翻译:babyimonfire
预估稿费:100RMB
投稿方式:发送邮件至linwei#360.cn,或登陆网页版在线投稿
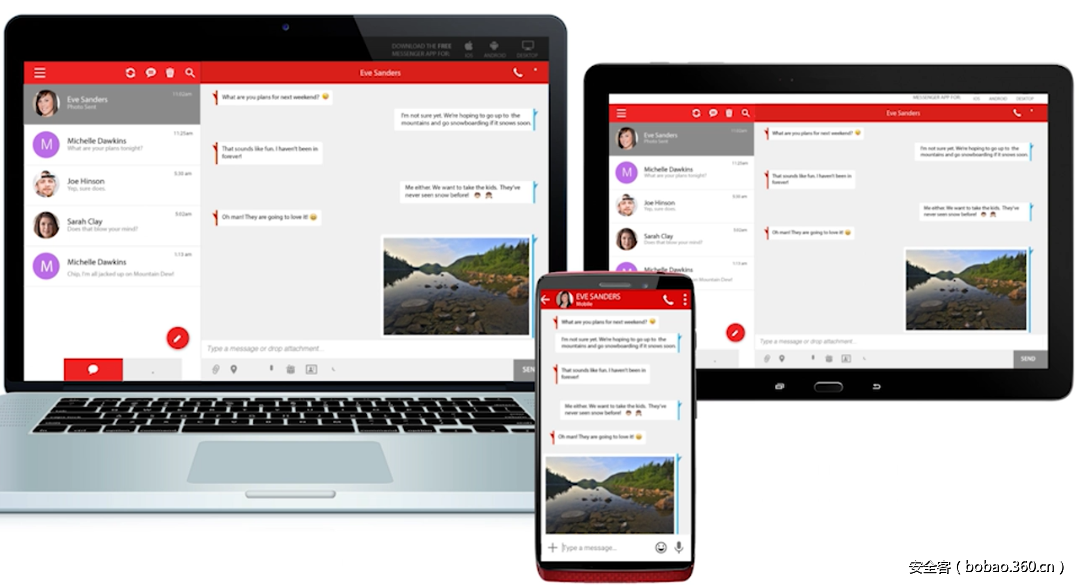
Verizon Message(Message+)是一组可用于移动端、桌面环境和网络应用的软件客户端的总称,致力于提高和统一跨设备的VZW文本消息的使用体验。除短信外,它还提供了一些额外的功能,其中让我最感兴趣的就是可以在电脑或笔记本上使用它的web应用。
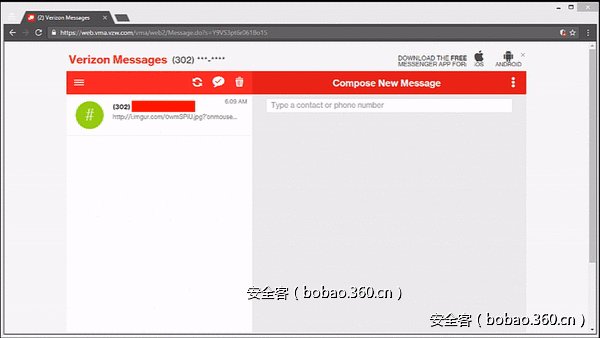
首先,我安装了它的Android应用并且进行登录,然后我登进它的web界面开始使用。不一会儿,我就注意到在移动端和web界面上都会对包含链接的消息进行预览并显示概要。
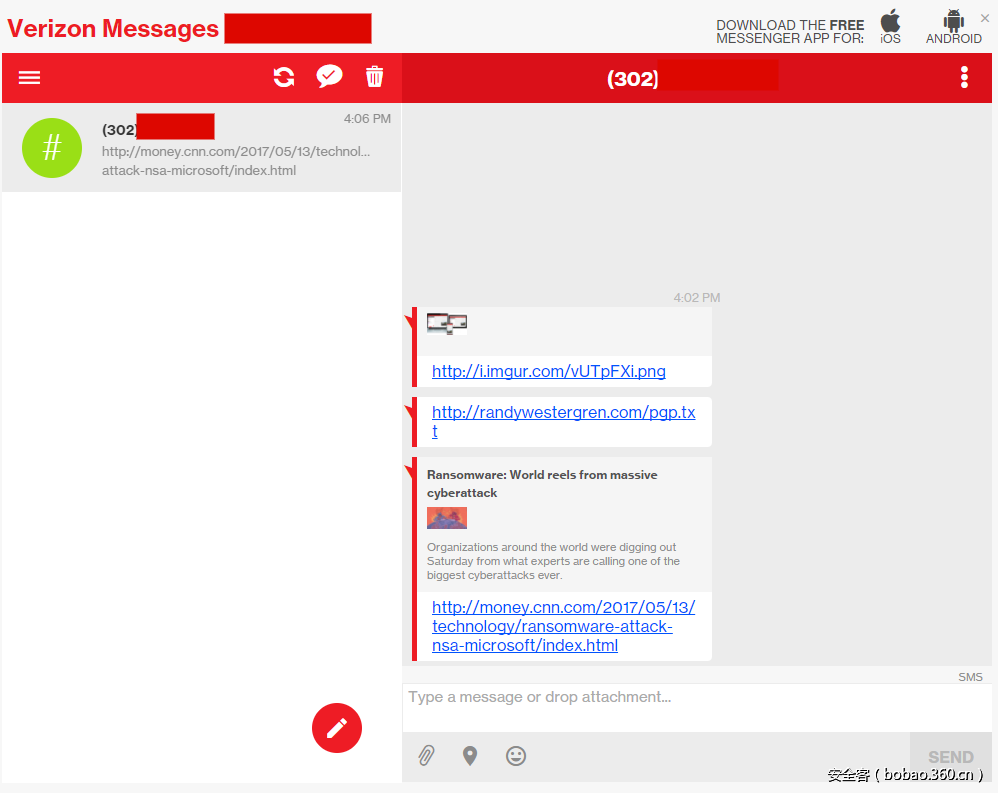
我对它们支持什么类型的链接(图片、视频等等)和它们是怎么解析这些链接的这两个问题很感兴趣。使用web应用来探索这些问题会相对容易和方便一些,所以我给自己发送了一些测试链接。下图展示了一些测试链接的呈现方式。
很明显:HTML网页被解析到服务器端,并且返回了该URL的Open Graph属性。下面是部分的响应包内容:
{
"webPreview": {
"valid": true,
