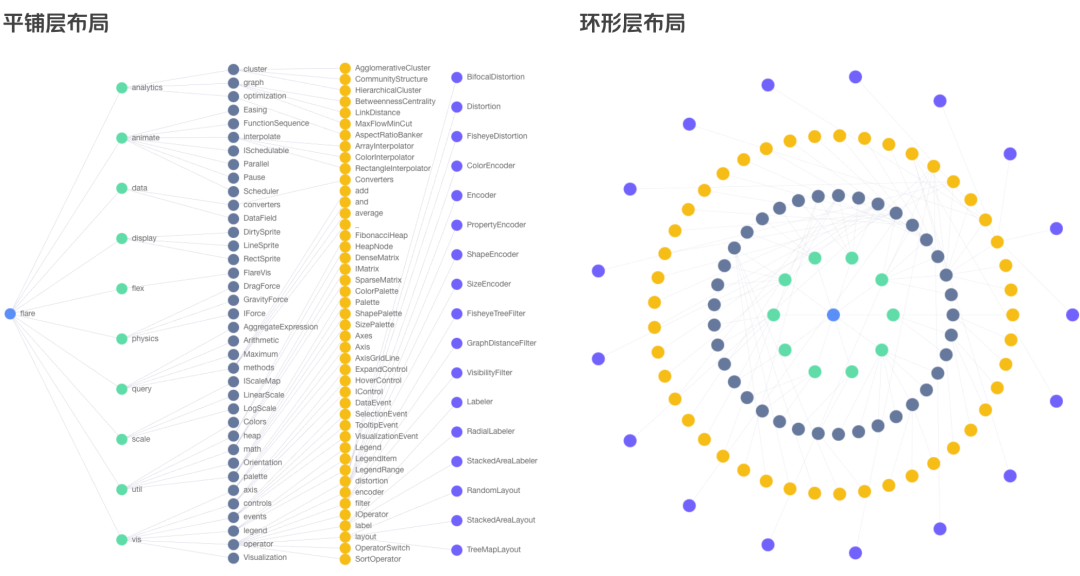
得益于D3.js力学布局的灵活性和拓展能力,我们在业务实践的过程中实现了几种常用的布局方案:
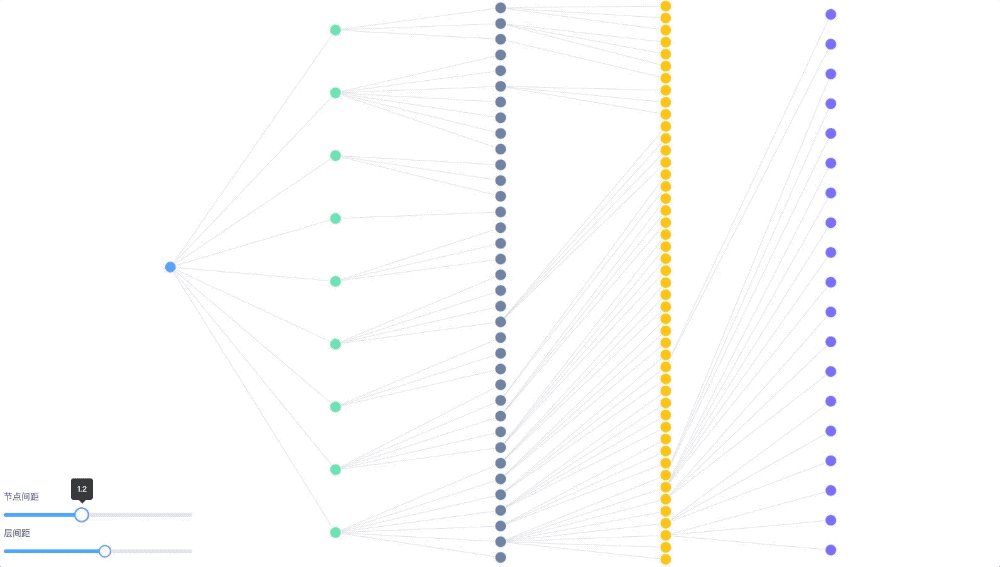
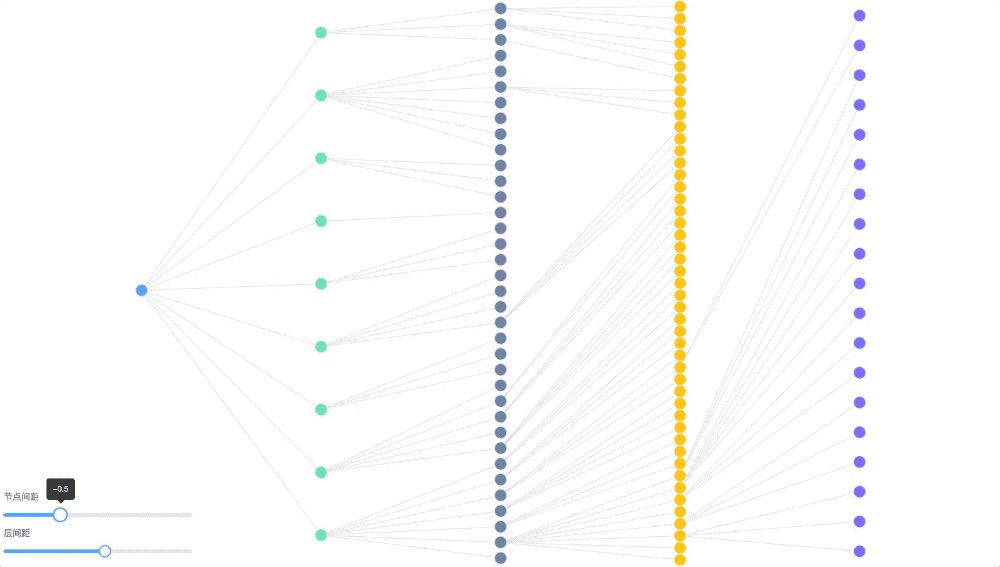
布局策略-层级布局-1
布局策略-层级布局-2
![]()
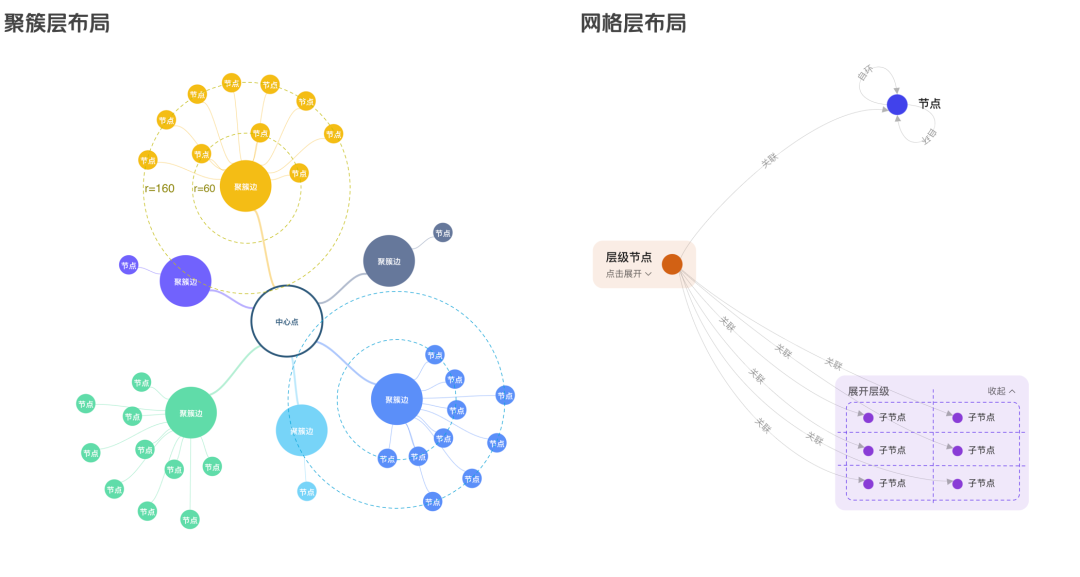
![]() 以聚簇层布局为例,我们简单介绍一下实现过程:
以聚簇层布局为例,我们简单介绍一下实现过程:
首先处理图谱数据,将中心节点关联的子节点按关联关系归类,生成聚簇边和聚簇边节点,同时将子节点分层。还需要自定义一种聚簇力,聚簇力包含三个参数ClusterCenter、Strength、Radius,对应聚簇中心、力的强度、聚簇半径。在力学初始化时,我们为每个子节点定义聚簇中心节点和聚簇半径。最后在力学布局的Tick过程中,先计算子节点与其聚簇中心节点坐标偏移量,然后根据偏移量和聚簇半径的差值来判断节点的受力方向和大小,最终经过向量计算得出节点的坐标。
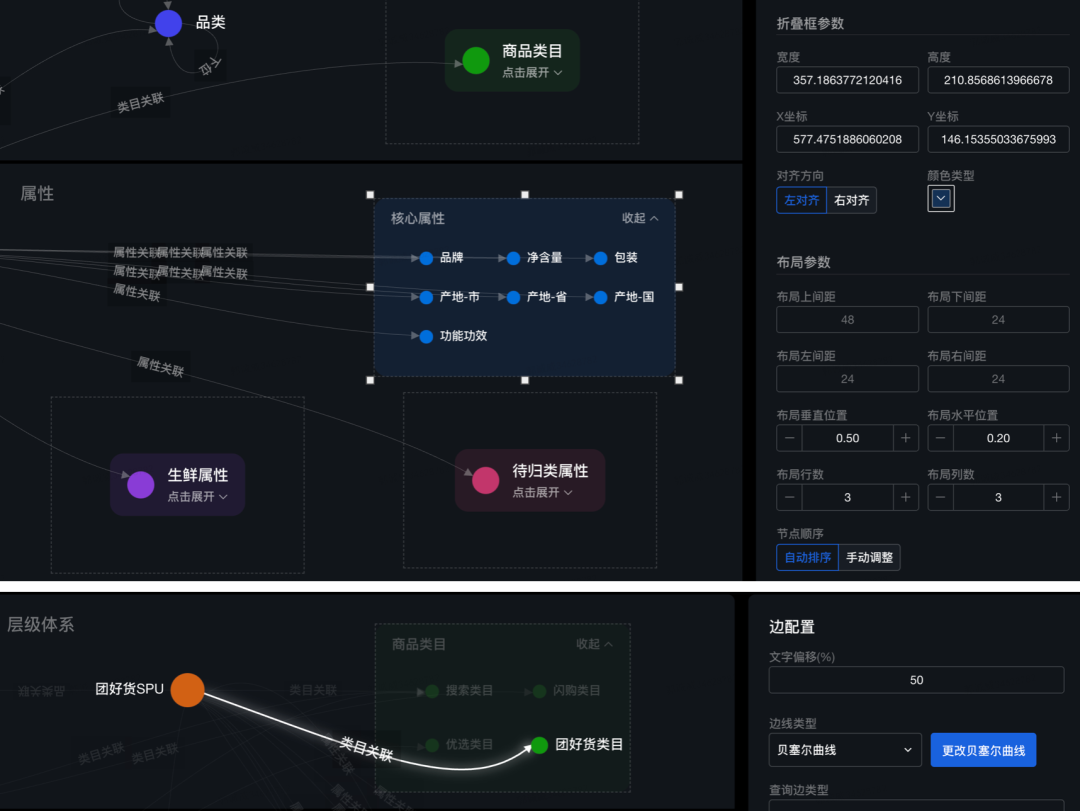
布局参数配置化
在特定领域的图谱可视化中,通常采用一两种布局即可满足用户的展示需求,因为这些场景下的图谱的关系结构相对固定。但作为平台性质的工具,就需要展示多个领域的图谱。为了更清晰地展现出各领域图谱的特点,布局形态就需要跟随图谱而变化。
