前言
作者简介
程进,默安科技影武者实验室安全工程师。主要参与一些安全产品的安全能力推进,包括幻盾的蜜网、黑客溯源技术,SDL雳鉴的漏洞扫描、代码审计等。
01.研究背景
在如今,做安全防御已经不仅仅是被动的等着攻击者攻击,作为防御方,有越来越多的方法去反击攻击者,甚至给攻击者一些威胁。
设备指纹技术是一种长久有效的追踪技术,即使攻击者挂再多vpn,也能够准确识别攻击者身份。
本文借助理海大学发布的(Cross-)Browser Fingerprinting via OS and Hardware Level Features文章,写一些个人理解,与paper原文,一并服用,效果更佳。
02.设备指纹技术介绍
1.第一代
第一代指纹追踪是cookie这类的服务端在客户端设置标志的追踪技术,evercookie是cookie的加强版。
2 . 第二代
第二代指纹追踪是设备指纹技术,发现IP背后的设备。通过js获取操作系统、分辨率、像素比等等一系列信息,传到后台计算,然后归并设备。
唯一性可以保证,但准确率很难完全保证。主要原因就是在跨浏览器指纹识别上面。跨浏览器之后,第二代技术中很重要的canvas指纹、浏览器插件指纹都变了,所以很难把跨浏览器指纹归并到同一设备上。
因为设备指纹相同,很大概率上是同一台设备;但是,设备指纹不同时,不一定不是同一台设备。
3 . 第三代
第三代指纹追踪技术,则是发现设备后面的人。通过人的习惯、人的行为等等来对人进行归并,此项技术比较复杂。
总 结
第一代、第二代的指纹追踪技术是可以直接通过js收集信息的,第三代指纹追踪技术目前可看到的案例是2017年RSA创新沙盒的冠军unifyid技术。但是在RSA的答辩现场我们可以看到,unifyid在移动端安装软件、收集信息,不仅仅是通过js。至于利用于web上,还任重而道远。
那么,2.5代指纹识别技术即跨浏览器指纹识别技术。
03.跨浏览器指纹识别特征
这篇paper中的创新点很多,最主要的是深入研究了显卡的渲染方法,图片的哪些部分用到硬件渲染,哪些部分只用到软件渲染,或者跟浏览器有关,paper中都有深入研究
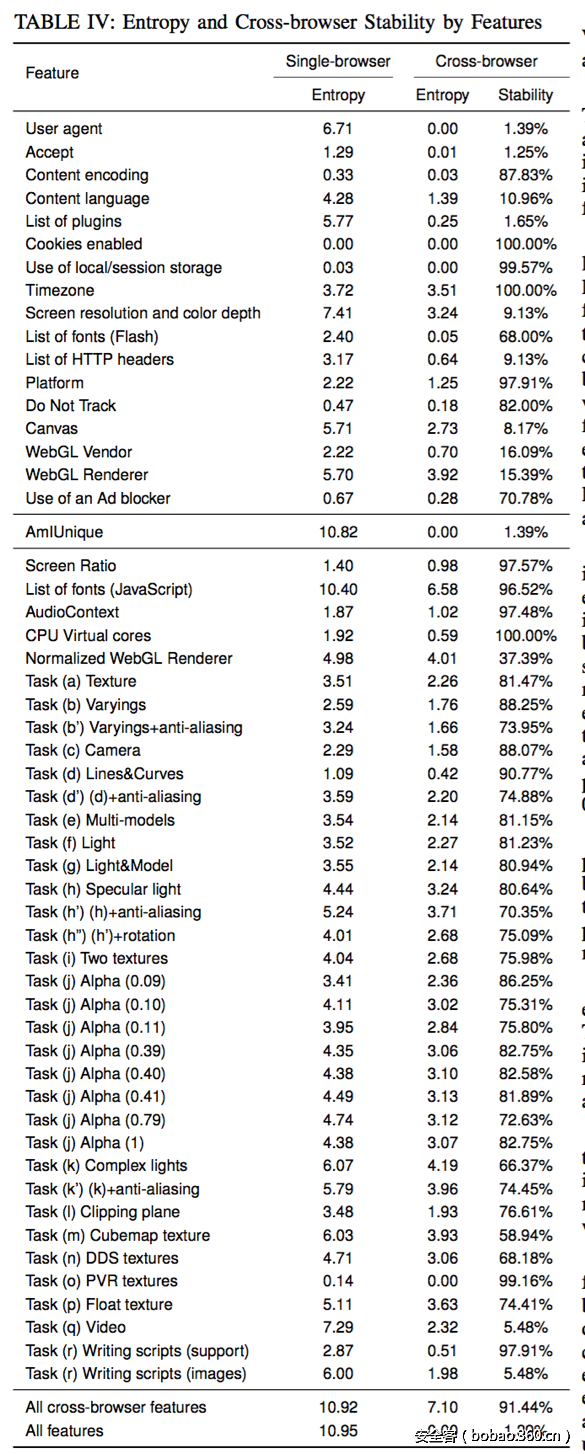