"url": "http://money.cnn.com/2017/05/13/technology/ransomware-attack-nsa-microsoft/index.html",
"title": "Ransomware: World reels from massive cyberattack",
"description": "Organizations around the world were digging out Saturday from what experts are calling one of the biggest cyberattacks ever. ",
"imageUrl": "/vma/web2/attachment/WebPreview.do?id=KDvS9ip4Afj6fPMTClAzqhegDyT9mSaM0zrQQfrBu8EbtJ0Xu_DyughZu53i-vOLkSeEpbLIk756f4o6igDFp0VHU5kVYFnJoeshsfy7eR3Q8XGwTY_rsu3FHEAAI4DJEmqYl7yBEqeWKSTYUnl48LRpXAokSGi1LWdWZqP0Bovl_EVMpdWB2JfnUz8Qxb0d&mdn=3026323617",
"imageDim": {
"width": 420,
"height": 236
}
}
}如你所见,响应包中包含了在UI上预览到的元素的OG属性。注意imageUrl标签中的链接,实际上是Verizon服务器返回(而不是外部主机)的一个代理服务器上的图片——这是一个可以对呈现在用户浏览器中的图片进行更多掌控的妙招:
由于“attachment”的预览属性是异步获取的(并且结果呈现在客户端),我决定检查一下有没有忽视的DOM XSS。我给自己发送了更多的测试链接——这次我加入了一些特殊的字符,看看web应用是如何呈现它们的。在发送了一些查询字符串中包含单引号的测试链接后,我马上注意到可以突破上面main anchor对象的HREF属性,下面是一个payload示例:
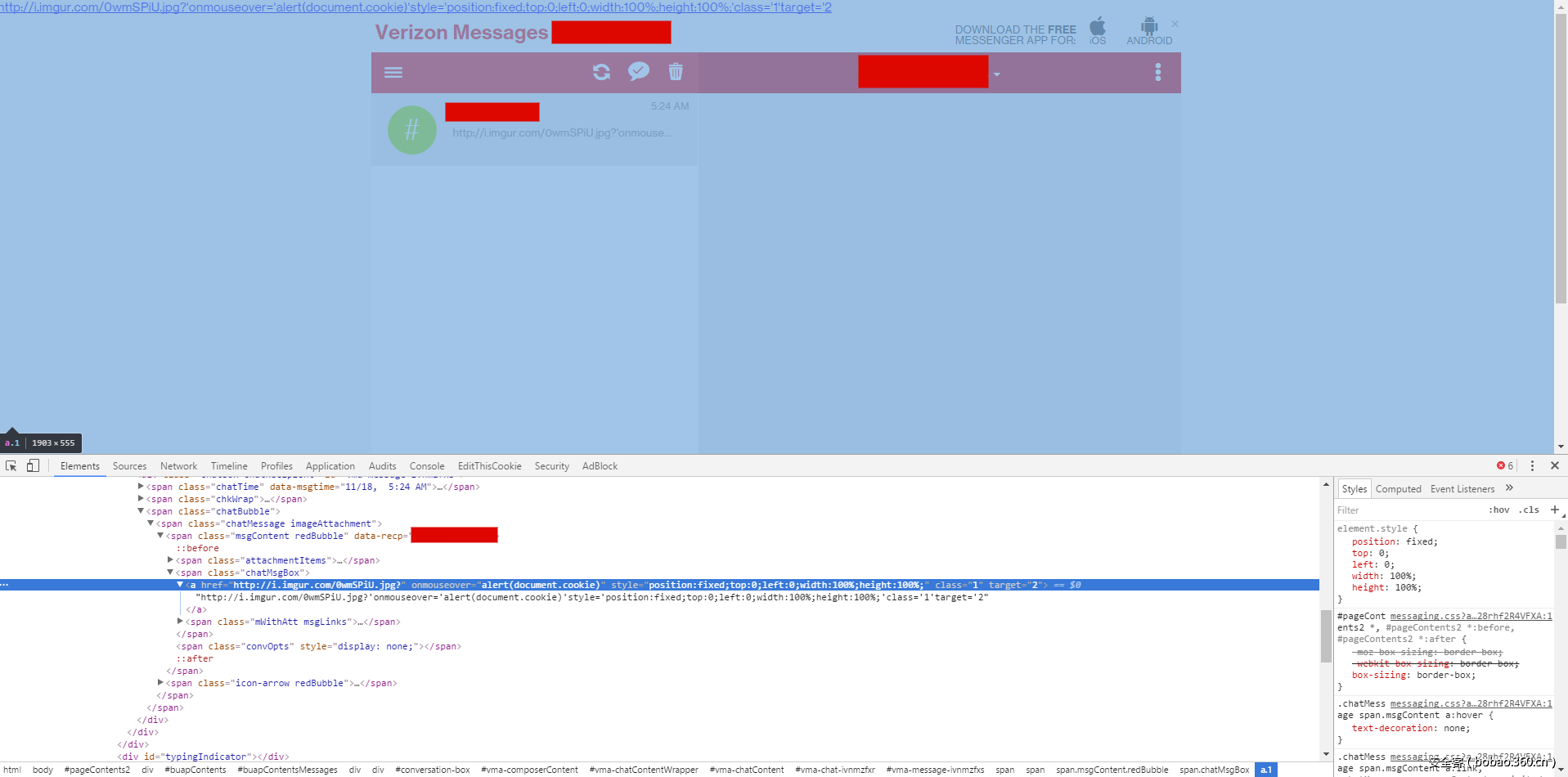
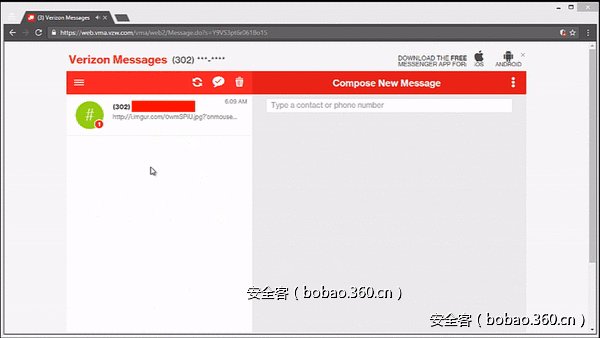
http://i.imgur.com/0wmSPiU.jpg?'onmouseover='(document.cookie)'style='position:fixed;top:0;left:0;width:100%;height:100%;'class='1'target='2结果标记如下:
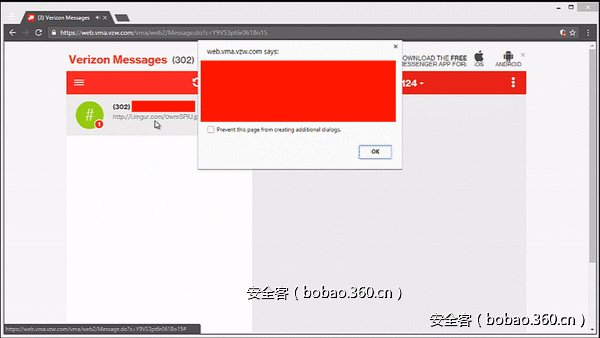