针对这种场景,我们实现了多项布局参数的配置化,用户可以根据领域图谱的特点优化布局参数,并作为配置保存下来。
布局策略-参数配置化
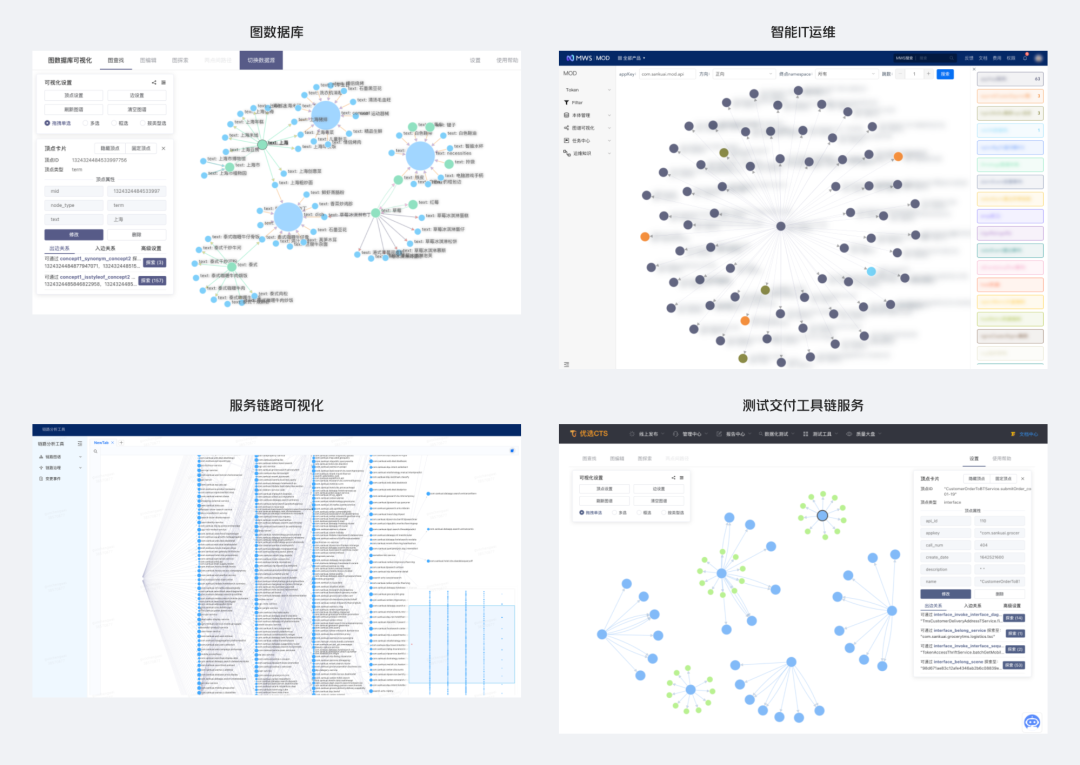
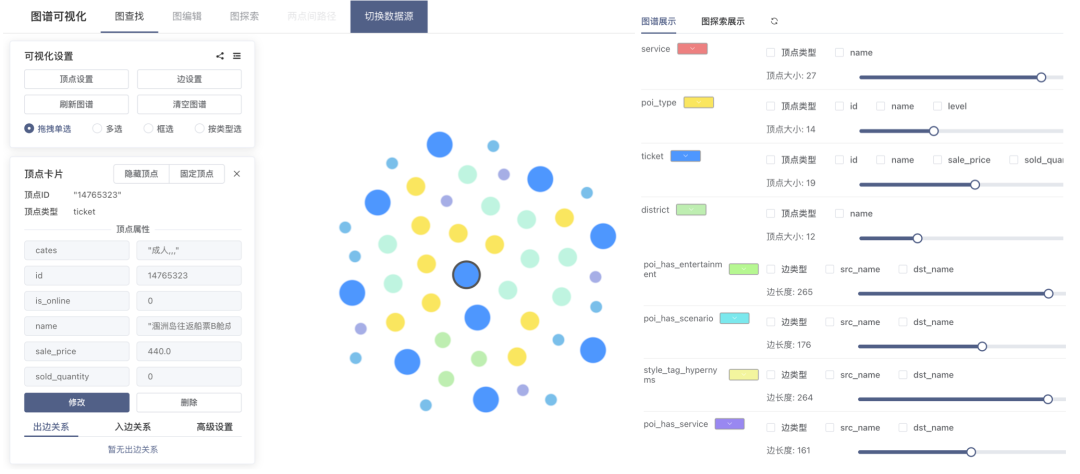
![]() 布局策略-图数据库
布局策略-图数据库
![]() 布局策略-服务链路
布局策略-服务链路
![]() 3.2 视觉降噪
3.2 视觉降噪
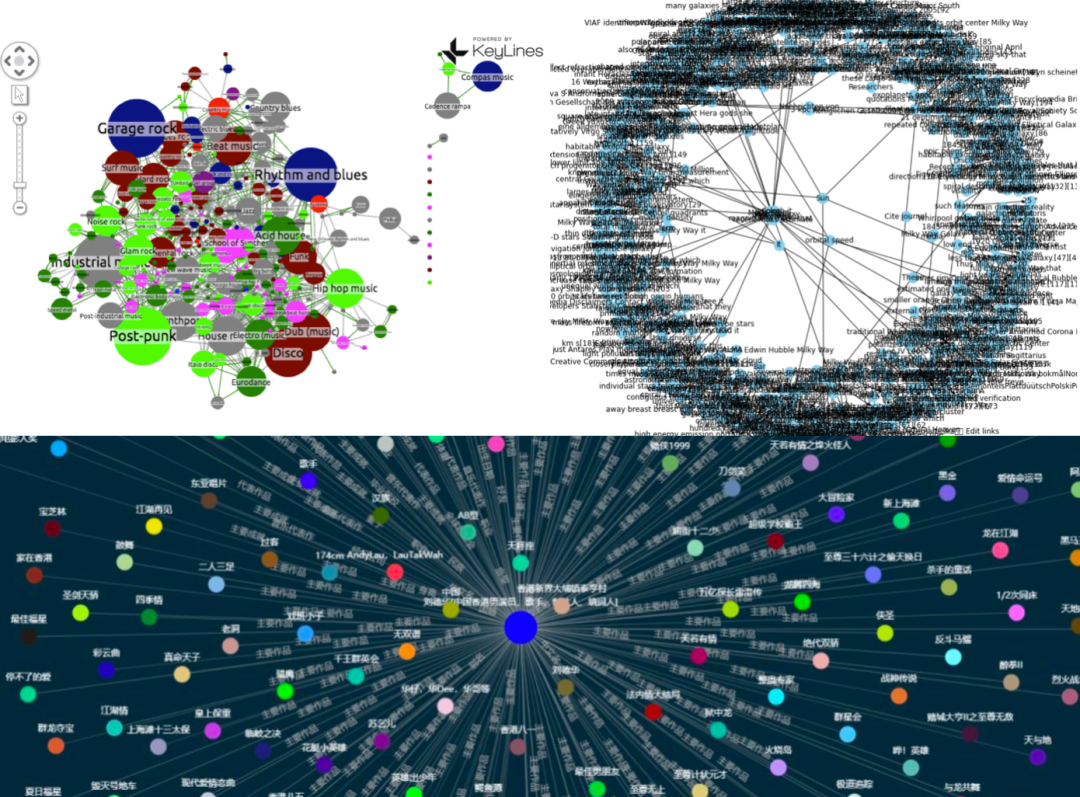
在用户使用可视化应用时,文字/节点/边等元素内容混杂在一起,如果没有做好信息的表达和呈现,会直接影响到用户的使用体验和使用效率。经过分析,我们发现这是因为在可视化过程中产生的视觉噪声太多,而通过可视化带来的有效信息太少。下面将举例展示什么叫做视觉噪声:
视觉降噪-视觉噪声
文字处理
文字主要用在节点和边的描述上,虽然它能提供非常重要的信息,但是节点多了后,文字会在所难免的相互重叠,而重叠后的文字很难快速识别出来,不仅起不到传递信息的作用,反而会造成很差的视觉体验。为此,我们需要对文字进行遮挡检测,根据文字的层叠关系,将置于底部的文字透明度调低,这样即使多层文字重叠后,置于顶层的文字依然能被快速识别。
视觉降噪-文字-对比
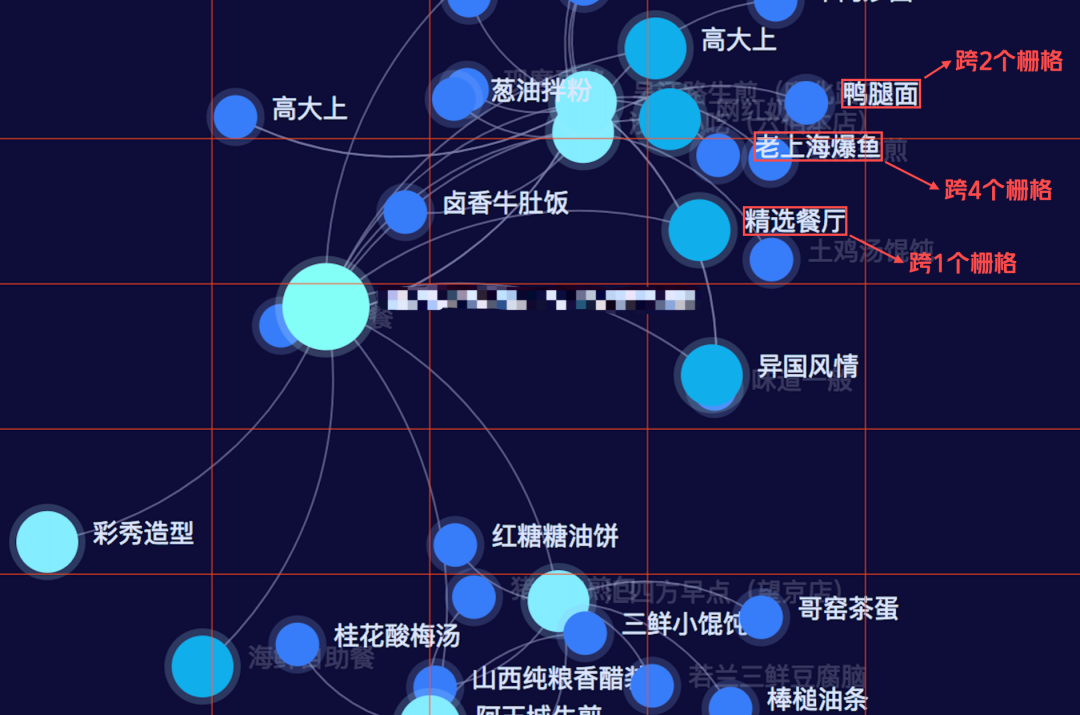