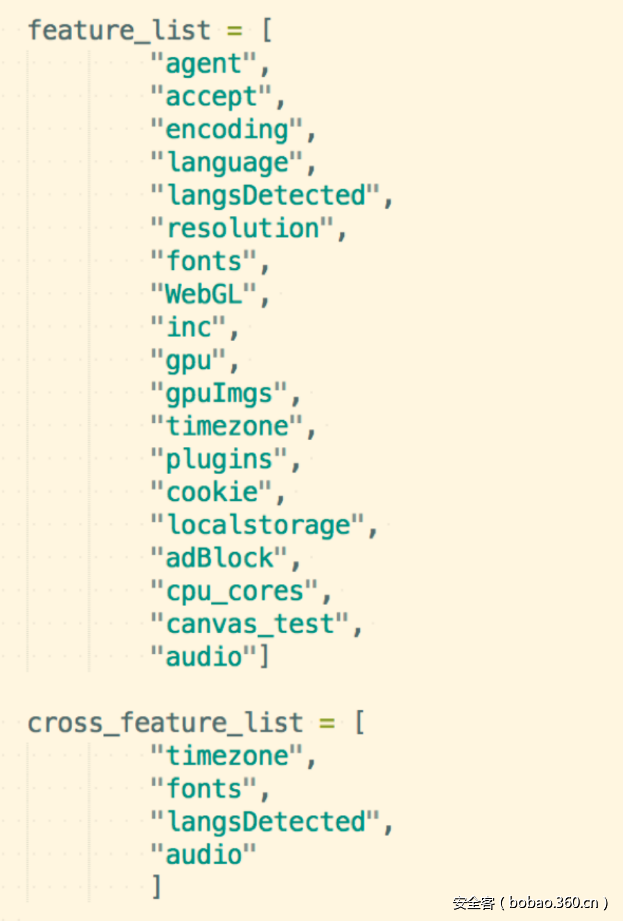
着重讲一些比较有意思的特征,文章中用到的所有特征如下:
其中很多特征都是在其他设备指纹的paper中出现过的,并且目前被广泛用于设备指纹项目。比如canvas指纹在单浏览器识别中是比较有区分度的特征。
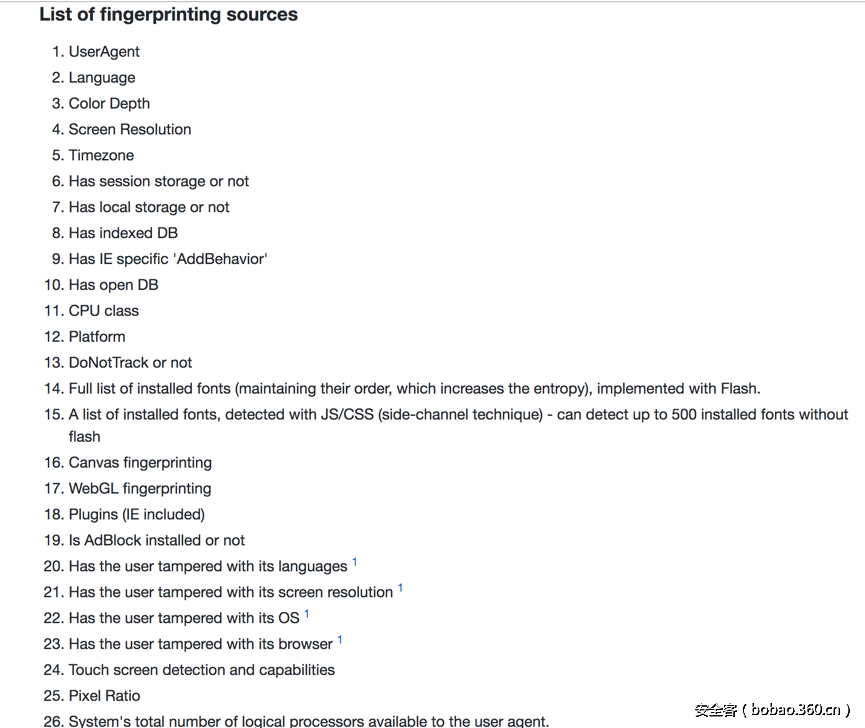
对比一下已经开源的fp2的指纹列表
fp2中的都是一些常规的追踪项目,并且如果用过就知道,其中很多项目是没有什么区分度的,比如
Has session storage or not
Has local storage or not
Has indexed DB
Has IE specific 'AddBehavior'
Has open DB
Is AdBlock installed or not
Has the user tampered with its languages 1
Has the user tampered with its screen resolution 1
Has the user tampered with its OS 1
Has the user tampered with its browser这些项只能进行一些大致的区分,并没有什么实际的参考价值。
但是这篇paper中去掉了这些区分度低的特征,用到了另一类特征,显卡渲染图片,就是特征表中的task(a)-task(r),可以看到这些task的跨浏览器稳定性都非常高,也就是说受浏览器的影响不是很大。这里,我们抽一些任务介绍一下。
1.首先,paper中对图片渲染进行了简单的介绍:
在此之前,首先介绍下面的基本画布设置。画布的大小为256×256。画布的轴定义如下:[0,0,0]是画布的中心,其中x轴是向右延伸的水平线,y轴是向下延伸的垂直线,z轴朝远离屏幕方向延伸。存在功率为[R:0.3,G:0.3,B:0.3]的环境光,相机位于[0,0,-7]的位置。这两个组件必需,否则模型完全是黑色的。在本文的其余部分,除非指定,例如具有2D特征的任务(d)和其他带有附加灯的任务,所有任务均使用相同的基本设置。
2.这里列举几个典型的task
2.1 task(a):纹理