通过强制该Anchor以内联样式覆盖用户的整个屏幕,在打开该消息时onmouseover事件被立即触发:
这意味着攻击者可以使用精心构造的文本消息来控制整个页面,导致用户session被完全接管——意味着这一漏洞可以控制任何功能,包括以目标用户的身份收发短信。
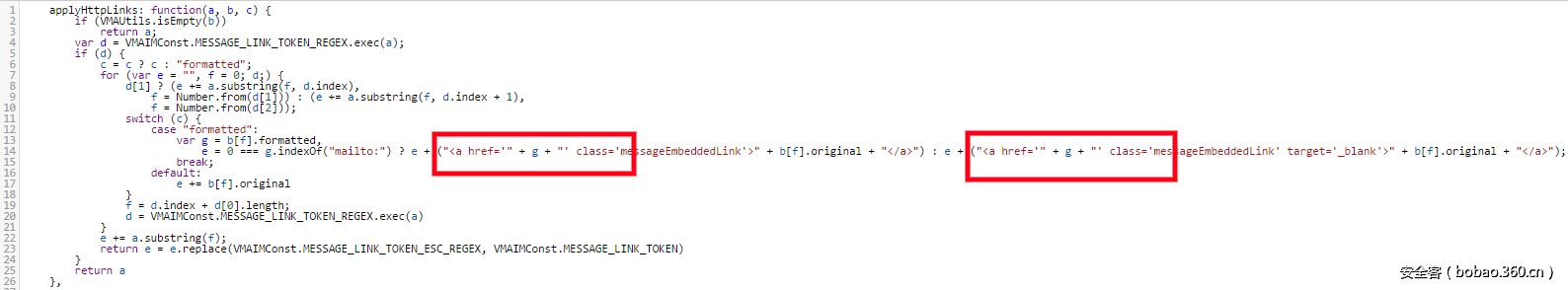
由于PoC能够正常工作,我开始搜索JavaScript的相关资源,追踪造成这一问题的原因。我不久就找到了初始化main attachment anchor对象的位置:
注意HREF的值是由单引号括起来的。虽然有一些方法来解决这一特定问题,但是最好的解决方案应该是使用DOM API,例如:
var a = document.createElement('a');
a.setAttribute('href',g);
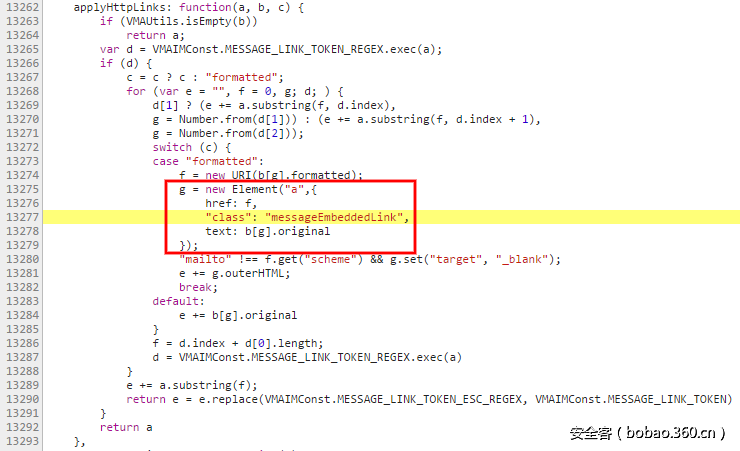
a.innerText = b[f].original;更新:似乎他们最后的确使用了DOM API来解决这个问题——如下图。
揭露
我把这个问题的PoC和屏幕截图、视频等资料发送给了Verizon。一如既往,他们很快做出了回应,感谢我的报告,并且迅速修复了这个问题。
2016-11-18 发送漏洞初步报告
2016-11-18 收到回应,正在处理
2016-12-09 确认发布补丁