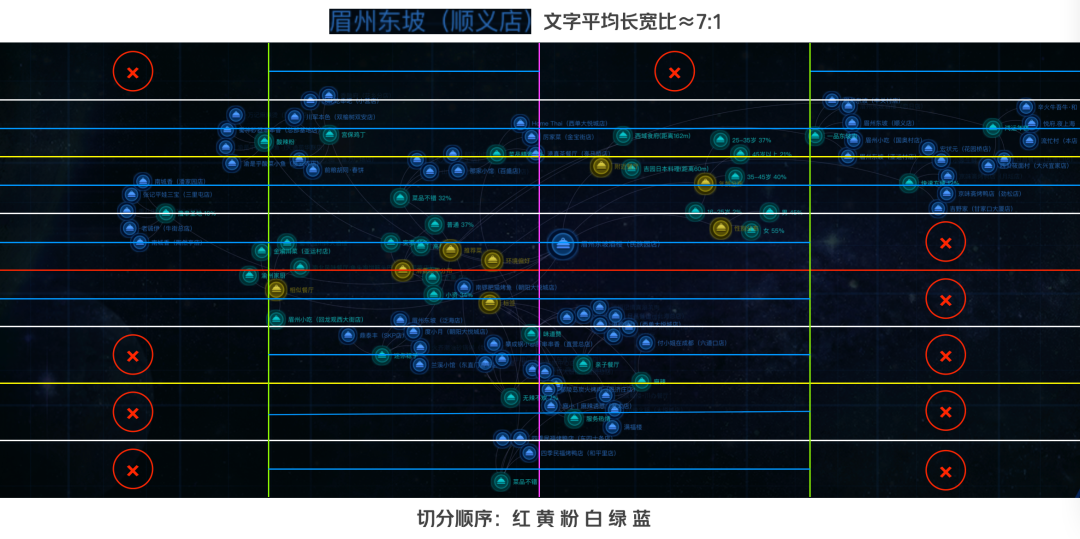
但这种解法的时间复杂度会随着节点的增多逐渐变得不可控。假如我们有100个节点,最多需要O(n!)的时间复杂度才能计算完毕。我们这里采用栅格划分的方式来做优化,先对画布进行栅格划分,然后确定节点所在的一个或多个栅格,在进行碰撞检测的时候,只需要和自己同栅格的节点做对比即可,因为不同栅格内的节点一定不会出现碰撞的情况。
视觉降噪-文字-栅格划分
视觉降噪-文字-四叉树
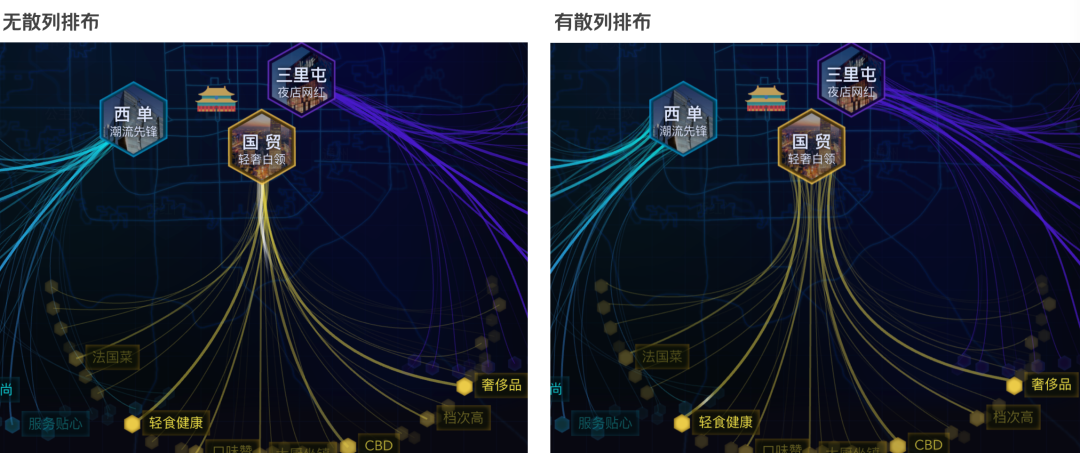
知识图谱中存在包含大量出(入)边的中心节点,在对这些中心节点的边进行可视化展示时,往往会出现边与中心节点联结处(Nexus)重叠交错在一起的情况,进而影响视觉体验。
针对这种特殊场景,我们设计了一种多边散列排布的算法,通过边夹角偏移量计算和节点半径裁剪,将Nexus分散排布在节点周围,减少边线重叠的情况,以达到更清晰的视觉效果:
边处理-散列排布
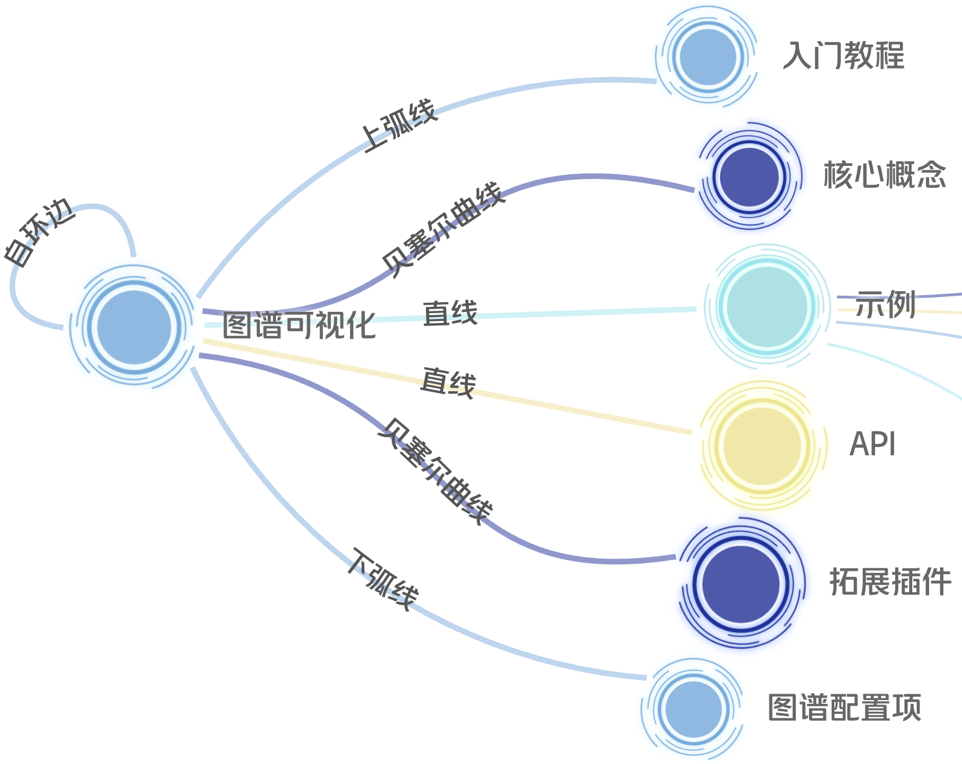
边处理-多类型边
边处理-最终对比
3.3 交互功能
合适的图谱布局能更好地表达出数据的含义,通过视觉降噪可以进一步让图谱传递出更多的有效信息。但是用户依然需要通过交互找到自己关心的信息,一个图谱可视化工具是否好用,交互功能会起到非常重要的作用。目前,我们实现了下面的基本交互功能:
画布操作:拖动、缩放、动态延展、布局变换、多节点圈选。
元素(节点和边)操作:样式配置、悬浮高亮、元素锁定、单击、双击、右键菜单、折叠/展开、节点拖动、边类型更改。
数据操作:节点的增删改查、边的增删改查、子图探索、数据合并、更新重载。
除了上述的基础交互功能外,我们还探索了一些特殊场景的交互。在图谱可视化中交互的目的,是为了从庞大的知识图谱中找到自己关心数据的关联关系,同时也能够观察到这些关联关系在全局画布中的位置。
路径锁定
通过选取不同的节点,自动计算出节点之间的合适路径,做锁定展现,方便观察两个或多个节点是如何关联起来的。
交互功能-路径锁定
对于当前不关注的图谱区域,默认布局可以密集一些来节省画布空间,关注某个区域后,会对当前关注的一小块区域重新布局,让节点排布分散一些,方便查看文字的内容。
交互功能-聚焦展现
3.4 可视化叙事的探索
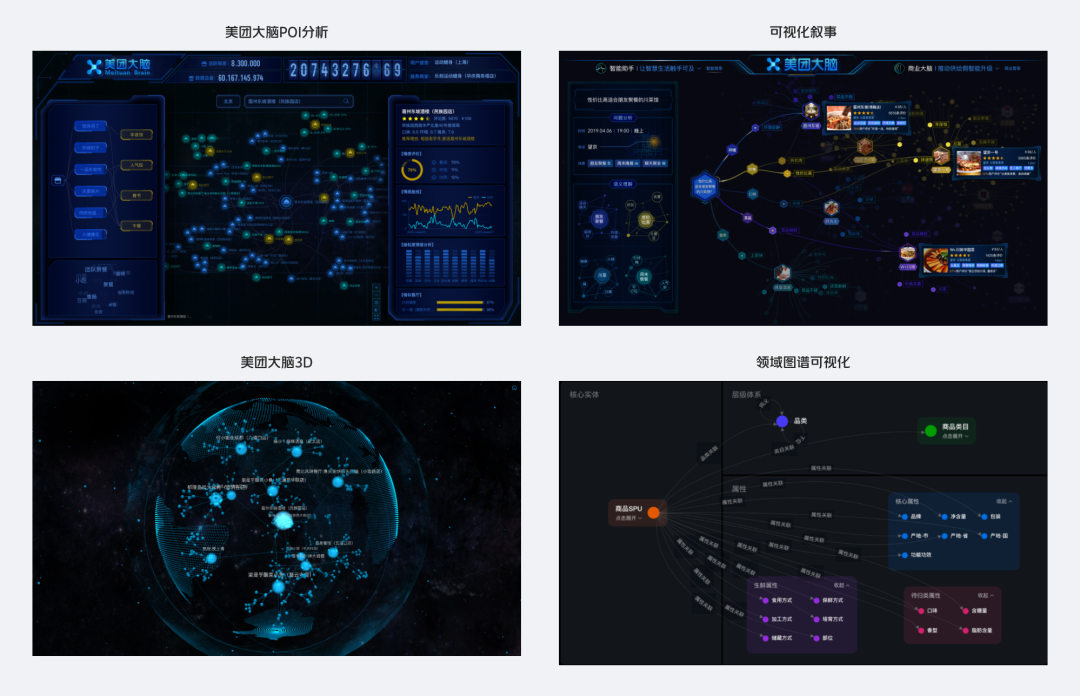
美团大脑是我们团队第一个知识图谱可视化项目,通过该项目的实践,我们积累了一些可视化基础能力和知识图谱可视化的优化策略,让开发效率得到了极大的提升,同时团队开始考虑在交互和表现形式上做进一步的突破。我们也搜集到一些反馈,发现很多人依然对知识图谱这项技术是什么和能做什么了解得不是很清楚。
经过团队的头脑风暴,我们认为核心原因是AI技术高深复杂,难以具象化,需要对真实场景进行还原。刚好,知识图谱相对于其他的技术而言其可解释性更强,于是我们决定进行可视化叙事的研发。