图(a)中的任务是测试片段着色器中的常规纹理特征。
具体来说,Suzanne模型在随机生成纹理的画布上呈现。纹理大小为256×256的正方形,通过随机选择每个像素的颜色来创建。也就是说,我们在一个像素的三个基色(红色,绿色和蓝色)之间产生0~255的三个随机值,将三个基色混合在一起,并将其用作像素的颜色。
之所以选择这个随机生成的纹理,是因为这个纹理比常规纹理具有更多的指纹特征。原因如下,当片段着色器将纹理映射到模型时,片段着色器需要在纹理中插入点,以便将纹理映射到模型上的每个点。插入值算法在不同的显卡中是不同的,当纹理变化很大时,差异就被放大。因此,我们需要生成在每对相邻像素之间颜色变化很大的这种纹理。
2.2 task(d):线和曲线
图(d)中的任务是测试线和曲线。 在画布上绘制一条曲线和三条不同角度的直线。具体来说,曲线遵循以下功能:y = 256-100cos(2.0πx/ 100.0)+ 30cos(4.0πx/ 100.0)+ 6cos(6.0πx/ 100.0),其中[0,0]为画布的左上角,x轴向右增加,y轴增加到底部。 三行的起点和终点是{[38.4,115.2],[89.6,204.8]},{[89.6,89.6],[153.6,204.8]}和{[166.4,89.6],[217.6,204.8]}。 选择这些特定的线条和曲线,以便测试不同的渐变和形状。
2.3 task(f):光
图(f)中的任务是测试漫射点光和Suzanne模型的相互作用。 漫射点光在照亮物体时会引起漫反射。 具体地说,该光是在RGB上具有相同值的白色,对于每种原色,光的功率为2,光源位于[3.0,-4.0,-2.0]。
在这个任务中选择一个白光源,因为纹理是各种颜色的,单色光可能会减少纹理上的一些微妙差异。 光线的强度需要精心设计。非常弱的光线不会照亮Suzanne模型,模型就会不可见;非常强的光会使一切变白,减少指纹特征。 在6台机器的小规模实验中,功率从0增加到255,我们发现当光功率为2时,这些机器之间的像素差异最大。光照位置可随机选择,不会影响特征指纹识别结果。
可以看到这些任务深入研究了图片渲染引擎的特征,js没办法直接获取到显卡的设置和驱动,但是通过这种方法,当不同的显卡渲染同一张图片时,因设置不同,渲染出来的图片hash也不同。用这种图片hash作为特征,其实是从侧面得到机器显卡的特征,同一台机器在不同的浏览器上用到同一个显卡,所以可以看到这些task的跨浏览器稳定性都很高,总共10余种 task。
3. Paper中除了这些task,还有一些其他新颖的东西
3.1 CPU内核数量:
这个在之前的设备指纹方案中都是没有使用到的,现代浏览器可以用navigator .hardware Concurrency来获取。如果不支持这个方法,则可以利用另一种方式获取,具体来说是,当增加Web Worker的数量时,可以监视payload的完成时间。当计算量达到一定的程度,Web Woker完成payload的时间显著增加,达到硬件并发的限制,从而判断核心的数量。一些浏览器(如Safari)会将Web Workers的可用内核数量减少一半,所以在获取跨浏览器指纹时,我们需要将获取到的核心数量加倍。
此处内容,有兴趣的同学可以看看这篇文章https://eligrey.com/blog/cpu-core-estimation-with-javascript/
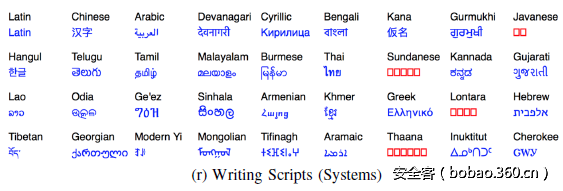
3.2 writing script(language):
这个其实可以理解为语言,但不是当前浏览器所使用的语言,而是系统支持的所有语言,比如中文简体、中文繁体、英语,js中并没有接口直接获取这种语言,但是这里作者想到了另一种方法,就是在页面中用所有的语言写两个字,如果系统支持该语言,那么就能正常写出来;如果不支持,显示出来的就是方框。通过这种方法获取系统支持的语言。
3.3 AudioContext:
可能熟悉设备指纹的同学都知道,AudioContext在很多设备指纹项目上都用到了。具体来说,现有的指纹识别工作使用OscillatorNode产生一个三角波,然后将波传Dynamics Compressor Node,一个调节声音的信号处理模块,产生压缩效果。 然后,经处理的音频信号通过Analyser Node转换为频率域。该paper指出,频域在不同的浏览器中是不同的,这个特征受浏览器的影响,不能完全反应出声卡的特征。也就是说,现有的方案只能识别单浏览器。但是他们发现,频率和峰值的比,在浏览器之间是相对稳定的。因此,在频率和值的坐标系上创建一个间距很小的列表,并将峰值频率和峰值映射到相应的格子。 如果一个格子包含一个频率或值,我们将格子标记为1,否则为0,这样的格子列表用作跨浏览器特征。