数据可视化叙事(Visual Data StoryTelling)是通过隐喻对数据进行可视化,并以可视化为手段,向受众讲述数据背后的故事。下面举个例子,来对比一下纯文字与可视化叙事的不同:
可视化叙事
扫光效果
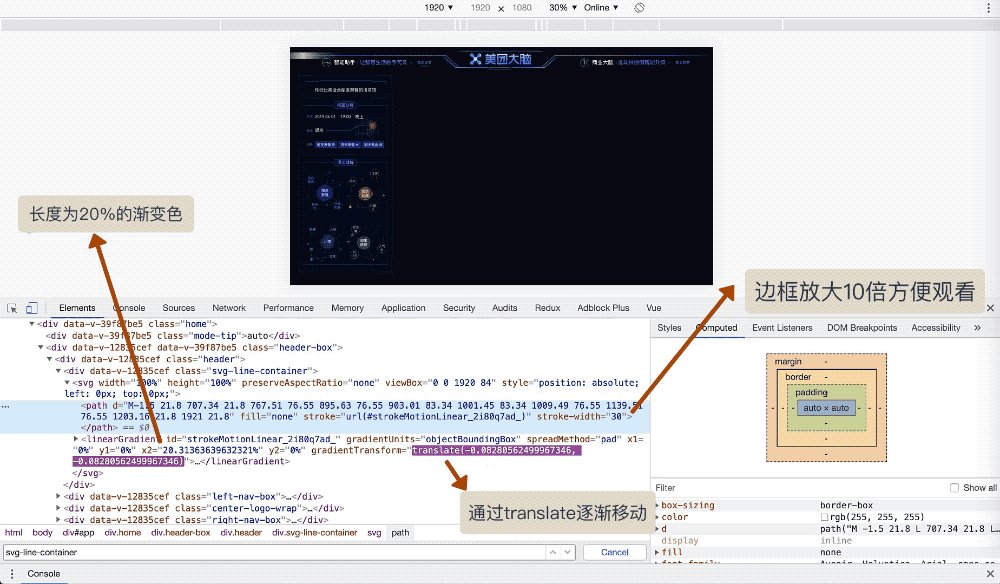
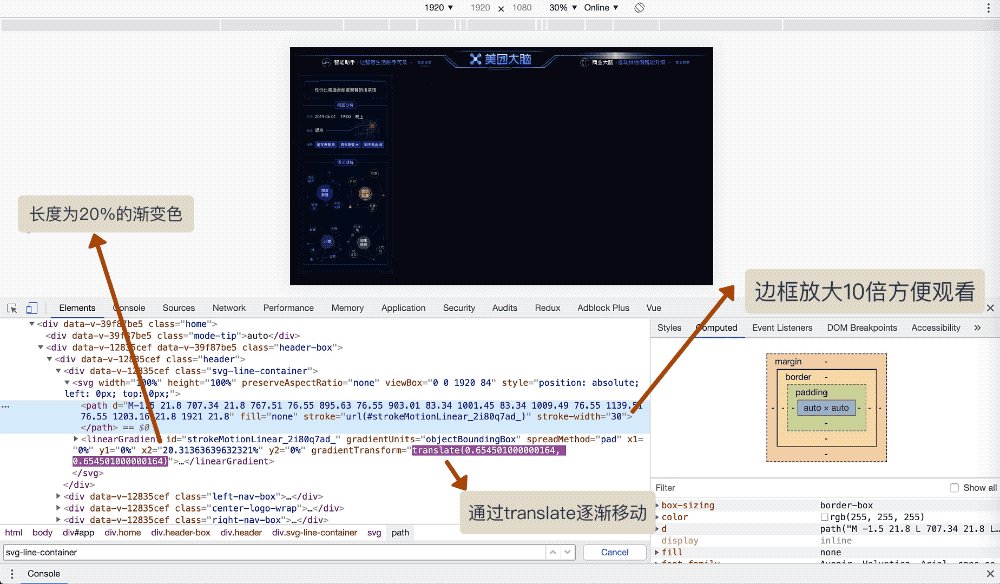
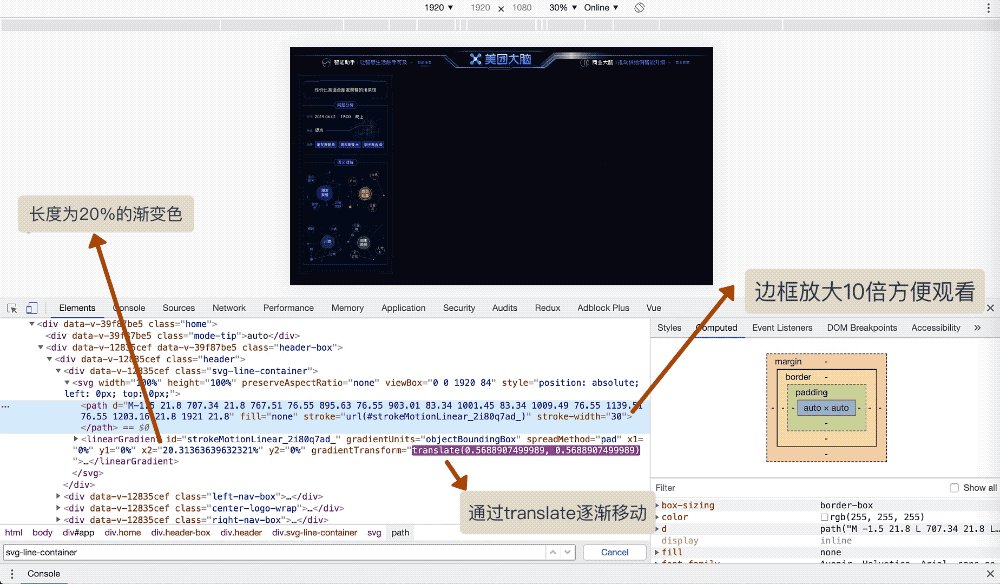
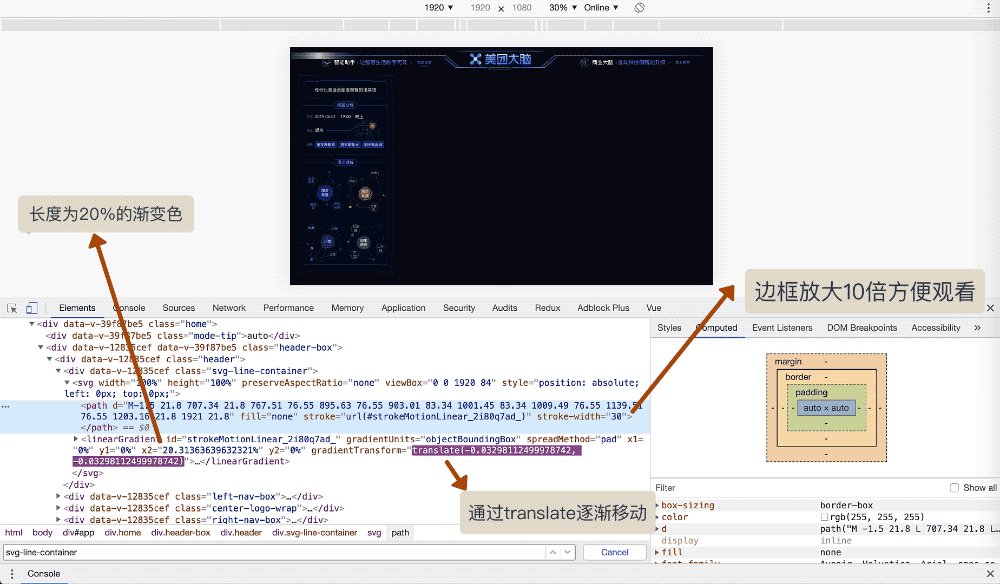
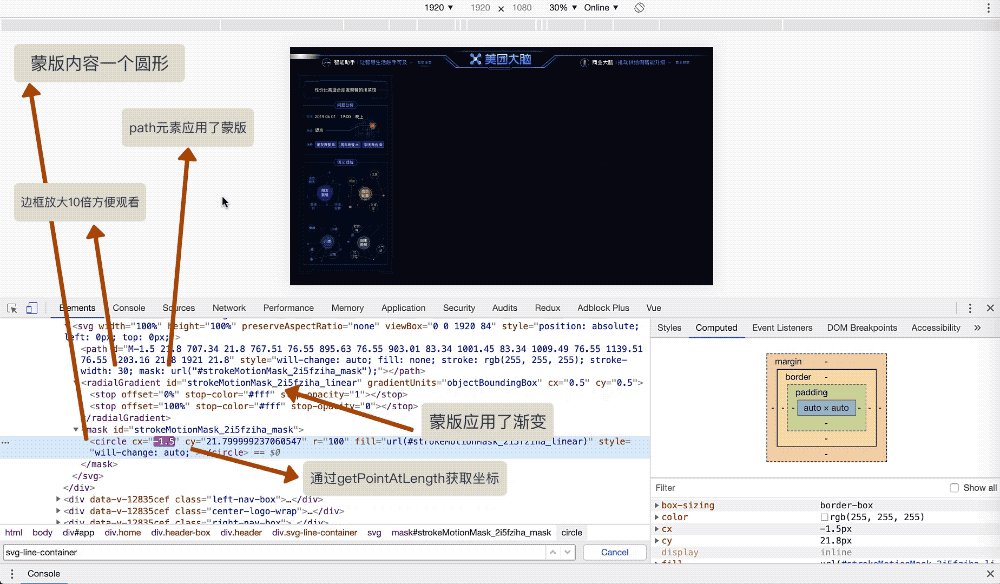
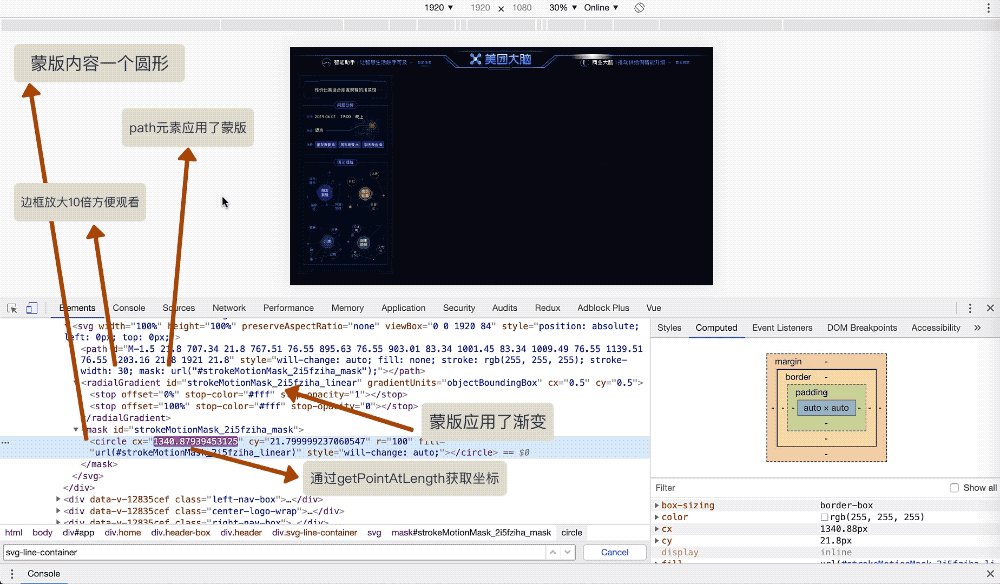
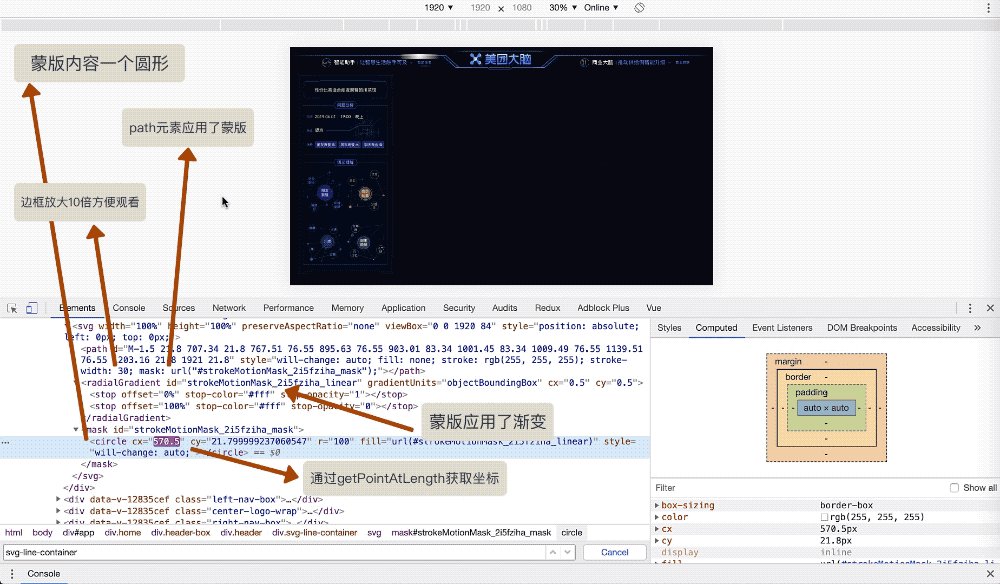
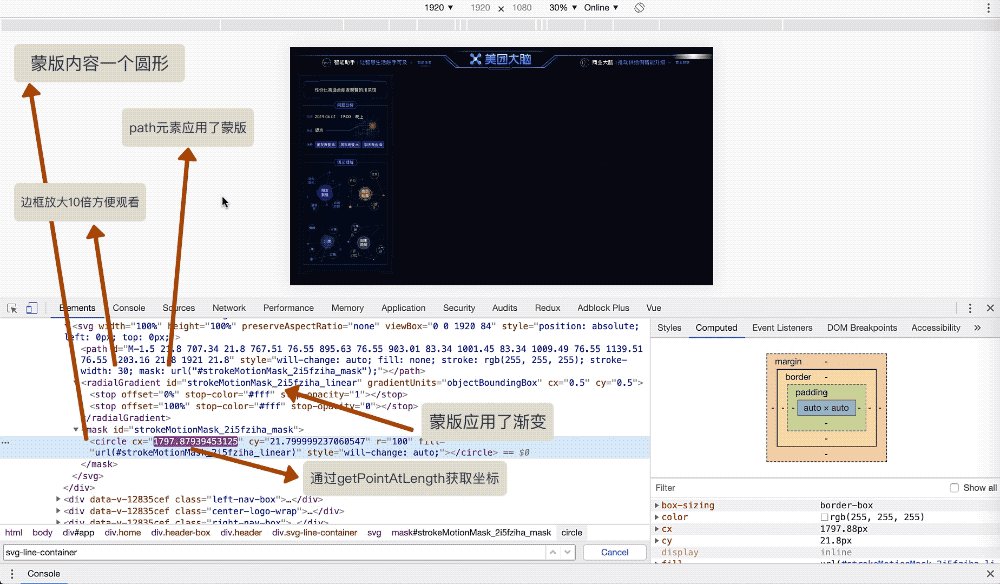
扫光效果对视觉观感的提升和视觉重点的强调非常有效,我们在做扫光效果的轮廓元素上,需要设计师提供两个文件,一个是轮廓的背景图片,一个是带有轮廓path的svg。经过技术调研,我们发现可以通过svg渐变或者蒙版来进行实现。
扫光-渐变

扫光-渐变-缺点
动效节奏调试
一个动效是否有节奏,对于观看者的体验影响非常大,但是节奏感是一个非常难掌握的东西,这里推荐两个辅助工具:
animejs和贝塞尔调节。