除了波形处理外,还能从音频设备上获取以下信息:采样率、最大通道数、输入数、输出数、通道数、通道数模式和通道解释。这是现有的设备指纹工作没有用到的又一个跨浏览特征.。
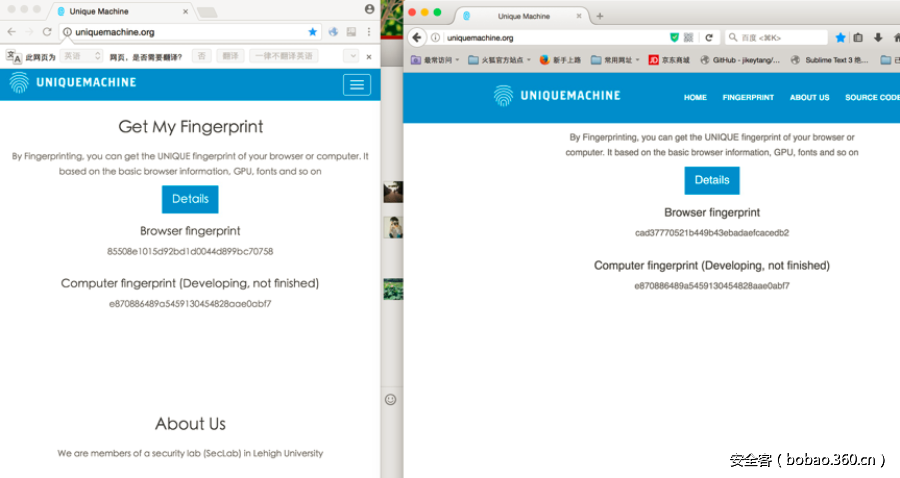
3.4 在demo站中,从我电脑上收集到的信息如下
我跨浏览器测试的结果,的确能够跨浏览器识别,看到这里,由衷的佩服该项目。
04.查看代码
在我看来,十多个task,AudioContext,CPU core number,writing script,跨浏览器稳定性都如此之高,做一些机器学习的分析工作,算一算相似性,真的非常容易达到跨浏览器识别的目的。
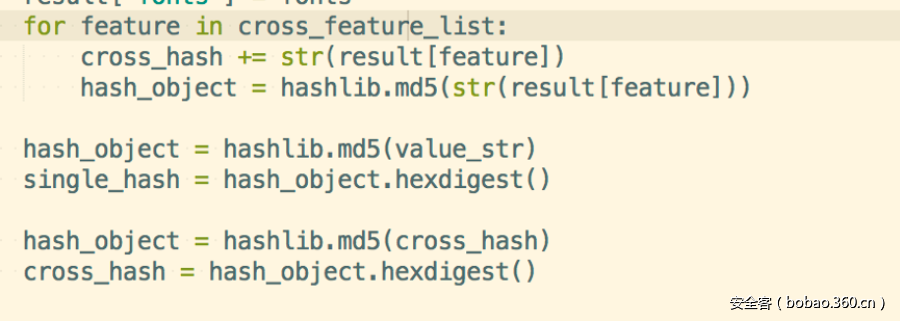
但我们来看看后端分析代码,如下:
这是代码中获取到的从前端传来的特征,然后就该通过这些特征计算跨浏览器指纹了。
但是,他只是简单的把这些项目加到一起hash了一下,就作为跨浏览器指纹
虽然demo站说明了跨浏览器指纹还在开发中,并没有什么复杂的计算,跟paper中提到的分析方式完全不同,跟我预期的什么机器学习的方式也不同。
但是,跨浏览器的特征倒是选用了一些稳定性极高的特征,所以直接hash也能进行跨浏览器识别。
Paper中的思路真的很好,所以沿着这个思路,我们还有很多工作要做。
05.最后说一句
该paper中一直提到的IP不可信的问题,既然是黑客溯源,对面是黑客,提出这个观点也无可厚非,毕竟大家都会挂VPN或者用肉鸡。但是IP作为一个重要信息,在设备指纹项目中,还是有用武之地的。
我个人的观点:IP虽然不可信,但是短时间的IP是可信的。
各位可以自己去试试 IP+设备指纹的区分度还是很好的,而且很大程度上能解决一部分跨浏览器识别的问题。
本文仅是自己的一些心得分享,欢迎大家在评论区留言,也可关注我的个人微博@chengable。浅知拙见,抛砖引玉,期待与大家的交流。