这两个工具能够给大家带来很多灵感,同时可以让设计师自己利用工具调试出或者找到期望的动效,降低动画开发的协作成本,这里展示一个使用贝塞尔函数实现的动效:
贝塞尔
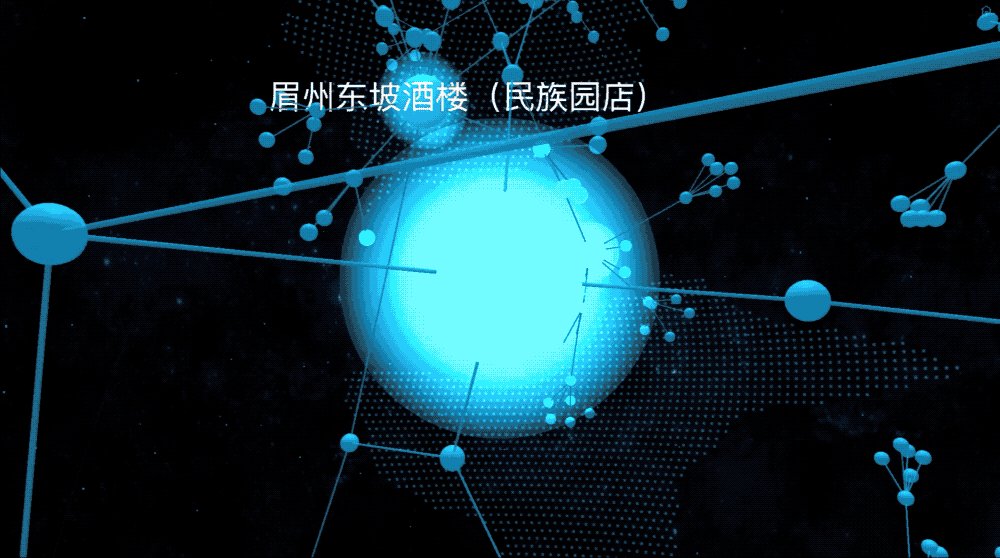
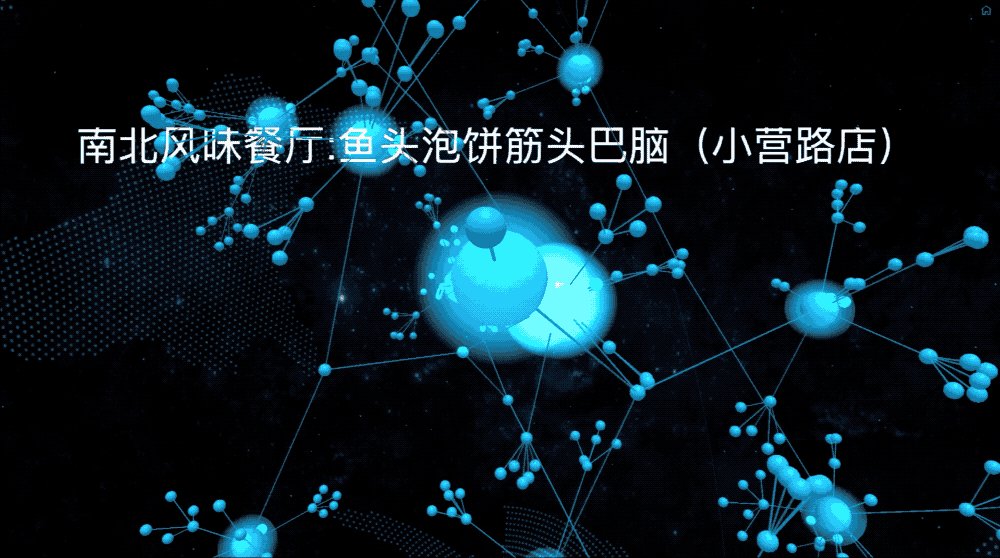
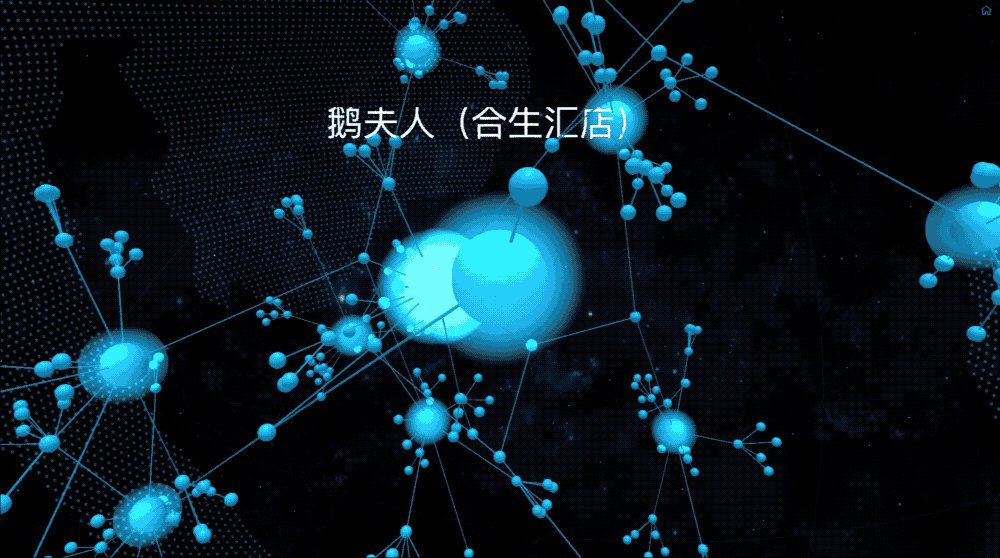
可视化叙事-总体效果
3.5 3D可视化场景的探索
上面介绍的都是在2D场景下知识图谱可视化的开发经验,为了实现更好的视觉效果,我们还探索了3D场景的技术方案。我们选择了vasturiano的3d-force-graph,主要原因如下:
知识图谱布局库为d3-force-3d,是基于d3-force开发的,延续了团队之前在D3.js方向的积累,使用起来也会更熟悉。
它是基于three.js做3D对象的渲染,并在渲染层屏蔽了大量的细节,又暴露出了three.js的原始对象,便于对3D场景的二次开发。
在产品与设计层面,因为我们团队在3D可视化上的经验比较少,就学习调研了很多优秀的作品,这里主要从Earth 2050项目获取了一些灵感。下面介绍我们在二次开发过程中主要的优化点。
节点样式优化
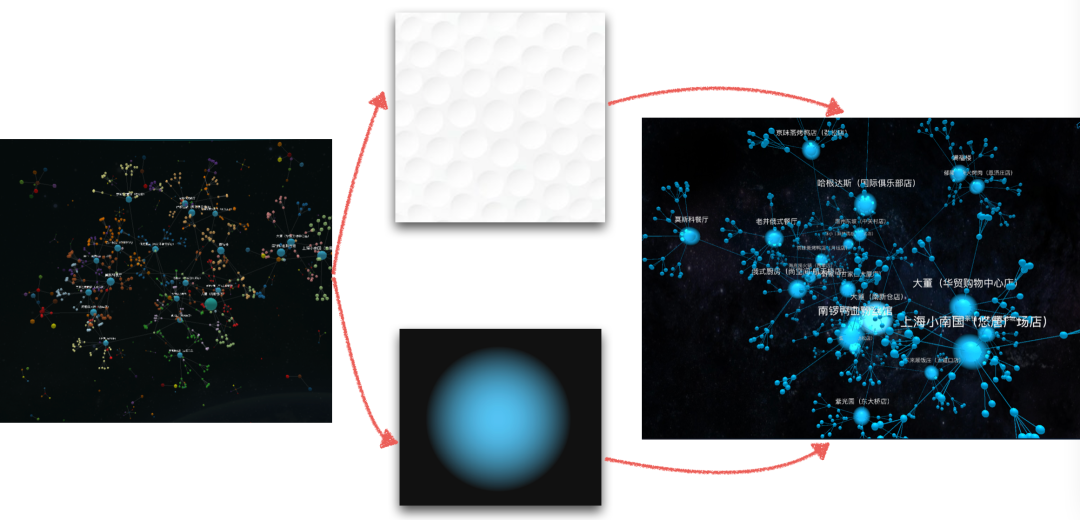
3d-force-graph中默认节点就是基础的SphereGeometry 3D对象,视觉观感一般,需要更有光泽的节点,可以通过下面的方案实现。
用shader实现一个透明发光遮罩的材质。
用类似高尔夫的纹理让节点更有质感。
操作虽然比较简单,但是将关键节点“点亮”后,整体的视觉观感会好很多。
3D-节点纹理
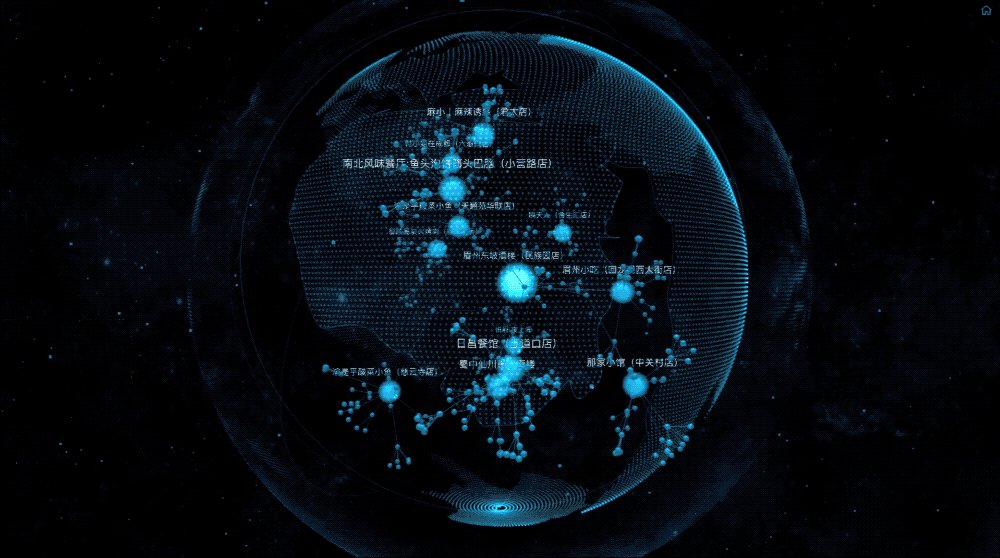
为了在3D场景下有更好的效果,还需要添加一些动效。
我们利用了内置的相机进行四元数的旋转计算。
3D-镜头游走
3D-粒子飞散
3D-CES现场
4 落地场景
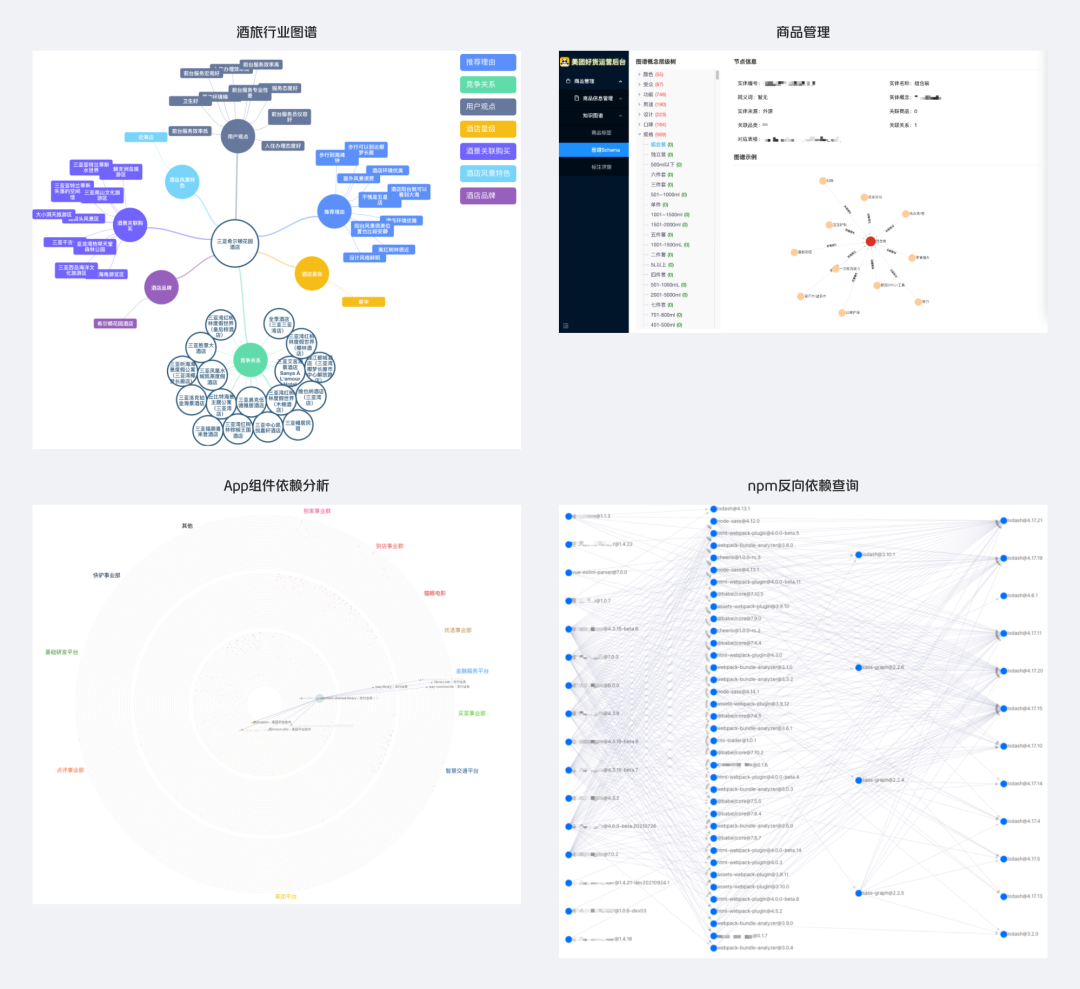
目前,知识图谱可视化技术方案已经应用在了美团多个业务场景中,包括美团大脑、图数据库、智能IT运维、组件依赖分析、商品标签管理、行业领域图谱等。未来,我们还将探索更多的应用场景。
落地场景-1
落地场景-2
落地场景-3
5 未来展望
最后,展望一下知识图谱可视化技术后面还可以探索的一些方向,我们从交互场景、效果呈现以及工具能力等三个维度进行说明。
交互场景
效果呈现
工具能力
参考资料
https://d3js.org/
https://github.com/vasturiano/d3-force-3d
https://github.com/vasturiano/3d-force-graph
https://2050.earth/
https://en.wikipedia.org/wiki/Quadtree
https://github.com/getify/CAF
https://github.com/tj/co
https://animejs.com/documentation/#staggeringBasics
https://cubic-bezier.com/
本文作者
巍耀、诚威、宋奇、敏芳、曾亮,均为美团平台/搜索与NLP部前端工程师。
———- END ———-
招聘信息
美团/搜索与NLP部/平台前端团队是一个创新、开放、对技术有热情的前端的团队,团队主要负责搜索平台、NLP平台、知识图谱可视化、跨端框架、低代码工具等方向,长期诚聘实习、校招、社招,坐标北京/上海,欢迎感兴趣的同学发送简历至:zhangweiyao#meituan.com,也欢迎同行进行技术交流。



 提取数据特征优化布局
提取数据特征优化布局 其实,美团的各个业务场景都有个性化定制布局的需求,这里只是拿其中一个最简单的场景进行说明,uni-graph能够将力学参数调整的模块独立出来,并且梳理出一些常用的参数预设,可以支撑很多场景的布局优化。
其实,美团的各个业务场景都有个性化定制布局的需求,这里只是拿其中一个最简单的场景进行说明,uni-graph能够将力学参数调整的模块独立出来,并且梳理出一些常用的参数预设,可以支撑很多场景的布局优化。
 以聚簇层布局为例,我们简单介绍一下实现过程:
以聚簇层布局为例,我们简单介绍一下实现过程: 布局策略-图数据库
布局策略-图数据库 布局策略-服务链路
布局策略-服务链路 3.2 视觉降噪
3.2 视觉降噪